免费资源:哥德巴赫猜想一个选项卡宽度(2)

哈哈,好像就不那么完美了。在选项卡数量为3、5个时,我们发现选项卡比下面的内容宽度短了两三个像素,这——是为什么呢~~?–小沈阳问。
让我们先来看看这些选项卡的html代码结构:
今日要闻
直播大厅
今日要闻
其中,包围在最外面的div.w320,规定的是这个模块的宽度,这里模仿iPhone竖屏时的宽度320px—横屏时就是w480。这里我们给页面两边留的空隙是4px,有效内容宽度是312px。
.w320{width:312px; padding:0 4px; margin:5px 0;}
接下来,包围这组3个选项卡的ul.tab3,定义了每个选项卡的宽度:(再次感谢iPhone,感谢CSS3,让我能用上:last-child这样的高级选择器。)
.tab3 li{float:left;width:33.3%;}
.tab3 li:last-child{width:33.4%;}
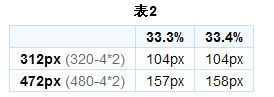
理想情况下,这种划分的结果是怎样的呢?让我们看这个表格:

但是,浏览器实际是如何解析这个百分比的呢?通过Firebug查看Firefox下这个宽度的被计算出的值是:

以上取值是在Firebug的“布局”模块下看到的高度值;而在“计算出的样式”下看到的,是跟表1接近的数值,上表中的值可以近似看成是计算值四舍五入后的一个整数——但Firefox的实际表现跟计算值还是有关系的,有时即使这个布局值已满足了,仍然会出问题。
我们还是主要来看iPhone和Android上的自带浏览器又是怎么解析的。通过Safari和Chrome自带调试工具,我们看到这两种webkit内核浏览器对这一宽度的解析是一样的:

实事再次证明,一个好的开发利器对我们的工作帮助是巨大的。从这组数据我们发现,原来Safari和Chrome对这个宽度的取值跟Firefox是不一样的,并非四舍五入的取法,而是直接忽略小数部分,保留整数部分!宽度为33.3%的选项卡比实际估计值少了1px,这就是上图中选项卡宽度比内容宽度短了几个像素的原因。事实上,在查看了5个选项卡后,发现也存在同样的问题。
现在要做的就是要找到一个或几个合适的值,按照这种计算方法能使几个选项卡宽度之和等于总宽度——同时在纵向(312px)和横向(472px)情况下。
还是以3个选项卡为例,假设我们的划分法是前2个选项卡宽度一样,最后一个跟前2个稍微有点差别——我们已经看出来,想找到三个完全相等的整数凑起来等于472是不可能的了。
对Safari浏览器,要满足的是:
(312*X) + (312*X)+(312*Y)=312,同时(472*X) + (472*X)+(472*Y)=472
(注意,每个括号的数值只取整数部分,X和Y越相近越好,并且应在4位小数以内,更精确下去就没什么用了。)
解这样的方程式,有点类似哥德巴赫猜想了,好像有必要写个程序来搞定。幸好这一次,我们有强大的笨笨熊童鞋,写出了这样一段程序:
public class test1 {
private static float decimal = 0.0001f;
public static void main(String[] args) {
int count = 1;
int result_x = 0;
int result_y = 0;
for (float x = 0.33f; x < 0.34f; x = x + decimal) {
for (float y = 0.33f; y < 0.34f; y = y + decimal) {
if (((Math.floor(312 * x) + Math.floor(312 * x) + Math.floor(312 * y)) == 312) &&
((Math.floor(472 * x) + Math.floor(472 * x) + Math.floor(472 * y)) == 472) ) {
System.out.printf("x==>%.4f,y==>%.4f\n" ,x, y);
}