网页图片优化:PNG24图片压缩技巧和Smush.it的使用(4)
图片优化工具Smush.it 介绍
Smush.it 是 YUI 团队制作的一款基于 YUI 的在线图片优化工具。
它是基于以下四条图片优化建议制作的服务:
· 移除 JPG 中的 meta 数据。
· 优化 JPG 的压缩率。
· 转化特定 GIF 图片到可索引的 PNG 格式图片。
· 从可索引的图片中移除没用到颜色信息。
所以使用 Smush.it 压缩图片可以删除图片中多余的字节而不改变图片的视觉效果和质量。
在实际使用中发现:
· 它还能把某些JPG图片转化为PNG图片。
· 对于PNG24真彩色图片,能够去掉一些肉眼察觉不到的颜色信息,弥补photoshop和firework优化不了PNG24图片的不足。
· 可以优化GIF动画图片。
Smush.it 使用
方法一:使用Firefox的插件Yslow里的Tools工具中的All Smush.it™
拿微博首页为例:
Firebug,使用Yslow工具,运行后,选择Tools
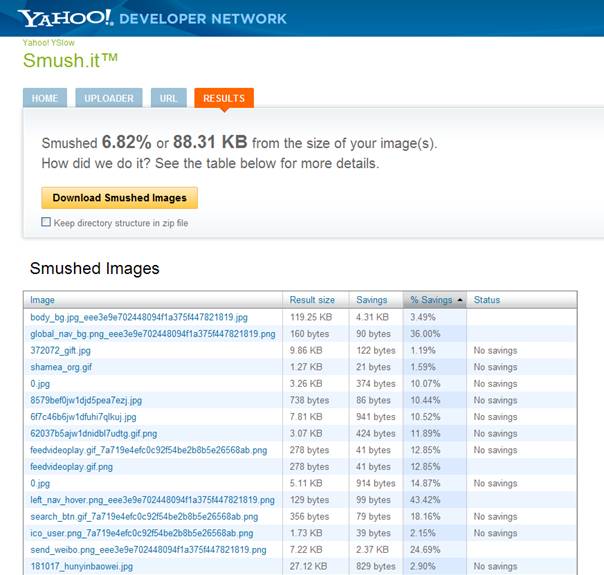
点击All Smush.it™,会自动跳转到http://www.smushit.com/ysmush.it/得到下图:
点击按钮Download Smushed Images后,会让下载一个zip的压缩文件。
方法二:直接登录 Smush.it 的网站,把需要压缩图片的url粘贴到输入框中(或者从本地电脑上选取图片),点击 Smush 就可以进行图片压缩,然后 Smuch.it 就会提供一个优化报表,显示图片压缩比率和节省了多少字节,并且提供一个可下载包含压缩后的图片文件的压缩包。
下图为直接填写线上URL的方式(以逗号隔开):
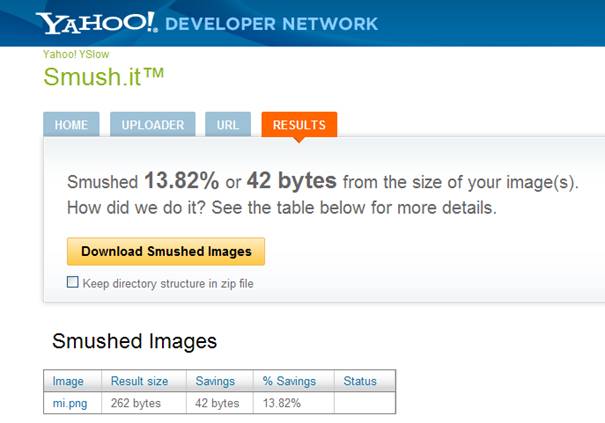
下图为从本地电脑上选取图片的方式:

下图为优化结果:
归纳:
让我们再回顾一下重点:
1. 选择合适的格式:用JPG保存照片、用GIF保存动画,其他图片使用PNG保存,并尽可能用PNG8。
2. PNG24图片的压缩技巧。
3. Smush.it的使用。
作者:海的女儿6931