互联网产品用户体验设计:瀑布流布局网页设计细节(2)
Huaban
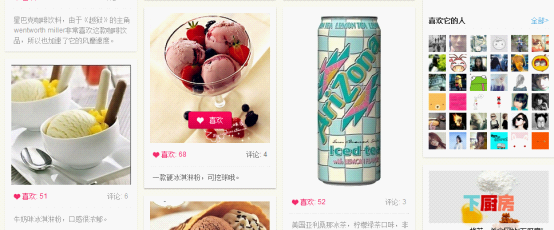
花瓣网是较早的"类Pinterest"网站之一,定位是基于兴趣的社交分享网站,网站为用户提供了一个简单地采集工具,帮助用户将自己喜欢图片重新组织和收藏。花瓣在设计与体验上与Pinterest十分相似,但是也有一些自己的贴心细节设计。
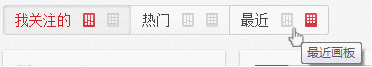
1.Icon+Title的配合,让导航更简洁。

title 属性为:规定关于元素的额外信息。这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。 也就是鼠标悬停的时候,通过title的提示可以带给用户更多信息。
由于内容主导的网站,框架大多采取轻设计,因此花瓣的导航也极简化,能用icon的地方便不用文字。于是icon+title最大限度的节约了版面,减轻了架构,同时也不让用户迷惑。
2.时效性的专题页设计-花瓣周刊

如何给用户以最新最热的内容呢,花瓣周刊是方式之一。通过一个简单的页面聚合最流行的内容,也是帮用户发掘兴趣的手段之一。
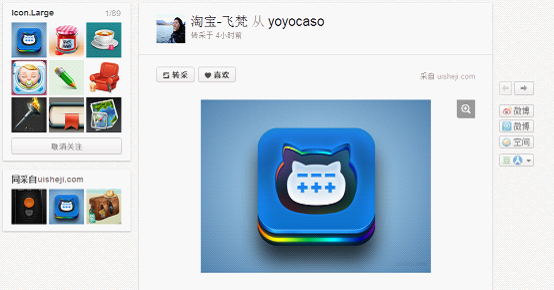
3.右翻页大一些

在首页中,查看某个图的详情的时候,与Pinterest不同,花瓣采取的是落地页面的形式,右侧的左右翻页可以帮用户查看该画板下的其它内容,而右箭头更大些,展示了更多的点击区域。通过差异化,下意识里帮助用户去选择点击右箭头实现右翻页,可以让用户在该画板停留更久些。
Guang
Guang.com2012年初诞生,网站致力于帮助用户发现喜欢,推荐更适合自己的消费。虽然它没有类似于Pin it 这样典型的类pinterest网站里的收藏工具,但是瀑布流也是它主体展现模式之一。
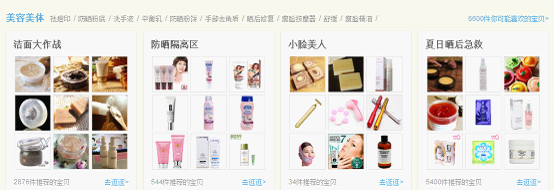
1.数字的魅力

从设计的整体感觉来讲,guang是家热闹的网站,琳琅满目的商品像个大商场,而里面通过一些精确数字的体现,更加烘托了这种氛围。"6600件你可能喜欢的宝贝","2876件推荐的宝贝",精确的数字可以让用户清晰的意识到这儿有很多内容,进来可以得到更多。
2.拟物化设计增加情趣感

主题街里慢悠悠的滚动,加上道路感的间隔线,是不是有边走边逛的感觉。
![]()
小火箭式的返回顶部,是不是有"噌"一下快速的感觉?
网页设计里适当利用些情趣化的小元素可以增添网站的趣味性,让用户觉得这是有爱的设计,有爱的网站。
3.功能型操作简单。

在瀑布流中,Guang里唯一的操作"喜欢"。喜欢承载了收藏,收集和整理的作用。简单的操作也方便了用户对内容的管理。越简单的操作,用户学习成本越低,则贡献的内容就越多。
小结:
俗话说,细节决定成败,用户体验为王的时代里,用一些温馨的小细节,打动你的用户,留住你的用户,可以让用户下意识里在你的网站呆的时间更久,使用更惬意。
当然,每个细节的产生都取决于场景,使用的人群及设计目的三个方面。回到本源,设计最终是产品需求的实现而服务的,而在产品一整个生命周期里,需求是在不断优化和变动的。网站随着用户群的变化及数据的体现也在不断的修正细节,互联网产品用户体验设计经验的积累永远是要无止境体验和不断的实验及探索。这种更新迭代是此类分析文章无法企及的,抛出此小稿,全当献丑了,欢迎大家随意拍砖!