WordPress主题制作教程:从0学习主题制作
http://www.itjxue.com 2015-08-14 19:59 来源:未知 点击次数:
获得一个一致的、坚实的网格布局到WordPress可以是一个痛苦的过程,如果你使用正确的工具。在本教程中,您将学习如何一步一步来快速设置一个网格系统在WordPress是非常轻量级的,很容易修改。我们将保持简单的设计,这样我们可以集中在使用正确的工具来建立你的网格,但记住,你可以在你自己的风格网格,如果需要的话。
我将使用在WordPress主题教给你“从零开始”的方法来完成网站设计。
步骤1:确定您的网格宽度
在开始之前,您需要确定您的网格,将需要有多宽。对于我的WordPress网站,我可以看到,通过使用谷歌浏览器的“检查元素”功能,当你右键点击对象,我的主页的宽度是450px。这是我发现最快的方式,可以快速确定网页上的对象的宽度和高度

步骤2:网格设计
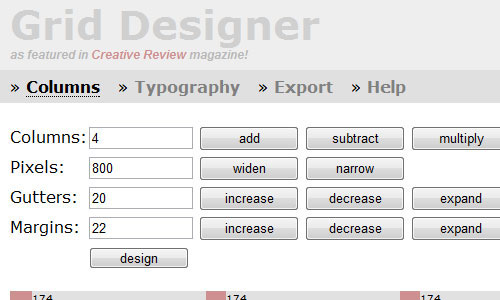
而不是hand-building网格,您可以做的,如果你想要的,我建议要与许多可用网格生成器工具。在本文中,我将使用网格MindPlay生成器。这是一个非常简单的和轻型网格生成器。

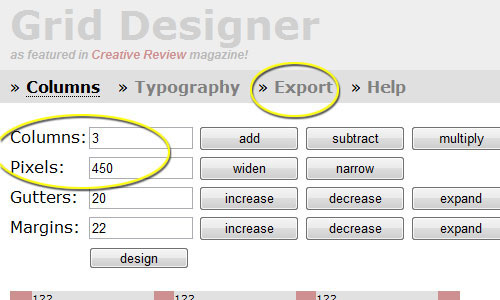
我想要一个三列的显示和我需要确保我的像素是450。所以做相应的调整和跳到“Export”选项卡。

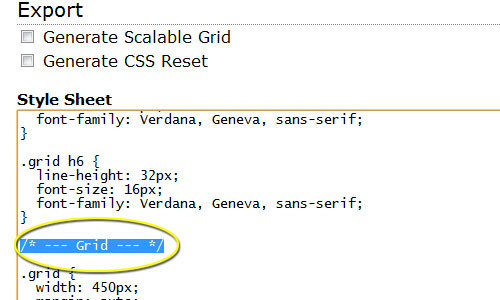
在导出选项卡,使用top-most的“Style Sheet”的框架并向下滚动,直到你看到“Grid”的评论。你要拷贝一切从评论底下的框架。它应该只会在大约30行<pre >。

第3步:更新你的WordPress的样式
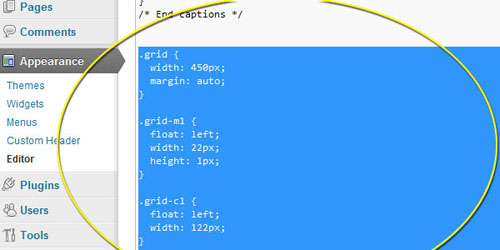
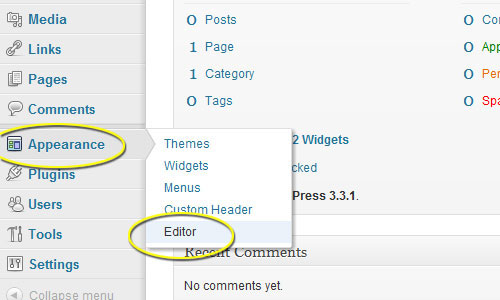
登录到你的WordPress网站和外观>编辑器

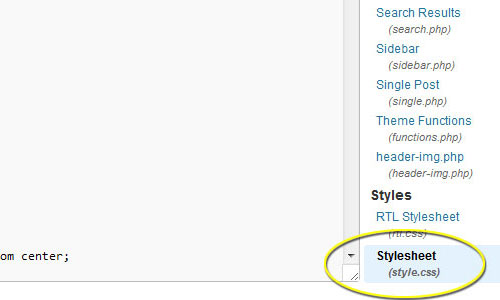
在编辑器的右下角面板,你将看到一个风格。css文件(或类似的东西,这取决于你的主题)。点击这个打开。

滚动到底部的表并粘贴您从MindPlay.dk pre: