移动界面设计技巧:引导页设计技巧总结(5)
D. 范例吸引
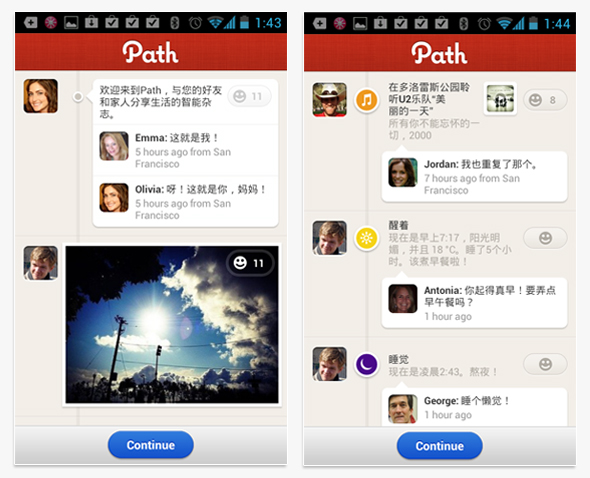
将引导的内容融入真实的界面中,通过合理选择呈现的内容来让用户可以通过界面上的信息来感知产品所具有的功能。这种引导形式可以很好的在第一时间向用户展示产品形态,建立用户的兴趣;范例能让用户预知在使用产品时界面会是什么样子,能让用户对实际界面有充分的了解,并且能让用户看到产品完整的功能与形态。但是这种方式是一种注重界面呈现,用视觉效果去吸引用户的方式,所以对产品本身有一定的要求。
适用条件:
1)界面本身的设计需具有一定的创新性/美观性/吸引力,这样融入到真实界面中的引导才能具有吸引力。
2)产品本身若需要通过用户的经营才能慢慢达到一个完整的形态,那么这种真实界面的范例的方式能勾引用户增加对产品的使用的兴趣,并且能让用户对产品功能理解得比较充分与完善。
设计要点:
1)引导中要呈现的内容需仔细挑选,能把产品的典型功能与特征充分展示。
2)文案最好是比较亲切的。
(下图为Path的引导截图)
E.平铺直叙的方式
如果内容点无法串联,只能一一罗列,那么在设计中我们可以——
1.对每个内容建立场景。
2.放置具有吸引人的或具有竞争力的内容。
3.根据记忆的效果的原则合理排序。将最需要用户关注的内容放在最前面。(记忆的效果:最前面的内容记忆效果>最后面的内容记忆效果>中间部分的内容的记忆效果)
4.精简引导的内容。不要放置太多的引导页。
5.对于每页的设计可以参考下面的有效的注意力里的设计技巧。
有效的注意力
注意力是记忆力的基础,记忆力是注意力的结果。没有良好的注意力就没有良好的记忆力,良好的记忆力是建立在良好的注意力基础上的。
我们所设计的引导页也需要能吸引用户的注意力,让用户能够花费精力来阅读我们想告知他们的信息,以达到一种有效的注意力。具体可以怎么做呢?
我们可以从不同的内容与设计方式上提高效果,以下一一阐述。
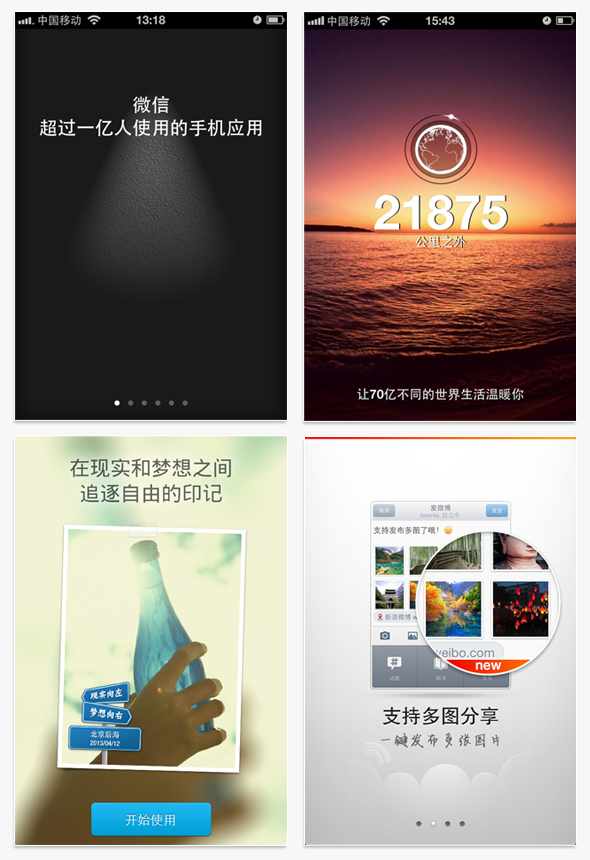
1.聚焦
界面中不要有过多的视觉焦点,容易分散用户的注意力,导致用户不知道该看那里。
当界面中的信息聚焦在某一点上时,用户能快速准确定位到需要阅读的信息内容上,达到消化信息的目的。
聚焦的设计手法有很多种,如通过光影的方式,将亮光的部分打在最需要用户关注的信息上;虚化背景的方式,突出前面的信息内容;放大镜方式,将需要用户关注的部分作为放大突出。当然除了所举案例中的常见手法,还可以运用其他的方式来聚焦,只要可以达到效果即可。

信息的聚焦需要设计师对信息的内容进行取舍,尽量剔除不需要的内容。
若精简后依然内容较多,那么可以通过拉开信息的层次来使得信息可以聚焦。在设计中尽量将内容整体化,形成几个大块的信息,不要过于琐碎。琐碎的内容不利于信息的获取。由于用户对信息的认知是有整体到细节,用户在阅读内容的时候,更习惯先将内容先抽象成一个整体,然后再仔细阅读整体中的细节内容。所以我们的设计的过程中需要让用户能够很快地抽象出整体的信息。
图例为反例。案例中的设计让页面中形成了过于多的发散点,用户的阅读时难以梳理成整块的信息,增加了信息获取的难度。
