企业门户网站设计策划架构的设计过程
作为企业门户网站的设计,从一个设计师和交互师的角度,我首先是考虑到它的易用性,美观度,功能性,模块化,延展性。在一些细节的交互和技术的实现复杂度上,我们都需要做一些细致的分析和权衡。
本人上半年有幸参与友商网的门户优化和伙伴门户的设计,因为算是部门的重要任务,自然需要投入些心力来分析设计。作为企业门户的设计,从一个设计师和交互师的角度,我首先是考虑到它的易用性,美观度,功能性,模块化,延展性。在一些细节的交互和技术的实现复杂度上,我们都需要做一些细致的分析和权衡。互联网产品有它自身的特点,用户群的喜好和先进理念的迭代是推动产业快速发展的主要动力。
1,前期需求分析
首先我们需求明确设计的需求,6.0版的门户主要是针对一些用户调查的反馈进行一些结构上的优化。
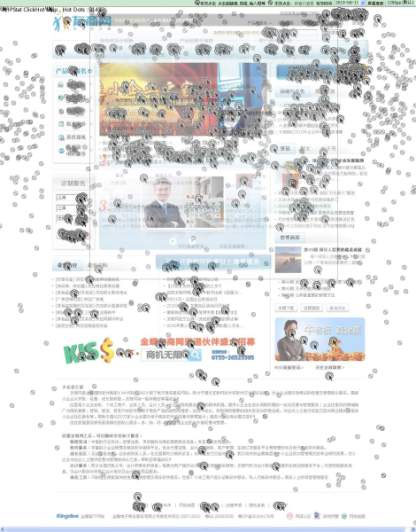
比如:下图的页面,位于页面中央的交互区很少有人点击,可能是由于交互的隐蔽性让用户对该区域的内容丰富性和交互性产生了质疑。

针对这块交互区,我们进行一些交互形式上的调整,把这块内容做成客户成功案例的一个接口,通过页签这种比较传统的展现方式让用户意识到内容的可点击性和交互多样性,这样势必会增加用户的关注度和页面的点击热点。

伙伴企业门户的目标用户是一些较小的产品分销商,他们的需求关键点是:功能的齐全,界面的专业,交互的流畅。我们首先应该从这些基本的需求点入手,从而把握核心的内容架构。
2,前期结构设计
企业的结构这块首先的基本需求是:首页,产品与服务,新闻资讯,企业介绍,成功案例,企业博客,商圈和论坛,一般的企业网站在这个基础上略有增减。

3,后期结构调整
1, 增加解决方案,联系方式,企业动态等模块,细化服务功能
2, 增加界面的统一感,banner的通栏设计
3, 强化首页的产品模块,突出业务主线
4, 解决方案的首页模块,突出产品服务
5, 成功案例的模块强化,同样是业务主线的凸显。
6, 弱化企业动态,博客,圈子等辅助功能
7, 左右结构统一化, 让用户浏览更流畅
8, 强化菜单的设计和导航的作用
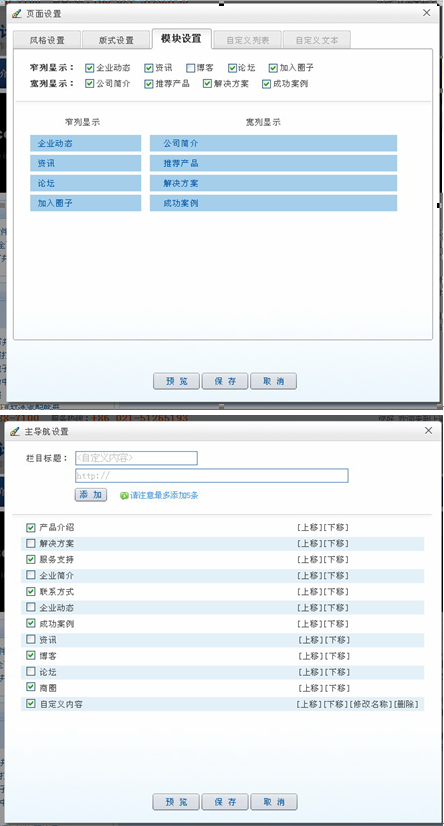
4,后台控制页面
后台的设计主要强调其功能性,我们借鉴了博客网站的模版修改功能,主要在模块的增减,色彩方案的选择和调整的直观性上做设计。

5,整体调整
1, 介于公司b2b性质的商务性,减少了一些色块和图片的运用
2, 结构上趋于严谨的设计风格,便于模板和色彩方案的变更
3, 标准化页面容器的尺寸和图片的尺寸
4, 强化一些重要元素的样式,如:价格,主要产品,重要标题,关键操作按钮
5, 减少模块间的相互干扰,统一左侧模块区的内容
6, 弱化页尾的注册信息

统一后的左侧模块组

最终效果