SupeSite 7.0在线模板编辑功能的应用(3)
http://www.itjxue.com 2015-08-02 15:05 来源:未知 点击次数:
创建好 "ad01.html.php " 这个站点模板以后,可以尝试在在线编辑中填入如下内容,并保存:
<?exit?>
<div style="border:1px #efefef solid; width:940px;padding:10px;margin:0 auto 10px">这里是广告位ad01</div>
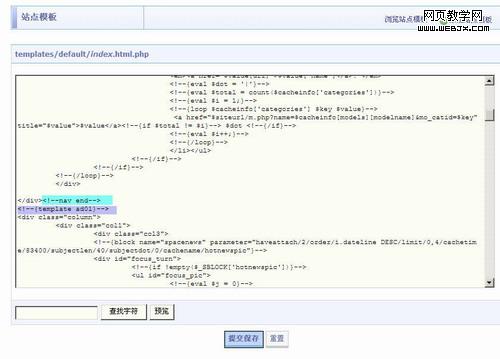
然后选择在线编辑"index"文件:
将<!--{template ad01}-->
插入在下面代码的后面,并保存:
<!--nav end-->
可以参考如下图的插入方法:

更新缓存后查看一下首页,会发现之前添加的站点模板已经可以运行了,如下图所示:

好了,这样一来,对 SupeSite 的初级在线编辑就已经演示完毕。
(责任编辑:IT教学网)
下一篇:国服版幻游加速器的安装与使用说明