利用Ai CC和Muse CC不用写代码做网页设计
http://www.itjxue.com 2015-08-07 20:42 来源:未知 点击次数:
这是一篇由 Chris Kellett 为大家带来的教程,只需利用Ai CC 以及Muse CC,就可以在一行代码都不写的情况下,完成简单的网页设计和发布。

不过本文仅仅简单的介绍了大体的操作流程,更多细节还需诸位仔细研究一下。
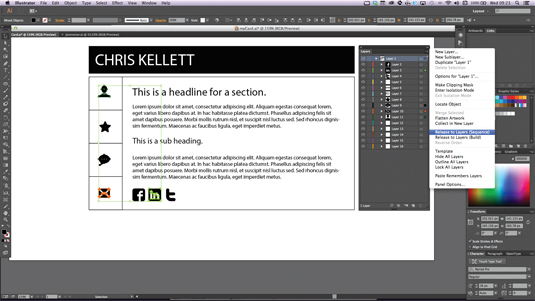
01. 用AI进行基本布局

工作流程的第一步是使用AI CC,进行基本的布局,并且创建基本的矢量图标。完成后,在图层面板中选择释放到图层(顺序)。这样就能将设计导出,以供PS编辑。
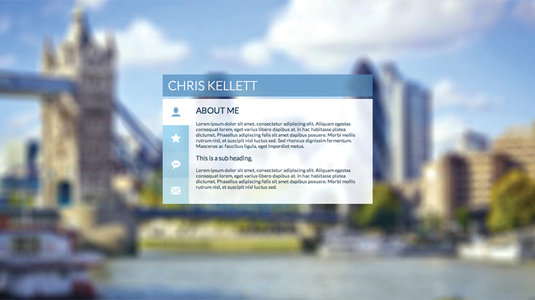
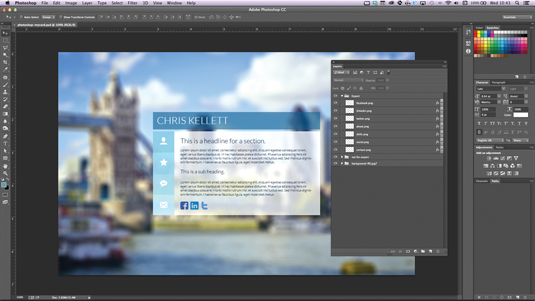
02.用PS完成设计

根据AI导出的图层,用PS进行视觉设计。
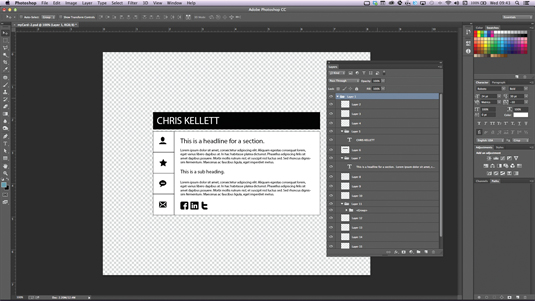
03. 命名图层

用PS完成设计时,要保持良好的习惯,例如:正确命名图层、充分利用CC的生成器工具、确保在命名图层和图层组中不要有空格(可用下划线和连字符代替)。
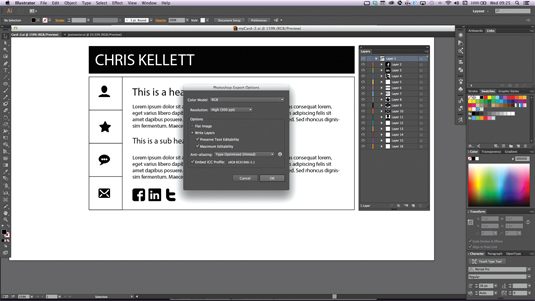
04. 导出图像资源

所有图层和图层组命名完成后选择文件>生成器>图像资源(File>Generate>Image Assets)。保存为PSD文件,即可实现动态导出图像资源为单独文件。
05. 导入到Muse CC

导入到Muse CC,在平面图中,选择浏览器填充选项(Browser Fill),选择保存的PSD文件;下一步,在选项中选择组合,不设置填充颜色并且去掉边框。