Firefox和IE通用的三则网站重构实用技巧(2)
http://www.itjxue.com 2015-08-02 11:20 来源:未知 点击次数:
使用链接样式模拟图片热区
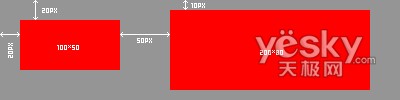
如果为一副不规则图片添加区域链接,很多朋友都会考虑使用Dreamweaver的热区功能,其实如果需要添加链接的区域是规则的矩形形状,我们可以使用样式表控制链接的样式来模拟热区的效果,代码少,易于维护和修改。例如我们要在一张400×100的背景图片上建立一个100×50大小和200×80大小的矩形热区。(如图3)

在制作图片站点的时候,经常会用到图片排版,并且最新更新的图片显示在最前面,后面依次类推。使用表格可以实现这样的效果,但是略显复杂,下面分享一下我使用列表完成的效果。
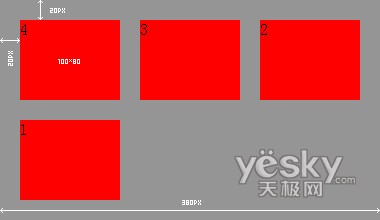
图片尺寸为100×80象素,每行3列。(如图4)

一、和第一个例子讲的一样,<li>使用了浮动属性,所以<ul>需要使用overflow:auto来清除浮动;
二、示例代码中对<li>使用了display:inline属性,是为了解决IE6下左浮动双倍边距的bug,这个小技巧希望朋友们注意。 注:以上示例在IE6、IE7、FireFox浏览器下测试通过。
(责任编辑:IT教学网)
上一篇:Baidu给站长的建站建议