奥巴马时代的白宫网站改版解析(3)
http://www.itjxue.com 2015-08-02 14:05 来源:未知 点击次数:
网站结构
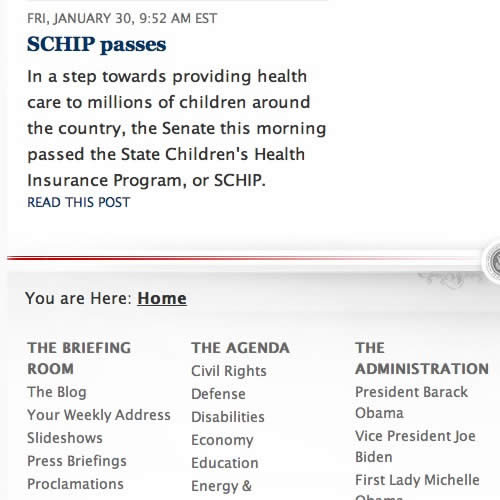
从结构上看,整个站点显示了一种干净的结构,从上到下,从左到右的建构。页首部分的幻灯式新闻图片带来华丽的视觉感受,左边关联的文字内容,可以让低分辨率用户,或使用代用浏览器(如屏幕阅读器)的用户在没看到图片之前就能理解图片的意思。
在800x600屏幕分辨率下,屏幕上只会显示到那个蓝色的内容标题,在这个分辨率下,页面并不左右滚动,但新闻标题部分就成了视觉的焦点。
新闻区域的下方,是三栏结构,分别为 Blog, 搜索与 Agenda,以及一个视频区域。
易用性与可访问性
网站的易用性方面似乎走了不少弯路,那个搜索框位于新闻区三栏结构的中间,使用的都是浅灰配色,很难被发现。右上角的邮件列表注册倒是很显眼,不过,那似乎应该是搜索框的位置。
文字的缩放可以正确地进行,不过主导航条是图片式的,这个缩放不了,但下拉菜单以及后面的页脚部分的文字都可以正确的缩放(当然在 IE6 中不行 -译者)。考虑到白宫网站的访问之广泛,如果对读屏软件更友好一些会更好,目前,主导航条的下拉菜单是无法被读屏软件读取的,其页脚部分的链接也要等整个页面全部完成后才会读到。

网站中的图片也做了很好的优化,虽然对拨号用户来说,不是问题,不过如果能提供一个纯文字版,也许会更好地实现可访问性。
能否通过验证?
恐怕不成。在 CSS2.1 验证测试中,有41处错误和1840个警告。
不过,从感官来说,新网站有了很大的改观,所使用的技术,风格都显示出美国政府正在努力改观其品牌形象与透明度,新的白宫网站走向一种新的,良好的设计路线。
(责任编辑:IT教学网)
上一篇:网站模型设计中的内涵和重点
下一篇:提升网站质量教程(6):国际化