设计理念角度对比Firefox和Chrome(2)
Firefox与Chrome浏览器对比:特性功能篇
在上篇中,我们已经详细的从三个方面分析了Firefox与Chrome在界面设计方面的理念。现在,我们已经对这款浏览器的设计理念有了一个大概的了解。
也正像前文所说,虽然了解界面是研究他们设计理念最快最有效的方法。但是无论怎样华丽的界面,都是依托在浏览器自身的功能上的;不管是简洁的界面、还是复杂的界面,最终目的都是相同的:为了方便用户使用其功能。而这些,都是一个浏览器的特性。
所以在本篇中,我们将会开始从浏览器的不同特性开始着手分析。
二、特性

浏览器的功能可能有很多,也可以只有最基本的上网这一种。而这一切,只视乎于他的设计理念。这种设计理念对于浏览器功能方面的影响可以渗透至浏览器的每一根血脉当中。
无论对于Firefox还是对于Chrome,他们都有着相当数量的扩展可以增强自身的功能,因此在任何时候,轻易的对其中任何一个浏览器做定论都是件很危险的事情。但是相应的,扩展也是一个很好的切入点,这两个浏览器都有着自己截然不同的理念。
值得注意的是,扩展始终是非官方的,所以这里必须要当心,不能将某些扩展程序中所呈现出的设计理念归结到浏览器身上去。
因为功能始终是一个比较抽象的概念,而无法像界面一样可以直接依靠两张进图就能进行分析。因此,对于功能篇,我将会从三个方面,针对大家最关心的浏览器特性开始进行分析。
2.1 引擎

为何将引擎排在第一个?
引擎不仅是浏览器最重要的特性,同时也关乎了他对于扩展的支持程度。引擎所带来的,并不仅仅只是一个浏览器,还有更多。
我们已经知道,Chrome所使用的是著名的开源引擎Webkit,而Firefox使用的是已经几乎变成Mozilla自行开发的Gecko。
- Webkit是由苹果主推的基于KHTL的一款开源的轻量级网页渲染引擎。Webkit具有极高的效率、轻便的代码、出色的标准支持、和低内存消耗等主要特点,如今已经被多款浏览器所使用。
- Gecko曾经是由Netscape开发的引擎,如今已经属于Mozilla基金会。Gecko引擎至今已经经历了多次重建,现在的版本同样稳定高效,而特有的XUL界面则让功能得到了有效的延伸。
Webkit是一个非常著名的引擎,Chrome并不是第一个使用他的浏览器,而显然也不是最后一个。他的足迹不仅遍及所有操作系统,任何还有手机,目前塞班S60、WebOS、iPhone和Android的默认浏览器均使用Webkit作为其内核。
Webkit一直以小巧精炼的代码和高效低内存使用的性能而闻名,并且在很长一段时间内都是对W3C标准支持最好的引擎。
另外值得一提的是,Chrome同时使用了一个被称作V8的引擎来进行JS的处理,而这个V8确实不负众望,在各种测试中遥遥领先于其他的浏览器。
那么Google会选择Webkit作为Chrome的核心渲染引擎,其核心的理念也就很容易理解了:重要的是保持浏览器的简洁高效,并忠实的还原网页的最初效果。
而相对的,Gecko就没有Webkit这么走运。Gecko一直以来都以其臃肿庞大而令人诟病,直到最近的版本,也就是Firefox3开始才逐渐有了明显的改变。但Gecko因为其相对复杂的代码,始终没能彻底改变其内存使用和效率均高于Webkit的现状。
比起Webkit,Gecko一个最大的优势就在于他支持了更多的东西。Webkit仅能用于进行HTML的渲染工作,而Gecko在HTML渲染之外,还提供了一种基于XML的用户界面生成引擎:XUL。XUL被广泛的应用于Firefox中,用来生成各种不同的UI界面,也包括各种主流的扩展。同样得益于XUL的应用,我们才可以轻而易举的改变Firefox的外观成为任何样子。
尽管暂时无法从效率上战胜Webkit,但是Firefox选择Gecko也是不无道理的:保持浏览器功能上高度的可定制性才是首要的。
2.2 内容

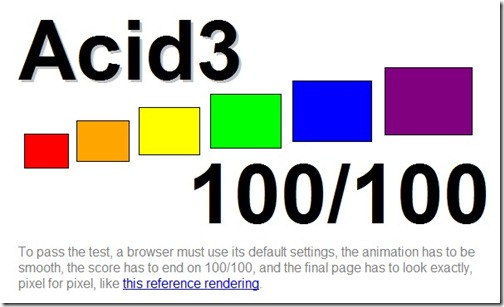
内容,实际上就是浏览器所呈现出的网页。网页被设计出来的目的就是用来发布内容,而浏览器的目的就是向用户展示这些内容。但是不同的浏览器,所渲染出的网页最终效果可能也会千差万别,所以就有了W3C的标准来规范这些浏览器。于是你就看到了上图中的东西,Acid3测试。测试中的分数越接近100,就表示该浏览器对标准的支持度越高。
Chrome从诞生的那一天开始,就始终在Acid的测试中保持着极高的成绩,图中的100分便是他的杰作;而Firefox虽然已经不断的在努力,但是即便我已经用到了最新的版本,目前Acid3的测试仍然仅能停留在91分。虽然这相差的9分可能在实际的应用当中毫无意义,但是却有着很深的含义:无论你是否承认,Chrome相比Firefox能够更加忠实的还原网页最初被设计时的效果。
但是这个问题,我们还可以将其逆转过来进行思考。是否每个用户都愿意按照网站设计者所想的那样浏览网站呢?
比如那个著名的最小字号问题吧:英文网页很多都是按照9px的字号设计的,这并没有什么不妥,但是中文的文字至少要达到12px才能够看的舒服,于是这就会在某些时候出现一些麻烦。要解决他很容易,那就是在浏览器中设置最小字号。对此,Firefox只要在选项里就可以更改;Chrome显然也考虑到了这个问题,所以他将默认的最小字号直接设定为了12px,并不在选项中提供设置。
或许有人会想到扩展。确实,使用扩展,或是修改配置文件,Chrome也是可以使用9px的文字的。但是必须再次强调一点,这并不是软件被设计时的初衷。
相对于Chrome而言,Firefox在一开始就考虑到了网页内容的不协调可能对用户带来的困扰,所以说,Fireofox相对于Chrome更加重视用户的浏览习惯。
2.2 扩展

扩展程序,这是我们大家都关注的重头内容。一个浏览器的功能即使在怎样强大,也往往难以满足所有人的需求,所以才有了各种各样的扩展程序出现。时至今日,扩展已经在很大程度上影响了用户对于浏览器的使用情况。
Firefox从一开始,就以其数量庞大的扩展程序而闻名,到了现在其中某些著名的扩展更是有着相当的影响力;Chrome同样不示弱,目前的扩展数量号称已经达到Firefox的一半。
但是必须再次强调一点,扩展程序始终是由第三方开发的,他并不能代表一个浏览器的设计理念。考虑到Firefox的扩展大多都比Chrome早开发了几年的时间,所以即使拿相同的扩展来进行比较也是不合适的。
不过还好,我们在这里研究的主要是浏览器。所以,我们还是能够从几个不同的方面去解析浏览器给扩展所带来的东西。
2.2.1 独立的设置

一个扩展首先要能够做到的是便于用户使用,假如仅仅只是想临时停用一个扩展就需要去修改一次配置文件的话,那我想也就没有人愿意在这个浏览器上继续安装其他的什么扩展了。
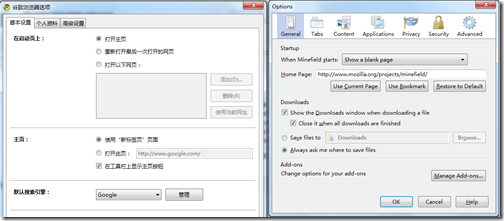
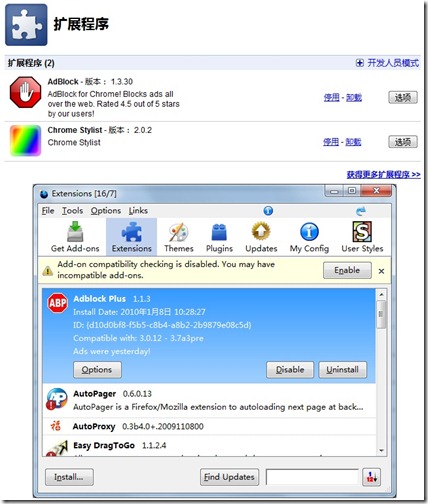
- Chrome有一个单独的扩展页面,可以浏览并禁用你已经安装的扩展。如果有的话,将会在一个新打开的页面中打开扩展的选项。
- Firefox则是一个专门的扩展窗口,可以浏览并禁用目前已安装的扩展。如果有的话,将会在一个新的窗口中显示扩展的选项。
或许两句话很拗口,但是从上图中,我们可以很容易的看出区别。Chrome所有的扩展相关设置都是在主浏览器窗口中显示的,几乎让人以为是一个网页;而Firefox则得益于XUL的应用,每一个扩展都有独立的设置界面。
2.2.2 扩展的趋势

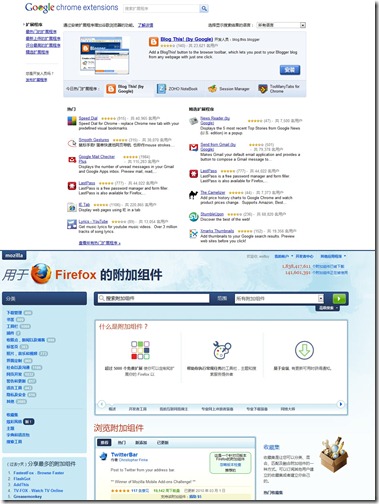
无论是Chrome还是Firefox,都有了种类繁多的扩展,一个一个的统计显然是不显示的。不过我们还是有简单的方法,那就是去看看官方主页上的热门扩展。
- Chrome最热门的三个扩展分别是:广告过滤、Gmail邮件检查、搜索增强。
- Firefox最热门的三个扩展分别是:广告过滤、下载在线视频、个性化皮肤。
2.2.3 扩展的类型

这几乎是本文最容易完成的一部分内容了,因为这本应是在扩展的网页上就能够完成的功能。
但可惜的是,Firefox的扩展页面相当完善,不仅有分类,还有用户分享的收藏集;Chrome的这个页面,实在太简陋了,所有的扩展完全没有分类这个概念,这仅仅只是用网页未完成作为借口恐怕都有些说不过去。
根据我的调查,大致的结果是这样的:
- Chrome的扩展以网页浏览的辅助为主,并且大部分都和Google的服务有关。
- Firefox的扩展种类很多,以各种不同的功能性扩展为主,经常和各种五花八门的网站有关。
2.2.4 扩展的总结
Chrome在最初发布时并没有支持扩展,但是用户的呼声非常高。于是他的扩展也就在期待中横空出世。毕竟起步比较晚,在扩展的强大方面还无法与Firefox相比,但是Firefox中主流的扩展都已经在Chrome可以找到替代品了。
综合前三点来看,我认为,Chrome并不认为扩展是必不可少的,扩展只是对于浏览行为的辅助。
Firefox从一开始就支持扩展,而多年来也正是依靠强大的扩展累积了数量庞大的用户。依靠着Gecko对于XUL的支持,Firefox拥有难以置信的灵活性,几乎各种五花八门的功能都在不断的涌现。
Firefox认为扩展是浏览器非常重要的组成部分,优秀的扩展可以改善用户的浏览体验。
2.4 总结
前面我们研究了这么多,也分析了这么多,对于这两款浏览器格子不同的特性,应该已经有了一个大概的了解了吧。
之所以将引擎放在第一位,现在我想也已经有了结果了。引擎的选择是一个浏览器设计的第一步,而这也对浏览器的各种特性有着非常深远的影响。
如果你还记得在上篇中,我们提到的那个奥卡姆剃刀原理的话,那么他在此时将会继续对Chrome的设计理念起作用。
对于Chrome,我们已经拥有了一个简洁、浏览器的浏览器,最终用户很简单就能够上手,并且可以用他满足自己的大部分要求。对于浏览器的终极目标:显示网页内容,他则能够实现的相当完美。如果用户有什么感觉不方便的地方,也可以用扩展来满足。
而Firefox在选择引擎的时候就考虑到了扩展对于浏览器的影响,其次才是网页内容的展示。Firefox的默认设置接近于大部分常见的浏览器,可以很容易上手,假如用户需要的话,Firefox也可以通过扩展来适应不同用户的浏览习惯。因此Firefox的扩展大
那么,我们现在终于可以总结了——
- Chrome以忠实呈现网页内容为首要目的,扩展方面以辅助用户浏览为主。
- Firefox以保证用户的浏览习惯为首要目的,扩展方面以提高用户浏览感受为主。
你是喜欢简单实用呢,还是喜欢灵活多变呢?
无论Chrome多么的华丽,也不要忘记,Google始终是一个商业公司。对于商业公司而言,所有的行为都是具有其独特的商业目的的,而正是这种商业目的,促使了Chrome的出现,也迫使Chrome必须选择一条与Firefox完全不同的道理。