SupeSite 7.0在线模板编辑功能的应用(2)
http://www.itjxue.com 2015-08-02 15:05 来源:未知 点击次数:
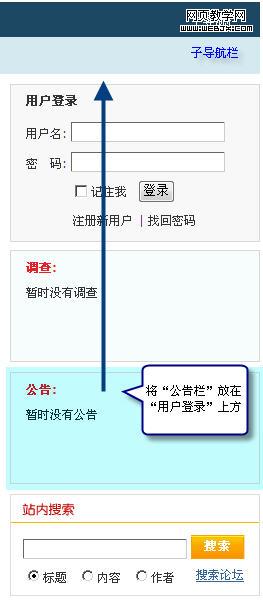
我们的目标:要把首页右侧“公告”放在“用户登录”上方的位置。原首页摆放位置,如下图所示:

具体操作:
1、找到源代码并剪切:
<!--{block name="announcement" parameter="order/displayorder DESC,starttime DESC/limit/0,3/cachetime/96400/subjectlen/34/subjectdot/0/cachename/announce"}-->
<div class="super_notice">
<h3>公告:</h3>
<ul>
<!--{if empty($_SBLOCK['announce'])}-->
<li>暂时没有公告</li>
<!--{else}-->
<!--{loop $_SBLOCK['announce'] $value}-->
<li><a href="$value[url]" title="$value[subjectall]">$value[subject]</a></li>
<!--{/loop}-->
<!--{/if}-->
</ul>
</div><!--公告end-->
2、将剪切内容粘贴到
<div id="user_login">
3、然后点击“提交保存”,并进行“缓存更新”。
修改完毕后,刷新首页,会看到修改后的效果,如下图所示:

然后我们继续尝试添加一个“站点模板”并在首页加以引用,位置我们选在在首页导航栏的下方:
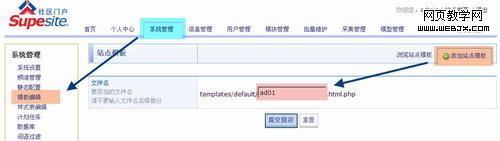
具体步骤:点击 系统管理 => 模板编辑 => 添加站点模板(右侧):
在文件命中输入:"ad01",如下图所示:

(责任编辑:IT教学网)
下一篇:国服版幻游加速器的安装与使用说明