20个火狐插件-网站前端开发必备
一般来说使用firefox火狐浏览器都会安装插件,而对于网站前端开发人员来说,使用火狐更多的是为了方便调试网站,CSS和JS等。所以这里我们专为前端开发这推荐以下的20个火狐插件,这些都可以帮助你提高工作效率:
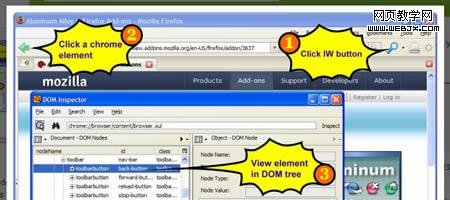
1-InspectorWidget

在工具栏上添加按钮和菜单用来调用DOM查看器,查看chrome和元素。
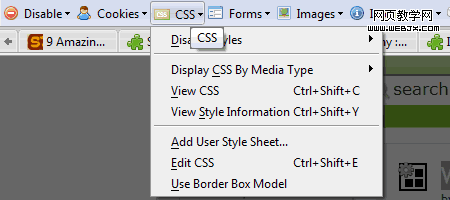
2-Web Developer

一个很实用的扩展,为Firefox添加一个含有不同web开发工具的菜单和工具条。
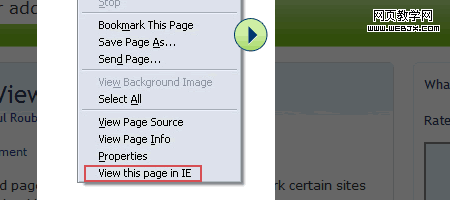
3-IE View

右击在IE中查看当前页面,还可以标记某些特定页面总是用IE中打开。
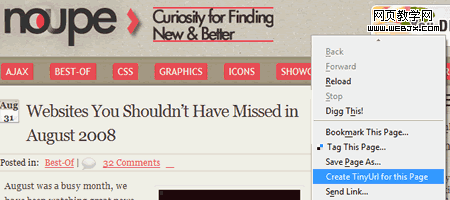
4-TinyUrl Creator

通过在浏览器中右键单击,用tinyurl为某些长url或链接创建缩略地址,方便在twitter和email传送。
5-EditCSS
放在侧边栏里的样式表调节器。
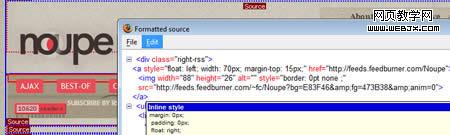
6- View formatted source

是否曾想过不用擦好看css源文件就可以查看到页面中每个元素的样式,眼前这个很棒的扩展就可以做到。你可以精确的看到哪条css规则和哪个元素匹配。每条css规则显示包括文件名和行号。顶端的元素具有最高优先级。(这是一个1.0-2.x时代的FF扩展)
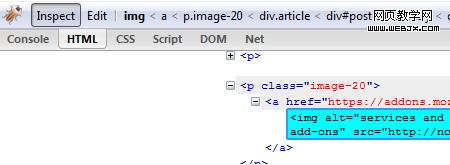
7- Firebug

最棒的扩展之一。我想怎么推荐这个插件都不过分!
有了Firebug,你可以实时的在任何Web页面中编辑,调试,乃至查看CSS,HTML还有。你甚至还可以用它来学习CSS。
8- Image Download
这个扩展能够下载页面中所以的图像,帮助提升图像的下载速度。同时,你还可以通过长宽,类型来设置过滤下载你想要的。
9- JavaScript Debugger
为基于Mozilla的浏览器提供一个强大的JavaScript调试环境。
10- Greasemonkey

这可以说是一个必装的扩展!它将彻底改变你的互联网体验将。有了它,你可以通过少量的JavaScript来定制Web页面的显示方式。在http://userscripts.org上,你可以找到针对各种热门网站,数以百计的Greasemonkey脚本。
11- JSView

所以浏览器都有”查看源代码“选项,但是却没有一个提供查看外部文件源代码的功能。你可以使用JSView扩展来解决这个问题。如果你所浏览的网页中包含任何外部js/css文件,会出现一个图标告诉显示”SS“、”JS“ 或者都显示。每个独立文件都可以通过单击文件名来查看。文件将在新窗口中打开。
12- Html Validator

HTML验证器扩展向Firefox和Mozilla中添加了HTML验证功能。当浏览网页时,在状态栏上可以看到一个图标显示当前HTML页面中的错误。
13- ColorZilla

一个高级取色器和页面缩放工具。允许用户从浏览器中的任何位置获取颜色,快速调节这个颜色的参数并粘贴到其他程序中。还可以对你所查看的页面进行缩放,测量页面中两点间的距离。内置的调色板工具允许从预定义颜色集中选择颜色,并能在自定义调色板中存储常用颜色。
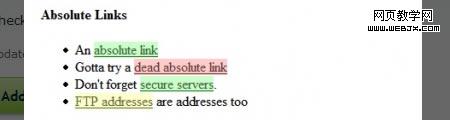
14- LinkChecker

检查页面中链接的有效性。
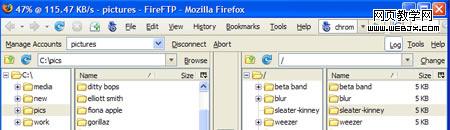
15- FireFTP

FireFTP除了能够快捷高效的传输文件,还包含许多高级特性,例如:目录对比,同步目录,SFTP,SSL加密,搜索/过滤,内置检查,远程编辑,拖拽操作,等等。
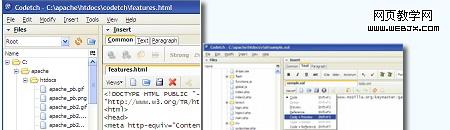
16- Codetch

让你有Dreamweaver感觉的Firefox扩展。就在你浏览的页面旁编辑你的文件。
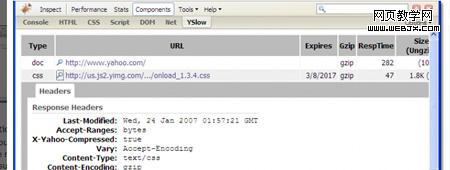
17- YSlow

YSlow是对Firebug的一个很好补充。通过YSlow,你可以轻松发现在你网页中最慢的部分并改正它们。YSlow分析Web页面,并基于Yahoo的高性能Web页面标准告诉你它们缓慢的原因。
18- FireShot

为浏览器添加截图功能(整个页面或者可见部分),然后你可以编辑截图,添加注解并上传到服务器,保存 (PNG, GIF, JPEG, BMP),打印(新功能!),复制到剪贴板,用外部编辑器编辑或者通过email发送。
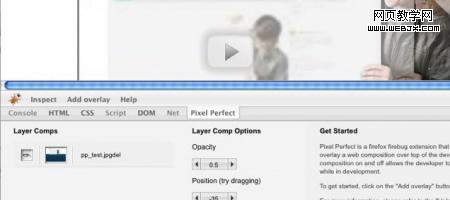
19- Pixel Perfect

一个允许Web开发者、设计者轻松向开发中的HTML页面之上覆盖Web其他成分的Firefox扩展。 (这是个基于Firebug的扩展,看了官方的文档,加上我个人的理解,这个扩展是用于把前期设计师在诸如PS上建立的网页原型图片作为"蒙版"蒙在浏览器上 - 图像透明度,位置都可以调节,但一次只能选择显示一张图片作为"蒙版" - 然后开发人员再在其上进行其他操作。)
20- Snapper

Snapper允许用户为web页面中特定区域截图。