易迅3.0改版:根据用户特征和购买决策的设计(2)
http://www.itjxue.com 2015-08-07 20:47 来源:未知 点击次数:
 以目标为中心设计
以目标为中心设计
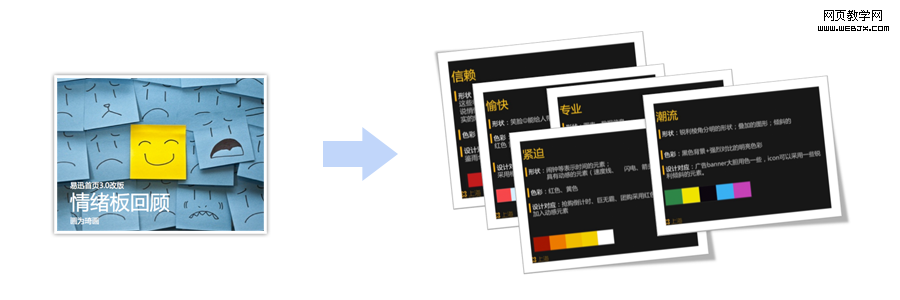
根据这5个关键词,我们设计了一个情绪板,分析并挖掘出一些有用信息比如:颜色、形状、质感等元素来帮助我们进行视觉设计。

1信赖
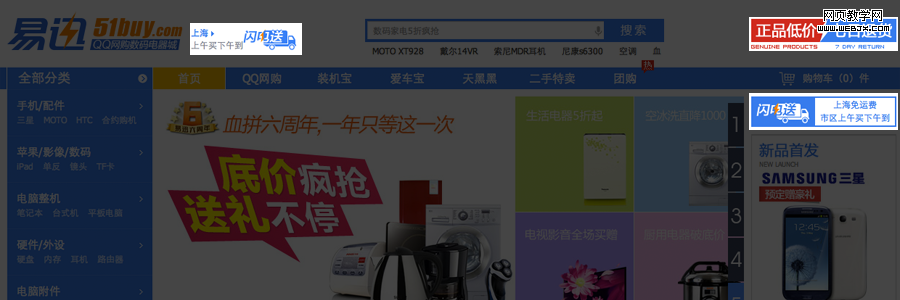
根据用户访谈反馈,我们了解到“从众消费”型和”实用至上“用户对易迅能否提供一些保障措施非常在意 。所以我们在头部和楼层等重要位置添加了易迅能提供的保障服务。

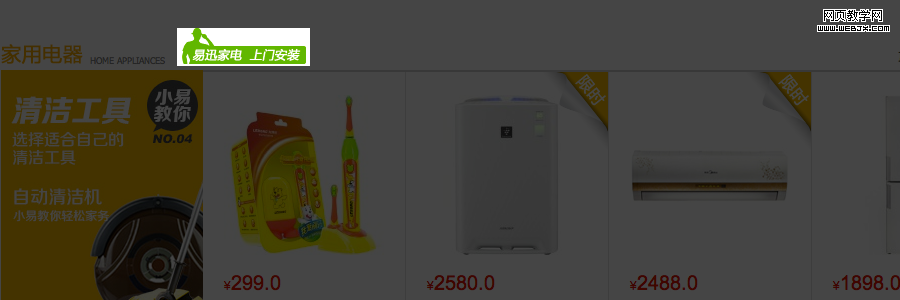
另外很多用户担心网购大家电不能提供上门安装服务,所以我们在家电楼层将“易迅家电,上门安装”的服务凸显出来,并设计了专门的介绍页面。

2愉快
- 通过情绪板我们发现明快的蓝色会让人心情愉快,所以我们稍微提高了logo的明度,并在以这个基调布局整个画面。

- 我们在这里定义的“愉快”还包含了一层含义:热闹,让用户体会到在卖场购物的热闹氛围,所以我们为不同的楼层设定了不同属性的颜色,并且重新优化了促销标签的颜色和样式,使整个页面看起来更服务热闹。

•目标用户:从众消费、实用至上
3专业
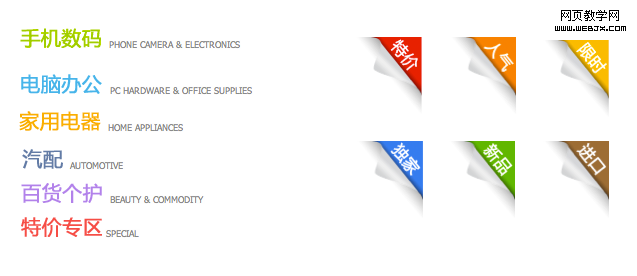
- 为了塑造专业3C形象,我们在类目导航中对产品类目重新整合,将3C类目展开,并在视觉上强化,在首屏上加强3C数码产品的曝光率。

ps:通过类目为大类目页引流,也是我们设计类目时的目标之一。
- 我们还在楼层减少了非3C产品的曝光率

- 通过情绪板我们发现排列整齐的元素会看起来更专业,而易迅商品图均为白色背景,轮廓边缘高低不平,于是我们在设计中采用了细线分割画面,使商品看着更加整齐。

4紧迫
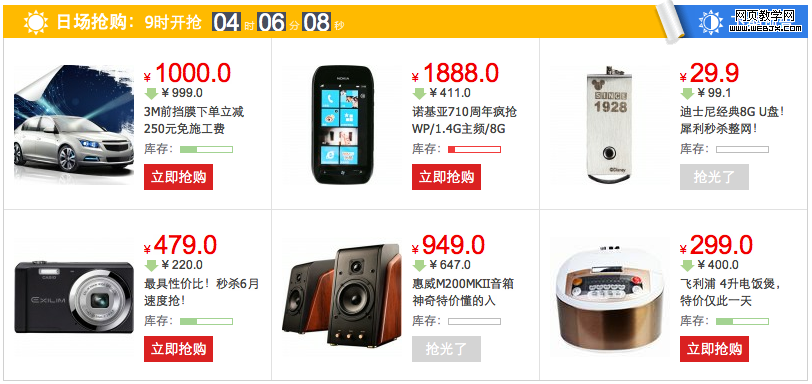
- 我们为“从众消费”型和”实用至上“用户定制了“抢购”模块,用黄色标题栏吸引用户注意,用倒计时和红色按钮营造强烈的紧迫感。

- 在这里,我们还增加了“下期预告”模块,提高用户粘性(后来的数据反馈验证了这个模块的正确性)。
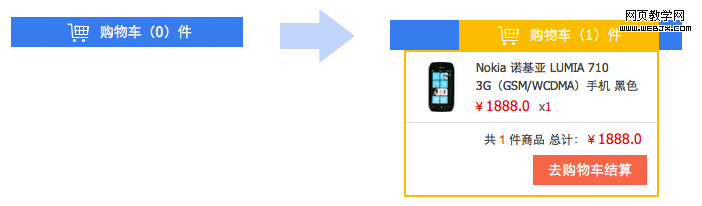
- 我们为购物车设计了两种状态:
1无商品时弱化到导航栏里,不干扰用户浏览;
2当有商品时立刻用黄色高亮,提醒用户前去结算。
5潮流
我们在首屏增加了“新品首发”模块,一方面可以满足数码玩家对数码新产品的关注需求,另一方面也有利塑造“专业3C数码”形象。

•目标用户:数码玩家、从众消费
6其它
- 在3个重点楼层的左侧增加 情景导购:小易教你,引导用户消费 。

•目标用户:从众消费、实用至上
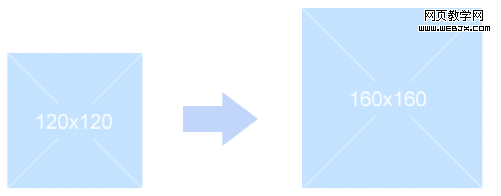
- “外观”是用户购买商品的重要决策因子,清晰的商品图会给他们留下良好的心理暗示,也方便直观的对比挑选。所以设计中将楼层区商品图尺寸由120px增加到160px

•目标用户:所有用户
- 我们通过热区图发现在页面收尾初,关注度还有一次小反弹,于是在页面的最下端我们增加了“特价专区”,增加页面转化率。

•目标用户:从众消费、实用至上
 完成设计
完成设计
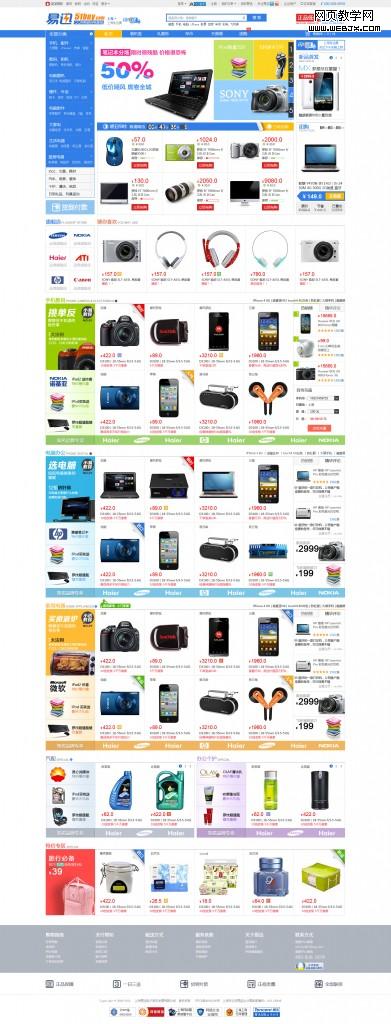
经过200余次修改,设计稿完成。

过程稿:

 数据反馈
数据反馈
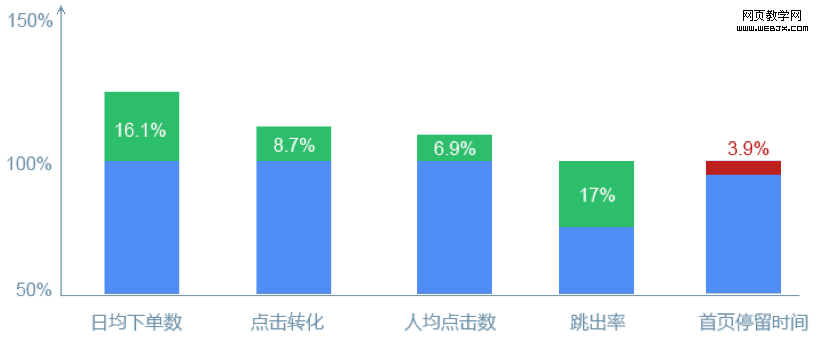
从数据上来看,总体来说首页改版提高了顾客的参与性,提高了首页产生的订单数,降低了跳出率。

- 上线两周数据对比
接下来的工作就是根据数据反馈不断的迭代优化,以后有时间再做总结。