杜绝Cookie传送提高网站访问速度
http://www.itjxue.com 2015-08-02 11:12 来源:未知 点击次数:
最近在做网站的优化,其中一项包括:对静态文件(如图片,JS脚本文件及CSS文件)启用一个新的独立域名,以杜绝不必要的Cookie传送,提高请求速度并减少带宽。
我们知道,当向HTTP服务器请求某个URL时,浏览器将该URL与客户主机中存储的所有Cookie比较,如果发现域名相匹配Cookie,则匹配 Cookie中包含名字/值的那一行将被包含在HTTP请求头中,以保证依赖于Cookie的功能得以实现。
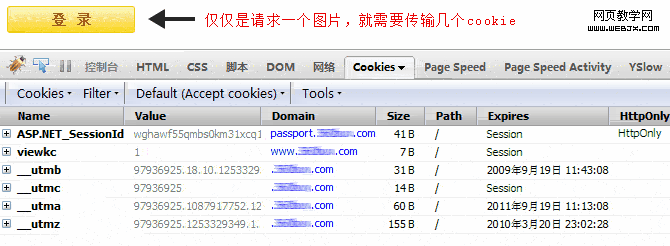
但是,当请求一个静态图片时,传输Cookie就没有任何意义了。

另外,Cookie的存取是不允许跨域的,这个很好理解,因为有时Cookie文件里会存储一些比较敏感或重要的信息,如果允许跨域读取,那么随便一个网站都可以取得目标网站的Cookie,这是非常危险的。利用这一点,我们可以将静态文件放在新的独立域名下,由于新域名下只放静态文件(最主要是图片和CSS,对于JS文件,如果涉及读写Cookie,那么还是要谨慎处理),并不会产生Cookie,所以请求静态文件时,是不会携带Cookie的,这样就提高了传输效率,减少了一定带宽。
Yslow中倡导的减少连接数,也是部分处于减少Cookie传输的目的,当然,启用了新域名,会增加域名解析的时间,需要权衡。
那么,这么做的效果如何呢?我们做如下假设:
网站日均用户100万,访问首页:30万
首页Cookie大小:0.05k
CSS文件数:2
JS文件数:10
未缓存图片数:50
那么无效Cookie =300000*0.05*2*10*50=15000000k=1.5G
(以上粗略估算,如有不准确的地方欢迎指出)
网站流量越大,图片越多,这个数值也就越大,优化效果也会越明显,所以上了量级的网站,都会作此优化。
(责任编辑:IT教学网)
上一篇:用户体验与SEO的关系