网站对字体大小的选取也是有学问的
对于很多网页设计师来说,很习惯的使用某一字体大小,比如14px或12px。有时候我们设计网页时并不会十分仔细的考虑字体大小的选择,因为在国内网站来说12px和14px基本成了所有网页字体的标准大小,但在这个显示器百花齐放的时代,网页设计师往往需要考虑不同客户端的浏览体验,所以研究字体和浏览器之间的关系还是有些必要的。至少可以让我们从更深层面认识我们为何要使用这种大小的字体!
文字大小,是用户体验中的一个重要部分。不同的分辨率,不同的显示器尺寸,不同的DPI,乃至不同的浏览器设置,都会对最终展现的文字大小带来影响。虽然现在很多浏览器已经可以方便地缩放页面,但用户每次光临都要重新缩放,总归麻烦,何况还有许多用户不知道如何缩放页面。最好还是根据用户的分辨率给用户一个比较体贴的默认字号,那这个字号多大合适呢?
12px?14px?15px?16px? 还是压根就不应该使用px这个单位呢?
问题的根源,在于屏幕上的一切字号单位(px,pt,em)都是相对单位,单凭它们并不能确定文字的实际大小。何况人对文字大小的根本感知在于眼睛的视角,这不仅取决于文字的物理尺寸,还取决于它到人眼的距离。
物理尺寸
首先假定一个我们希望达到的文字物理尺寸,例如设定为17寸1280 * 1024显示器上的16px,计算可得它的高度约是4.32mm,我们计划让网页文字在大部分显示器上都比较接近这个大小,那么在不同分辨率下应该显示成多大的字号呢?
第一步:统计用户主要的分辨率和对应的屏幕大小。
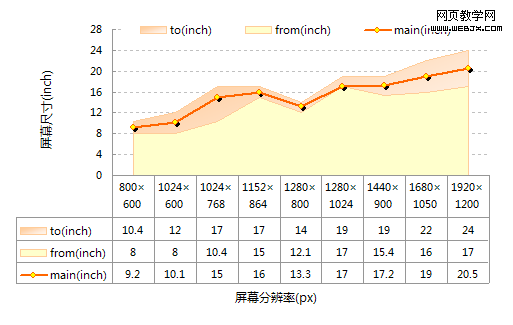
要在物理尺寸和分辨率之间换算,首先要统计分辨率和对应的屏幕尺寸。用户分辨率的分布情况可以从网站的统计日志里获得。由于每个分辨率设置可能对应好几个不同尺寸的屏幕,而屏幕尺寸又无法通过网页获得,只好对现在的显示器市场进行统计分析:针对某一分辨率,统计可能的屏幕尺寸范围,从最小到最大,相对主流的是多大(或使用该范围的中间值作为主流尺寸)。如下图所示——

电脑显示器市场(产品种类繁多,难免挂一漏万,数据仅供参考)
第二步:计算每个分辨率主流屏幕尺寸的物理宽度
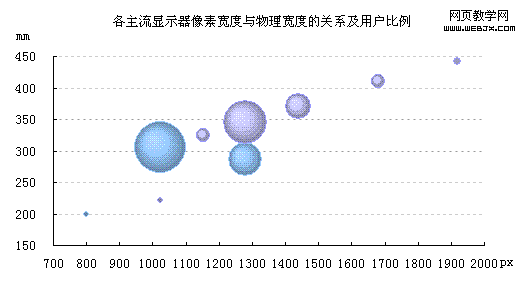
现在的显示器长宽比不仅有4:3的标准屏,16:10的宽屏,还有更多不规则比例,为了在不同长宽比的显示器之间进行比较,统一使用横向分辨率来统计。用主流尺寸和长宽比(假设像素的长和宽相同)计算出屏幕宽度(英寸),再换算成公制(毫米),将其一一对应就可看出屏幕大小的趋势。再结合各分辨率的用户分布,结果如下图所示(图片中每个点对应一个分辨率,横轴为屏幕横向的像素数,纵轴为该屏幕的物理宽度,气泡大小表示使用该分辨率的用户人数。其中蓝色气泡表示标准屏,紫色表示宽屏):最大的三个气泡分别是1024*768,1280*1024,1280*800。

第三步:计算不同显示器上的字号大小
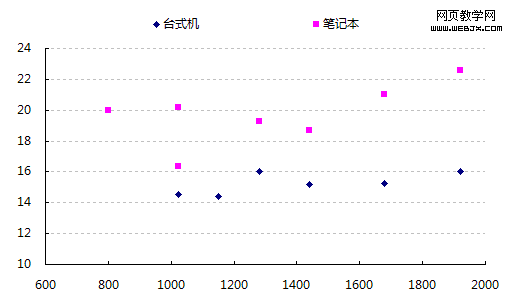
用屏幕的物理宽度除以像素宽度,就可以得到每个像素的宽度。然后用指定的文字物理大小除以这个数,就可以得到在不同分辨率下所需的字号。例如要显示4.32mm见方的文字,各分辨率下分别需要如下的字号(对笔记本和台式机分别统计):

不同分辨率下需要的字号
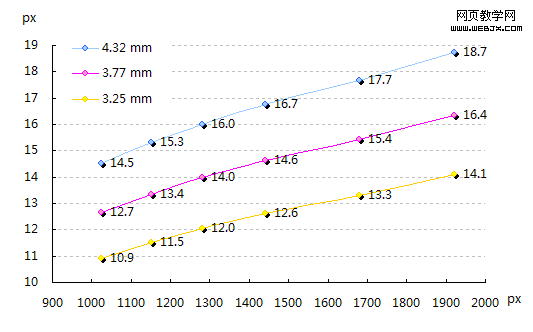
可以看出笔记本和台式机的尺寸相差很大,为方便使用,使用各分辨率的主流尺寸或平均尺寸计算出指定字号在每个分辨率下所需的字号。(下图去掉了基本只用在笔记本上的那些分辨率),以4.32mm、3.77mm、3.25mm为例(17寸1280*1024分辨率下的16、14和12号字):

为保持固定物理尺寸,各主流显示器下所需字号与分辨率的关系
由于在未开启cleartype的情况下,一些中文字体在非偶数字号下的显示效果欠佳,所以一般建议使用12、14、16、18、22px等偶数字号。也就是对某个分辨率选择离它最近的偶数字号。例如:屏幕横向分辨率在1100以下的采用14px,1100到1500采用16px,1500以上采用18px,依此类推。
到人眼的距离
虽然笔记本的字号远小于台式机,可是实际并没有给我们带来那么大的不便,这是因为:一般使用笔记本时人眼到屏幕的距离比使用台式机时要近一些。当上网本越来越小时(极端的例子就是手机),人们使用的时候可能会拿的更近,这样视角更大。反之,当显示器越来越大时(24寸甚至更大),出于整体视角等方面考虑,人们也可能离屏幕远些,从而减小了视角。
定量来说:由于文字大小h(4~5mm)相对人眼到文字的距离d(30~60cm)非常小,可近似认为视角θ正比于h,并与d成反比(θ≈tgθ=h/d)。也就是说,同样大小的文字,距离二尺时看到的只有距离一尺时的一半大小。
也就是说,显示器只能传达一个大概的尺寸,每个用户在具体操作时仍会通过不自觉地调节到屏幕的距离来调整所看到的实际效果。面对越来越多的笔记本用户(请参照上一篇:笔记本电脑的市场份额),前端设计师们只能给出一个针对笔记本和台式机平均尺寸的页面效果,具体就靠用户去自我调整了。
用JS实现不同分辨率下自动调整字号
例如网页正文所在div的id为content——
<script>
window.onload=function(){
var sw=window.screen.width;
if(sw<1100) {document.getElementById("content").style.fontSize = "0.875em"}
else if (sw<1500) {document.getElementById("content").style.fontSize = "1em"}
else {document.getElementById("content").style.fontSize = "1.125em"};
}
</script>
注:为保证各浏览器下文字均可缩放,字号单位使用em而不是px,一般来说,浏览器默认1em=16px,0.875em\1em\1.125em即为14\16\18px。
使用字号缩放时请注意:对该div内的标题等字号单位最好使用百分比,而不是固定字号,以便随正文同步缩放。
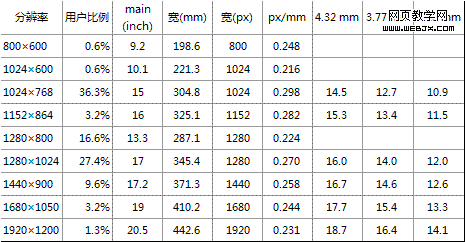
附:本文图表所引用的主要数据

data source