利用Ai CC和Muse CC不用写代码做网页设计(2)
http://www.itjxue.com 2015-08-07 20:42 来源:未知 点击次数:
06. 添加微件

回到平面图,打开主页。选择Featured News Composition widget(抱歉哦,小编无Muse CC,应该是”特殊新闻组件”),然后便添加了一个组件。
07. 选择字体

触发组件目标。选择文本字体。可在控制面板和文本面板发现字体菜单,选择Web Fonts并且添加字体。
08. 添加图标

组件的模板如图所示。现在需要加入步骤1中设计的图标。选择文件>置入,选择图标和Logo。
09. 改变状态

使用状态(State)面板为组件的每个触发器(Trigger)选择正常、翻转、激活状态。可以通过效果工具改变PNG图标的颜色.
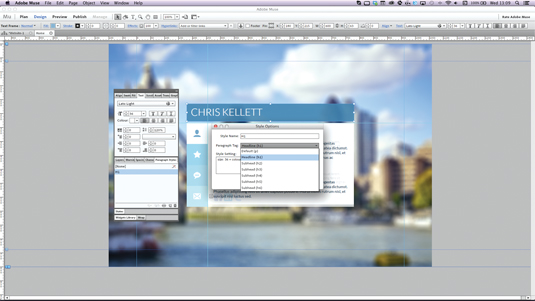
10.标题样式

标题呢?画一个合适尺寸的矩形框,然后使用字体工具输入标题。在段落样式面板中点击新样式图标。在列表中选择H1
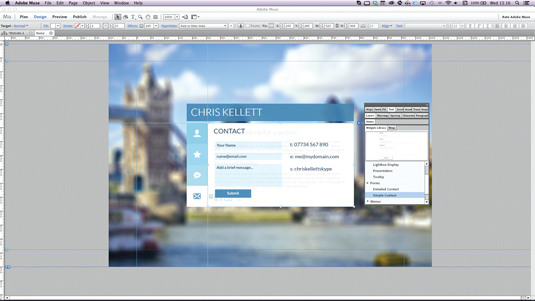
11. 为组件添加简单的表单

在这里进行保存。选择触发器(Trigger),在对象(Target)面板中删除内容。打开组件面板拖出一个简单的填表组件,放在合适的位置。使用状态面板,修改表单区域的具体样式。