网页图片优化:PNG24图片压缩技巧和Smush.it的使用(2)
http://www.itjxue.com 2015-08-07 20:46 来源:未知 点击次数:
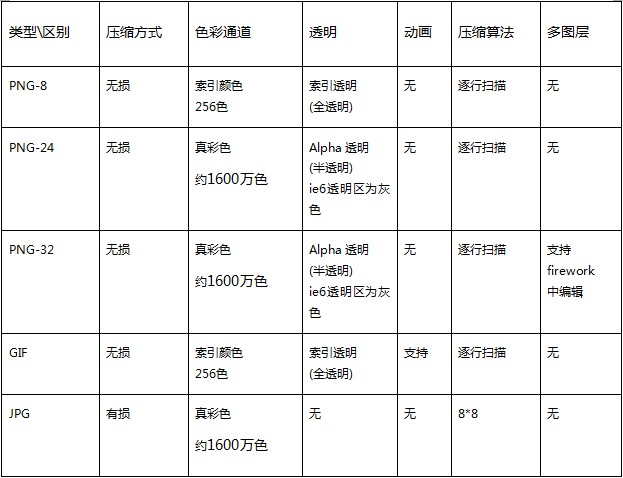
3. PNG 、GIF 、JPG图片对比。
在我们进行图像优化技术前,需要学习有关的图片格式的一些技术细节。每个图形格式都有自己的优势和弱点,知道他们会使你得到更好的视觉质量和压缩品质。
网页图片优化是网页加速中非常重要的一步,对图片进行压缩,不仅能够节约带宽,并且加快网页的速度。我们常用的图片编辑软件都可以在压缩图片。
- PNG-8 的高压缩比
切图时,有时选择 PNG-8 可以获得更高的压缩比。注意,是 PNG-8,不是 PNG-24。不过有些情况下还是 GIF 或 JPG 会小一些,需要根据实际情况调试以选择最佳方案。
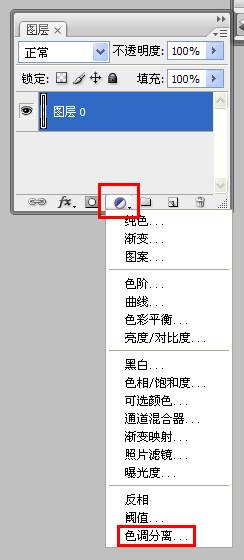
- PNG-24 的优化技巧,使用色调分离:
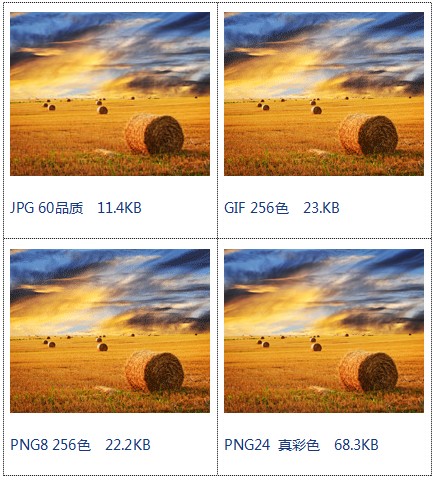
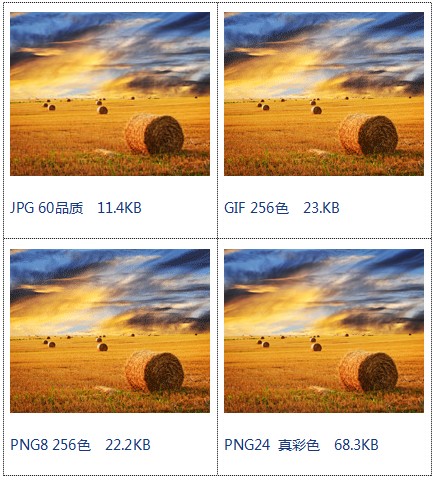
拿微博左侧导航的小icon为例,压缩后的图像大小对比如下图:

PS色调分离的操作步骤如下:


对比大小:

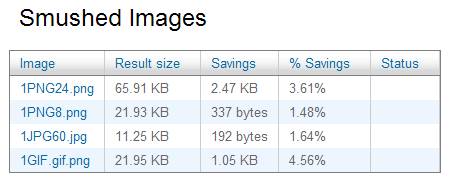
使用工具优化后,还能够小一些:

请注意,上图中原本是GIF格式的图片![]() 被改为了PNG格式
被改为了PNG格式![]() 。所以,在使用工具优化时后需要再查看一下文件格式是否被更改,避免漏过某些图片没有优化。
。所以,在使用工具优化时后需要再查看一下文件格式是否被更改,避免漏过某些图片没有优化。