利用网站数据分析辅助工作进行好的设计
设计时不能单凭经验和直觉,因为涉及到的目标人群、场景、操作习惯的不同。为了获取更准确、有效的信息去辅助、检测设计,设计师会选择定性(用户访谈、焦点小组)和定量(调研问卷、网站数据分析)的方式进行用户研究。其中“网站数据分析”这一方式不需要花费较长的时间及人力成本,同时避免了用户及环境等不稳定因素对分析结果造成的干扰。只要具备精准及适用的数据,我们应优先选择这一方法辅助设计。
通常我们可以获取到哪些数据呢?
1、 网站数据
搜索常见的数据如下:
Query – 搜索关键字数
PV(Page View) — 页面浏览量,页面每一次刷新即被计算一次
UV(Unique Visitor) — 用户访问数
Click — 页面总点击数,每一个功能都会有相应的点击数
L->D — 搜索list页面到detail页面的点击数据,即转化率,不同页面有不同的数据。
CTR — Click/LPL,LPV即搜索list页面上的浏览量,CTR即每次浏览的点击次数。
2、 用户访谈、定性调研、焦点小组
3、 已有结论的报告
4、 线上测试(如A/B test,搜索中常用内部开发的可以多方案上线测试的buckettest)
网站数据中可以了解到什么信息?
1、关键字流失率分析

图1是用户输入“女鞋”相关的关键字及相应的UV流失率(即没有在搜索页进行过任何操作行为的用户数占所有搜索用户的比例),从数据上看添加了真皮、广州、时尚等属性词的关键字流失率相对低很多。
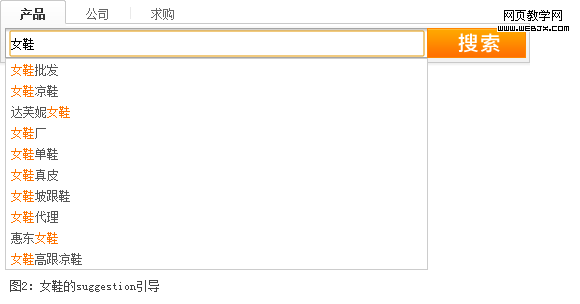
关键字描述越详细,搜索匹配到的产品越准确,用户也就可以更快的找到目标产品。但让用户精确输入关键字的成本较高(如用户不知道用哪些描述词更适合等)。如何降低这个成本?我们可以使用suggestion(关键字推荐)(见图2)和SN区(类目属性筛选区)(见图3)给用户恰当的推荐和引导。


2、快速筛选改版后数据分析

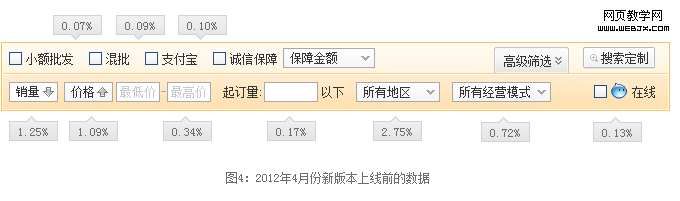
图4是搜索上的筛选项。搜索的目标应该是更快、更准确的帮助用户找到产品,筛选区便是其中一个重要的组成部分,让用户更快的找到筛选项以及简单的完成筛选操作,是每次改版的中心目的。
各筛选项应该放在哪里更合适,很大程度上取决于用户在查找产品的时候,更关注哪些维度的信息。对于已经上线的功能,我们可以通过数据进行分析,如上图是筛选区的CTR数据,可以发现用户使用地区、排序、单价、经营模式操作较多,说明用户对这方面筛选需求较大,也较关注这几个维度的信息,以此可以将筛选项调整到方便用户查找的位置,也降低了用户的记忆负担,因用户一般都是从左到右浏览,所以可以将重要的筛选调整到首位或是用视觉突出。而一些数据较低的筛选,可以根据情况隐藏或是下线,也增加筛选区的扩展性。

图5根据图4的数据,我们对筛选项的位置以及排序按钮交互方式进行了调整。
新版本上线两周后我们发现用户较关注的筛选项调整到左边位置后CTR数据明显上升(绿色为明显数据上升,红色则数据下降,其他数据小量上升)。
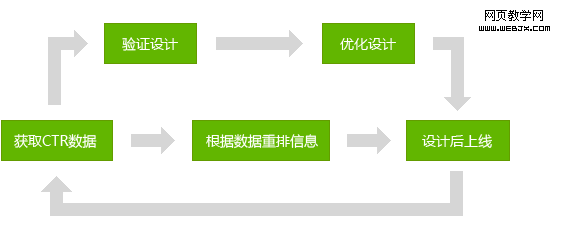
综上所述,设计、迭代流程如下:

数据验证,这个一次相对成功的设计。
3、对比功能上线后数据分析

同时,我们来看一个不合理的产品设计(见图7)。图上是阿里巴巴在去年上的对比功能,用户勾选产品加入对比(图7第1步)只占整个搜索CTR0.6%左右,而到最后点击了对比按钮(图7第2步)的转化率只有其中的10%不到,对比功能的使用率很低。
根据这个发现,我们召集了5个测试者(1位产品经理、1位运营、3位用户)进行了焦点测试,得到如下几点反馈1、用户只要看其中的几个信息,不需要那么多维度的信息对比。2、用户更习惯通过点开detail进行对比。
很多垂直化的行业搜索都有对比功能,如太平洋、中关村、淘宝的手机等,该功能通过对比信息帮助用户挑选出更符合目标的产品。但适不适合我们的网站,还需要多考虑一番。结合以上数据来看,对比功能更适合一些需要关注多维度信息对比的垂直行业,而关注维度较少的,用户通过短期记忆就可以达到。