优秀的表单设计:能顺利的让用户达到目的(2)
第二步,填写表单前,我希望较长的表单能够分步骤展现(填写方式)
较长的表单比较容易吓跑用户,而清楚的步骤能够激励用户的填写欲望。但是使用进度条的时候应该注意,是否能起到作用。
下图的表单,把填写信息单独作为一个步骤,用户大部分时间都花在了第二步,其实并没有起到多少简化表单的作用。

第三步,开始填写时,我希望填写的内容一目了然(信息布局)
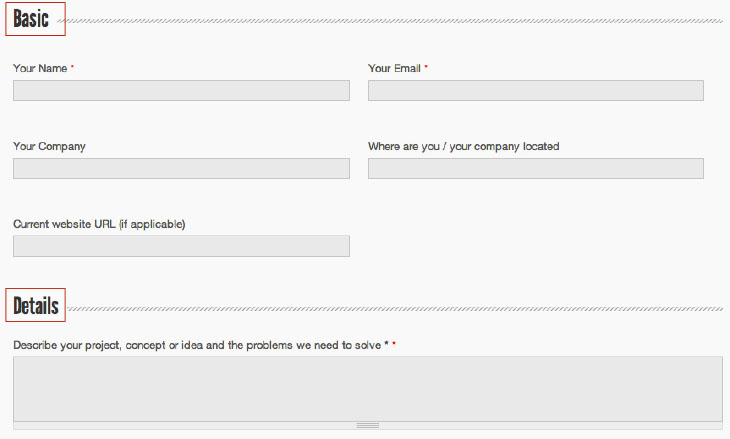
填写表单时,最好让用户自己知道怎么填,所以信息的布局是否一目了然很重要。这一点主要从一下几个方面体现:
1)信息分类
2)信息排布的顺序
3)优先级的区分

很清楚的传达给用户:基本信息与详细信息的区别;必填与非必填的区别;
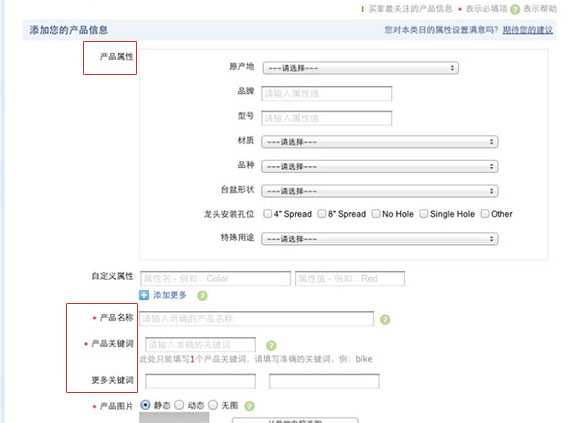
再看下面这个例子:产品属性与产品名称等信息没有区分开,而且顺序与优先级也不对,造成用户困扰。

第四步,填写过程中,我希望尽量避免不必要的问题(内容)
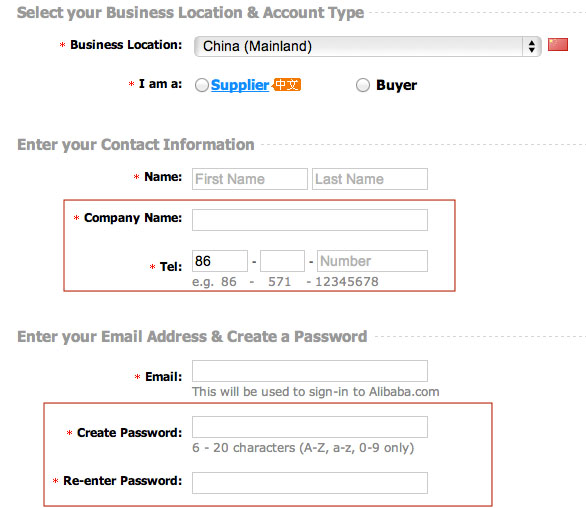
从商业的角度来看,当然是用户填的越多越好,但对于用户来说,填写表单只是为了达到他的目的,如果能达到同样的效果,当然是填的越少越好。


以上的例子很好的说明了什么是让用户达到目的的最基本填写。其实上图中的公司信息,注册完成以后有专门的流程让用户填写,没有必要一定要放在注册流程。
第五步,填写时以及填写完,我需要友好的提示和反馈。(引导)
这一点对于用户是否能完成表单填写非常重要。比如说,很多表单以对话的形式与用户交流,以人性化的对话代替机械的告知,会给用户的心理带来些许安慰。

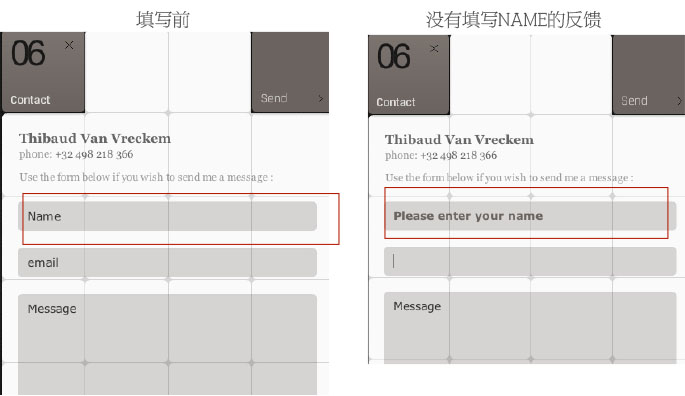
反馈传达出的是“请去做”的意思

反馈传达出的是“错误”的意思
如果你是用户,看到这两种反馈,你的感受会有什么样的区别呢?
发布后:
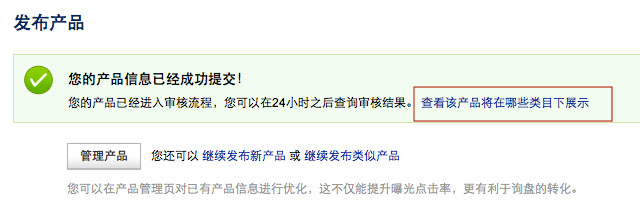
我想看下我发布的东西是否有问题,有问题的话应该怎么办?


现有的表单是无法在发布后给用户展示效果的,而且发布后直接进入审核,审核结束之前用户是无法修改的,这让很多用户头疼。而且发布后的体验,直接关系到下一次的发布。
四、总结
在作为用户体验了很多优秀的表单设计后,我发现他们的优秀都是有迹可循的:
· 简单明了,让用户很快明白是做什么的
· 能比较顺利的让用户达到目的
· 友好亲切,让人不忍离开
· 不过度强制,不会产生负担
· 最好还能有趣点
但是,换一个思路:达到的目的一样的话, 能否不用表单的形式呢?
这或许给我们的设计带来一些启示,其实达到目的的手段有很多种,让用户填写表单只是其中一种,我们设计的时候,可以多发散思路,多为用户着想,或许能发现比表单能快捷有效的方式。