专注产品UI设计:移动界面设计原则和设计工具(4)
2、QQ浏览器
提供了白天模式/夜间模式的切换,在夜间周围光线较弱时,一定程度上缓解了视觉疲劳。

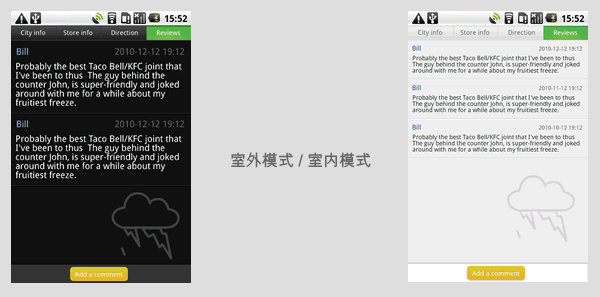
3、商铺点评
为室内/室外环境分别做了配色以及字体设计。在室外的实际应用过程中,更大的字体与对比反差带来了良好的阅读体验。并概念性的加入了天气组件,为出游逛街提供了更多便利。

特例
当然,并不是所有的应用都需要针对性的UI设计,该类设计较适用于内容主导的生活相关应用。在游戏中设计多套色彩模型并不是一个好主意。
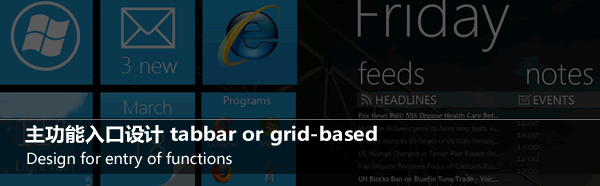
五、主功能入口设计 tabbar or grid-based

传统的iPhone Android应用主界面功能入口是基于tabbar的设计,区别无非是tabbar的位置是top or bottom。(我们甚至还看到了针对这个位置的讨论,当然两者都有其设计的意义)
而随着产品功能的不断加入,会出现tabbar的空间不能满足需求的情况,你知道iPhone 默认只预留了5个位置(more并不是一个好的设计),在保证主功能可视与可点击的情况下,Android也摆脱不了tabbar设计受限的情况。
是的,我们需要改变这一个传统的设计。或许你在许多应用上已经有所体验——基于grid的设计。
首先,我们再重新回到前面的讨论,tabbar究竟出现了什么问题?综合来看,主要为以下几点
1.无法满足一次展示全部功能或者更低操作成本下展示的需求。
2.tab切换存在不同tab执行重叠任务的可能,对于用户专注某一flow任务产生障碍。
3.对操作本身的消极设计,增加误操作的可能性,也成为在单一任务执行时的视觉噪声。
grid-based的设计是如何解决上述的设计?
1.在一个页面中允许加入大量的icon入口,并通过页面滑动轻松完成对功能的浏览。
2.结合清晰丰富的功能入口,专注单一功能的流程设计。
3.页面上更少视觉与可点击元素的加入,更clean的设计。
如何进一步的完善grid-based设计?
1.我们在windowsPhone找到了答案——live tiles。它承载了更多的信息传达,而不只是icon。
2.专注单一功能的核心flow,不要妄图在单一任务的操作过程中提供其它功能入口。
3.随时终止并回到主功能入口的可能。
即便我们在上述的文中将tabbar批判的体无完肤,然而grid-based本身也不是完美主义,面临的挑战在于
1.页面层次变深,对flow设计提出更高的要求。
2.如果应用的主要功能不超过5个或者仅是单一功能,你并不需要这样一个扩展性极强的设计。
走完上述的文字,隐约察觉这其实是metro与iPhone/Android的碰撞。我想说,metro是一次设计思维的变革,它使得人们开始归回信息本身,任务被更自然的执行,而不再游离在冗余的页面元素。