web developer插件在网站优化方面的应用(2)
http://www.itjxue.com 2015-08-02 11:11 来源:未知 点击次数:
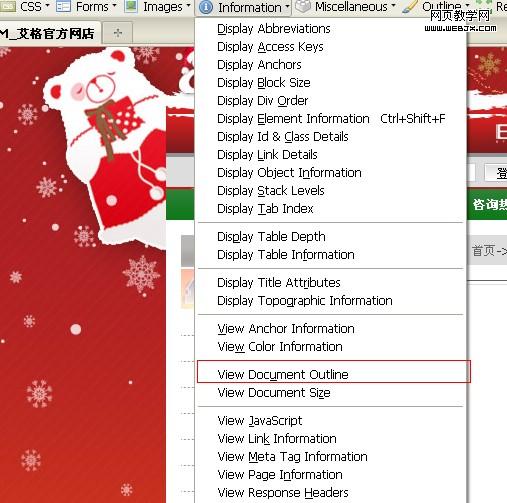
使用web developer 查看网站的框架outline

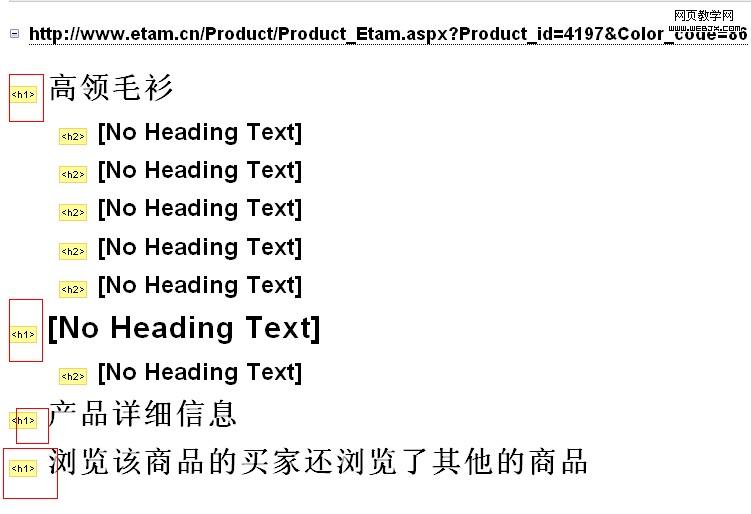
就可以在浏览器中看到被这个工具提取出来的网站页面结构示意图

我们可以很清楚的看到这个页面用来4个h1标签 ,在”产品详细信息“和 “浏览这个产品的用户还浏览量” 。这样没有任何意义的关键段落使用这些标签会让搜索引擎觉得每个页面的重点都是一样,一般是网页的标题使用一次就可以了,其他的地方使用h2 h3。但不要再会重复的地方使用h标签。
总结:
做seo最基本的就是首先以搜索引擎的眼光来看看网站,是不是有些内容无法显示(这是影响收录和网页质量得分的关键) 这里使用web developer的禁用javascript工具。
如果内容可以可以正常显示了,就看看文章的结构和层次是不是分明,不要出现同时使用几个h1标签现象,但是也不要缺少h1标签,让搜索引擎通过查找h1 了解这个页面的主要内容对。
搜索引擎是很有好处的,没有这个插件的朋友可以在这里下载 webdeveloper
作者信息:Stephen曾就职过英文B2C,及B2B公司,负责整个网站的网推工作,对各种推广手法有一定见解,开个博客希望和大家一起分享经验 (www.stephensem.com)欢迎免费转载博主各原创文章,请保留作者信息,谢谢合作