WordPress主题制作教程:从0学习主题制作(2)
步骤4:实施网格
使用网格,您只需创建一个“网格”类<DIV>。每个网格面积在CSS定义。开辟了新的一页或后。去的HTML标签,开始建立您的网格

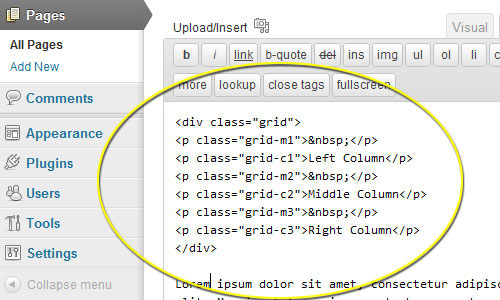
下面是一些示例前,您可以粘贴到位,让你开始:
<div class="grid">
<p class="grid-m1"> </p>
<p class="grid-c1">Left Column</p>
<p class="grid-m2"></p>
<p class="grid-c2">Middle Column</p>
<p class="grid-m3"> </p>
<p class="grid-c3">Right Column</p>
<p class="grid-m4"> </p>
</div>
下面是它看起来像在WordPress:

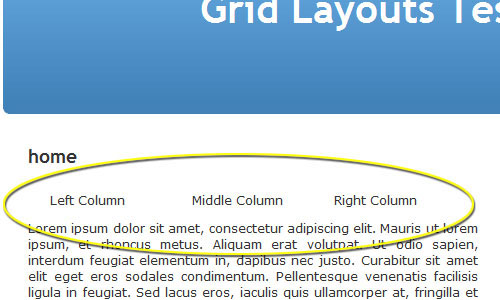
保存/更新的页面,看看结果。在我的情况,这是该网站的主页:

正如您可以看到的从上面的屏幕截图中,我们有三列,一切都是正确的,我们希望它能。你可以添加任意数量的行作为你想通过简单地从以下<pre >:
<div class="grid">
<!-- Row #1 -->
<p class="grid-m1"></p>
<p class="grid-c1"> Left Column</p>
<p class="grid-m2"></p>
<p class="grid-c2"> Middle Column</p>
<p class="grid-m3"></p>
<p class="grid-c3"> Right Column</p>
<p class="grid-m4"></p>
<!-- Row #2 -->
<p class="grid-m1"></p>
<p class="grid-c1"> Left Row #2</p>
<p class="grid-m2"></p>
<p class="grid-c2"> Middle Row #2</p>
<p class="grid-m3"></p>
<p class="grid-c3"> Right Row #2</p>
<p class="grid-m4"></p>
</div>
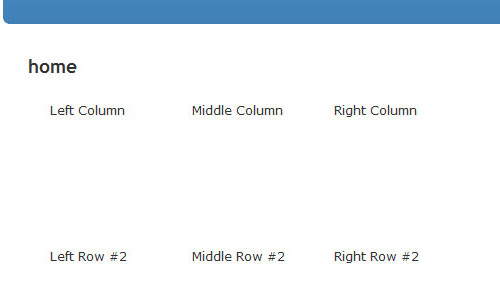
这是到目前为止,它看起来如何:

技巧的调整
你可能无法在一些浏览器中当你有多行。如果您使用的是250像素250像素的图像,然后在grid-m4行的高度是250像素。
.grid-m4 {
float:left;
width:20px;
height:250px;
}
这将确保你的。grid-m1左边的下一行不飘到它上面的行。
如果你想风格整个网格的背景,您可能需要调整网格的高度。我们假定您有四行网格,每个250 px。你要加的高度。网格类在1000 px所以任何样式元素添加将覆盖整个网格的设计。
.grid {
width:450px;
height:1000px;
margin:auto;
}
根据MindPlay的版本.dk网格generator 使用,该网站可能不会生成”.grid-m4”,相反,您将需要使用.grid-m1之后。确保你的网格grid-c3延伸到合适位置:
<div class="grid">
<p class="grid-m1"> </p>
<p class="grid-c1"> Left Column</p>
<p class="grid-m2"> </p>
<p class="grid-c2"> Middle Column</p>
<p class="grid-m3"> </p>
<p class="grid-c3"> Right Column《/p>
<p class="grid-m1"> </p>
</div>
最终结果
下面是我最后的结果看起来像有两行和一些简单的图形:

有乐趣的设计,并记住,你可以在你想要的任何方式的风格你的网格。