简约的设计:设计者的思考Less is More(2)
http://www.itjxue.com 2015-08-07 20:47 来源:未知 点击次数:
二、网页上的斜体字
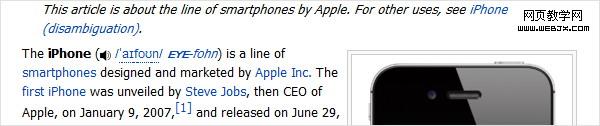
在很多英文网页上,设计师会选择将一些文字变成斜体。对于英文来说,在一些特定的字体下,斜体字会比较美观,同时这种效果在一些特定的场合也承担着一定的特殊含义。比如在维基百科中,斜体字经常会用来写书名或者注释类内容,如图:

在上面的截图中“This article is about the line of …”这一行内容,是注释的性质,并非介绍iPhone的正文,所以维基百科使用了斜体字。合理的使用这些样式,可以提高读者的阅读效率,也可以提升美观程度。
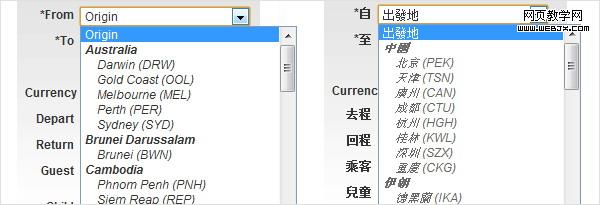
但是就斜体字本身而言,我认为它并不是很适合中文网页。理由很简单,在中文网页比较通用的12px字号下,斜体汉字的识别性会变差。例如,下图是某航空公司网站上,同一功能控件的两种不同语言的对比截图(为了让问题更明显,我选择了繁体中文):

从截图中我们可以清楚的看到,左侧的英文版,在Arial字体作用下,斜体字表现得不错。看得清,又美观。但是右侧就比较悲剧了。中文的12px宋体字,加了斜体样式后,识别度严重下降(这就有点儿像Ludwig Mies van der Rohe所说的“过度装饰”)。特别是一些比划比较多的汉字,会出现叠在一起的情况。
显然,在这个例子中,设计中文版的时候,应该更Less一些,去掉斜体样式体验会更好。