网站开发测试实用工具横向比较(2)
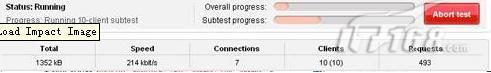
4. Load Impact负载测试软件
网址:http://loadimpact.com/

如果一个网站正在运行病毒、Digg、Twitter和StubleUpon,一次汇聚了多种应用程序,它能够承受这种负载吗?Load Impact可以帮助回答这个问题。它在网络服务器上模拟大量的用户下载,来决定该网站是否能够承受高流量负荷。该软件拥有一个免费版本和几个付费版本。
5. Safari Web Inspector
网址:http://www.apple.com/safari/

苹果公司的Safari网络浏览器的其中一个亮点就是网络监测功能。Web Inspector,仅在打开开发面板之后才可使用,它能显示类型表单、图像、网页上的脚本。虽然如此,Web Inspector最实用的部分就是它的Network功能,该功能实时地显示文件和脚本从服务器转换到浏览器的命令和速度。可以使用这款软件找出哪个脚本、文件或图像在浏览器中占用最大的空间,然后进行调整。
6. Web Developer Firefox Extension
网址:https://addons.mozilla.org/en-US/firefox/addon/60

Web Developer是一款健壮的Firebox 插件,当测试一个网站的时候,所有开发人员都要参与其中。它提供了广泛的测试,包括测试受损的图片,测试多重屏幕尺寸的布局,查看cookie信息以及验证标记。对Firefox用户来说它是最终的测试工具。
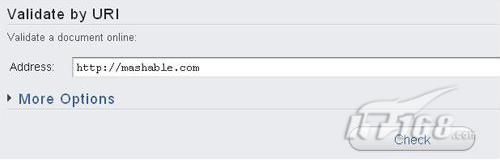
7. W3C 验证服务

W3C是所有网站验证的标准。W3C Validator以工业标准为基础,查看网站的标记并显示错误信息。它有多种语言和种类。 下面是一些重要的验证工具:
-W3C Markup Validation 网址: http://validator.w3.org/
-W3C CSS Validation 网址:http://jigsaw.w3.org/css-validator/
-W3C mobileOK Checker 网址:http://validator.w3.org/mobile/
-W3C Link Checker 网址:http://validator.w3.org/checklink
-W3C Feed Validation Service 网址:http://validator.w3.org/feed/
这些工具都可以用来尽早地检测出Bug来保证网站稳定高速运行的。至少可以让开发人员意识到,除了对着IE6显示的糟糕页面大呼小叫之外,他们还有很多选择。