分析google.com 的首页代码
机缘巧合,对 google.com 的首页代码产生了浓厚兴趣。一点“分析”,杂记如下:
不同浏览器推送不同代码

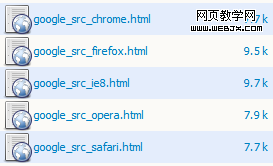
上图是在不同浏览器下,保存的 google 首页代码。
注意:文件大小是经过 IntelliJ IDEA 格式化处理后的大小,请查看:lab/2009/google.
其中 Chrome 和 Safari 的代码是一样的,Opera 仅仅一个 js 函数的写法与 Chrome 不同。差异最大的是 Firefox 和 IE。
我的想法:大部分应用场景下,针对不同浏览器实现不同版本,会增加开发和维护成本。google 首页采取这种差异化方案,很可能是考虑到要最大限度降低网页流量。毕竟对于日访问量上千万的网站来说,减少一个字符都能节约可观的流量。精简节约,在 google 首页上体现得淋漓尽致,下面会继续提及。
doctype 的写法
只有 Firefox 用了《!doctype html》来激活标准模式。其它浏览器下,都是简单粗暴的 Quirks 模式。
我的想法:Firefox 下也可以直接用 Quirks 模式,视觉差异上极小。不清楚 google 为何仅针对 Firefox 开启了标准模式。
值得注意的是,在 google 搜索结果页,所有浏览器下都使用了《!doctype html》。 毕竟结果页复杂些,依旧用 Quirks 模式的话,会增加开发成本。首页因为简单,Quirks 和 Standards 相比,没什么显著差别,因此能省就省。
关于 doctype, 强烈推荐阅读:Activating Browser Modes with Doctype
对浏览器来说,doctype 实际上仅影响浏览模式,因此能从简就从简。W3C 校验,我觉得没必要,很少关注。
精简,还是精简
以 Firefox 下 google 首页的源码为例:
html, body 缺胳膊少腿
html 元素的很多属性没有用双引号括起来
class, id 等命名很短
script 和 style 元素没 type 等属性
没有 keywords 和 description 等 meta 值,我是搜索老大,哈哈
balabala 等等
想起一句话:遵守规范的一个重要标准,就是知道何时打破它,并大胆地打破。从这层意义上讲,google 首页是非常遵守规范的。
没有完美
细心点,还可以发现:
引号去得不彻底,比如《img alt=“Google” 。..
还有padding-left: 0px, px 可以去掉
js 上,也有进一步精简的余地。比如下面两行完全一样的代码,很囧:
if(google.y) google.y.first = [];
if(google.y) google.y.first = [];
还有一段代码,div 提前到 script 前面能省去判断:
《script》
function wgjp() {
var xjs = document.createElement(‘script’);
xjs.src = ‘/extern_chrome/1mZ_-PL2Zjc.js’;
(document.getElementById(‘xjsd’) || document.body).appendChild(xjs)
};
《/script》
《div id=xjsd》《/div》
也许吹毛求疵了,笑过。
预加载
看代码:
《body onload=“sf();if(document.images){new Image().src=‘/images/nav_logo4.png’}” 。..
这就是 YSlow 34条性能法则中的 Preload Components. google 首页提前加载了搜索结果页的 css sprite. 另外赞一下这个 sprite 图的组织,很 cute.
延迟加载
看代码:
window.setTimeout(function() {
var a = document.createElement(“script”);
a.src = “/extern_js/f/。../XRt_2Y4Z5sM.js”;
(document.getElementById(“xjsd”) || document.body).appendChild(a)
}, 0);
上面这个 js 挺大的,包含了 google 的 js 库和输入框的提示补全组件。这个 setTimeout 起到了将下载进程延迟到 window.onload 后。很小的代码调整,却提升了不少用户体验,实在划算。
另提一下,这个 js 在不同浏览器下也有不同版本,大小差异比较明显。为了尽可能减少流量,google 还真费心。
奇淫技巧
代码虽少,淫荡之处却摇曳生姿:
1. 遍历数组
for (var i = 0,c; c = [“ad”,“p”,“pa”,“zd”,“ac”,“pc”,“pah”,“ph”,“zc”][i++];) {
// doing something, such as console.log(c)
}
2. 短路语句
function _gjp() {
!(window._gjwl.hash && window._gjuc()) && setTimeout(_gjp, 500)
}
短路表达式很常用,但用短路单独做语句,还真精简。
语义化
从语义上讲,google 的 html 代码是比较糟糕的。但考虑到各种浏览终端,或许 google 目前的写法非常优化。没有接触过跨n 》 20的浏览器开发经验,对此不多说。
小结
从首页代码中,能看出 google 推崇的是:简单 + 实用 + 性能。我越来越认同这种观点。