互联网产品用户体验设计:瀑布流布局网页设计细节
瀑布流式布局,想必设计师们已不再陌生,随着pinterest自2011年开始走红,瀑布流式的布局被越来越多的网站所使用。花瓣网、堆糖网、布兜、发现啦,美丽说,蘑菇街,人人逛街,凡客达人等,复制Pinterest的网站在中国蜂拥而现,粗略估计已有几十家之多。
为什么选择瀑布流?
既然pinterest式蜂拥而现,我们先从体验角度看,瀑布流布局为什么好?
笔者浅见。随着读图时代快餐式消费的来临,瀑布流对于图片的展现,是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内获得更多的信息量,而瀑布流里懒加载模式又避免里用户鼠标点击的翻页操作,这么浏览起来,随着鼠标的滚动,是不是最小的操作成本能获得做多的内容体验,是不是比较容易沉浸其中,不被打断。有没有逛起街来边走边看,被琳琅满目的商品吸引的感觉呢?
除此之外,瀑布流的主要特性便是错落有致,定宽而不定高的设计让页面区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳。

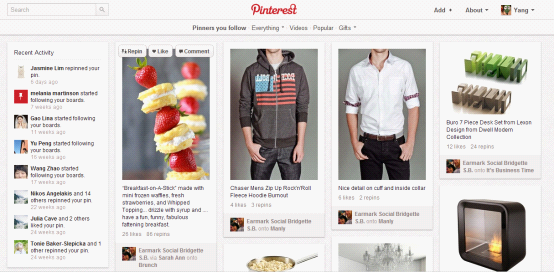
Pinterest于2011年诞生,如今每月独立访问用户数量已突破1100万,平均每位用户每月在网站上逗留98分钟,这一时长在诸多社交平台中仅次于Tumblr和Facebook。Pinterest作为瀑布流布局的鼻祖,必然引导瀑布流设计的方向。
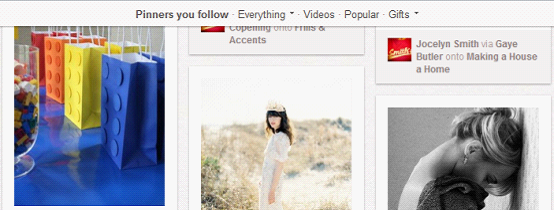
1.吸顶式导航

为什么使用吸顶式导航呢?用户在瀑布流模式下一目十行去浏览,如果快速切换到分类,又要回到顶部,然后再选取分类,吸顶式导航可以让用户轻松切换分类,设计要点,吸顶式导航不可以太宽,色彩上不可以太抢眼,只需要保证用户在需要时,它悄悄的在就可以。
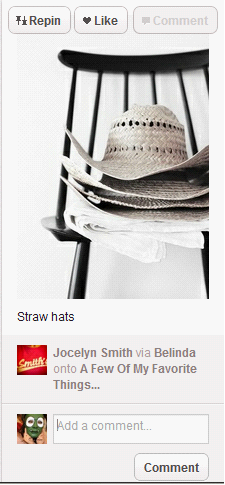
2.评论的锚点定位

pinterest起初设计是评论框全部默认展示的, 意在鼓励用户输入评论。而在最近的改版中,pinterest的评论框的设计改为:当图片和已有评论长度较小时,评论框默认收起,点击评论的操作button后,锚点定位到评论框,同时光标闪动,提示用户输入文字。而图片和已有评论较长时(接近或大于一屏的高度),默认评论框打开,因为用户如果靠评论的button打开评论框需要回滚较多距离,成本太高。
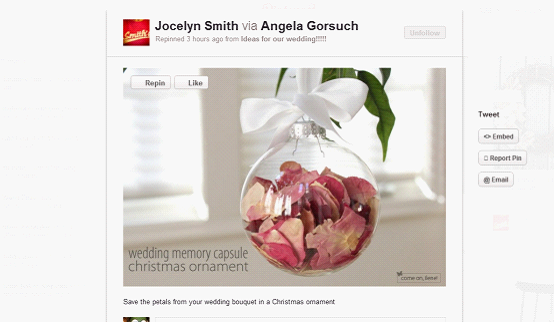
3.轻巧的点击查看大图设计
点击空白区域收起,再次点击大图跳转到图片来源网站。非常适合轻松随意的阅读尤其是当用户适应此处的设计逻辑后,很容易产生沉浸式浏览,同时又满足了查看细节的需要。
4.占位加载,保持视觉体验的顺畅

用户在不断滚动鼠标滚轮浏览的过程中,网速并不总是尽如人意的,因此采用占位加载形式(预加载出图片高度的灰度图),不让加载过程中画面过于跳动,
可以让用户视觉体验平缓些,视觉过度流畅,尽量小的干扰用户浏览的行为。
5.Pin it 工具的便捷
Pinterest模式为首的瀑布流网站另一利器便为Pin it 工具。用户在各式网站的浏览中,用Pin it先为自己收藏内容,其次为网站创造内容。而且可以将pinterest作为用户的一个在线图片收藏夹,当用户喜欢的内容在这儿了,流量也就不用担心了。