网站开发测试实用工具横向比较
通常在发布新的网站、添加新功能或者升级系统之前,都需要进行测试。对程序员、设计人员和生意人来说,最糟糕的一件事情就是登陆到一个无法使用的网站,这会赶走客户,损害公司的声誉,并会导致更多的工作、更多的头痛事以及更多的利润损失。
幸运的是,目前有很多用于网络开发测试的强大工具。这些工具可以测试所有你所需要的,从CSS确认到网站速度。所有网站的共同目标都是:确保用户和客户顺利地使用网站服务。使用下面这些工具可以作为网站开发过程的最后步骤。
1. WebSitePulse测试工具
网址:http://www.websitepulse.com/

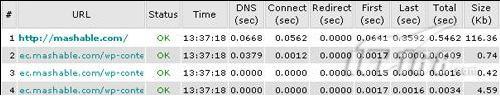
想要快速测试响应时间、文件尺寸以及链接数量吗?WebSitePulse测试工具提供了一系列快速易用的测试方法,可以给出从网站速度到链接错误等所有的情况。还提供文件大小、转移速度以及DNS的数目。
2. 多浏览器测试工具Xenocode Browser Sandbox
网址:http://www.xenocode.com/browsers/

浏览器测试是网站开发中最乏味和令人沮丧的部分。设计人员和程序员在测试网站在IE6平台效果的时候经常会大呼小叫。浏览器测试中另一个困难的部分就是没有任何的开发人员能够在同一台计算机中拥有所有的浏览器来进行测试。
进入XenoCode Brower Sandbox,它可以同时虚拟所有的常用浏览器,而不需要安装软件。遗憾的是,XenoCode Browser Sandbox在某些浏览器中运行速度很慢,并且目前还没有Mac版本。
3. Firebug Firefox 扩展插件
网址:http://getfirebug.com/

这是所有的程序员最喜欢的扩展软件,Firebug是测试前端代码和CSS的最好的调试软件。如果出现任何不符合格式的图像或类型,最好的解决办法就是用Firebug检查出来。甚至可以在里面改变样式来检查网站是如何在浏览器中的渲染效果。