移动界面设计技巧:引导页设计技巧总结(8)
http://www.itjxue.com 2015-08-07 20:43 来源:未知 点击次数:
1.从设计方式上进行特色构建
我们可以从引导页面内容的不同组成元素来寻找特色的构建点。
背景图片的摄影角度或风格/后期处理/色调;版式编排的设计风格/版式布局/配色方案;文案的行文风格;多屏切换方式也可以考虑
构建特色并不需要对所有内容的元素都进行,即使只在一个内容点上进行特色构建也是可以的,但是需要做到的是这个点上的特色要非常明显,用户容易感知到。
2.系列化引导设计的特色构建
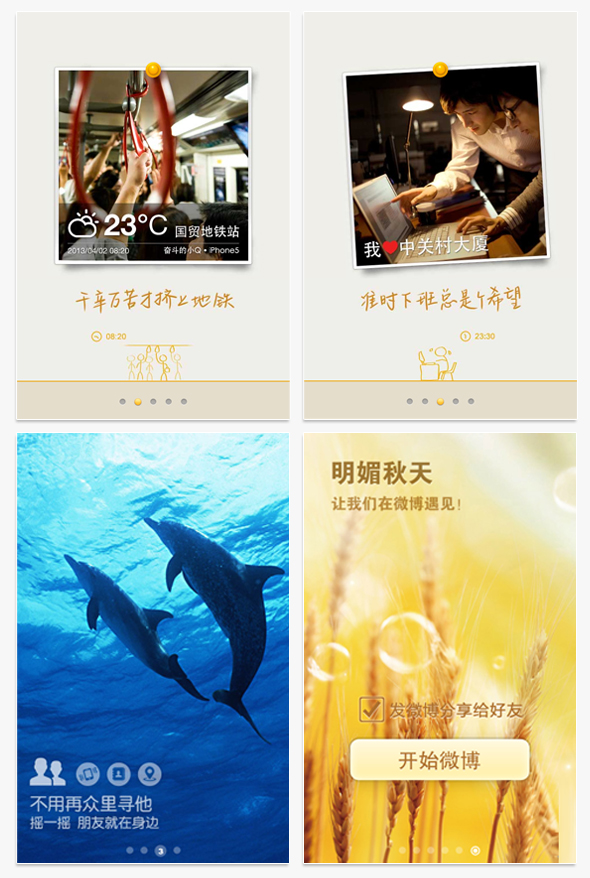
对于一些不断更新迭代的产品,往往在重要版本升级的时候都会给出必要的新的引导的内容。所以我们除了从单次引导内容思考进行特色构建以外,我们还可以把眼光拉远一些,从一个系列化引导设计的角度去构建特色。系列化的引导需要从一开始进行单次引导时就加以思考,为系列化构思一个主题。下图中的新浪微博的引导页的设计就是一种系列化引导设计的特色构建。它选用季节为主题,根据所处的季节的特征进行内容的运营。这种方式可以让用户对多次引导的内容感觉到一种新的整体化的特色,贴近当前生活的方式也让产品感觉具有时新性,易于接受。

最后
当然,引导并不是解决设计问题的方法,引导只能作为一种点到为止的辅助方式。
文章中所总结的5个要点是我在实际的工作中的一些设计感悟与整理,其中必有一些较为主观和不足的地方,欢迎大家拍砖与交流。本次主要整理了一下前置引导的一些设计技巧,后续我还会继续整理出过程中的引导的设计技巧的内容。感谢大家的关注。
腾讯ISUX http://isux.tencent.com/user-guide-design-01.html