网页设计技巧:设计合适的网页购买按钮(2)
2.外观
从颜色开始。
如果你想使用从未使用过的颜色来吸睛,可学习前面提到的FireFox网站。使用Color Scheme Designerto工具找到与你当前网站的配色方案协调的颜色,但依然要保持颜色的反差。
“颜色的反差”在这里是关键。如果你的网站以蓝色为主色调,就不再需要蓝色的购买按钮,蓝色的投影也没必要。有点蓝色感觉的元素统统不需要,粉色,橙色等有差异的颜色才是你的最佳选择。我相信你明白我的意思了。
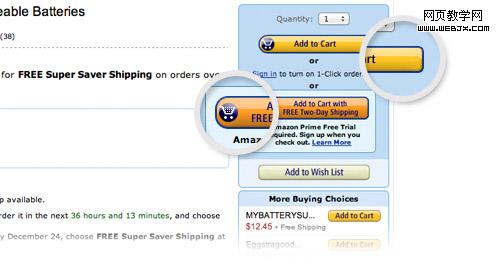
另外的一条策略。橙色是除红色之外最显眼的颜色。但是,它不会像红色那样提升负面情感(像停住,小心,危险等都是用红色标识)。互联网上最有名的 橙色按钮可在亚马逊网站(amazon.com)找到。

另外需注意的是按钮的尺寸。按钮要大,越大越好。可参见firefox的案例。
有人在设计阶段问“还可以弄得再大点吗”,答案是肯定的。
要简洁还是要炫?
按钮不能做得太炫了。前面所提到的FireFox按钮就很炫,虽然上面有一只橙色的狐狸,外观上依然是一个按钮,这是必须遵守的。如果连按钮都不像,谁还会去点击。
这就是为什么不能简单回答按钮简洁好还是炫好。你得找到适合自己的风格。我们可进行分开测试,同时创建两个按钮:一个简洁,一个炫,看谁的效果更好。Google网站优化工具会帮你做出抉择。
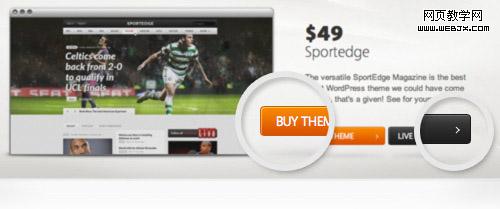
看看下面这个简洁按钮的例子

你可以看到按钮上没橙色狐狸,但是依然很显眼。事实上,ThemeFuse(WordPress主题商店可以找到)提供了短代码。这些短代码让创建漂亮的按钮变得非常简单。
比方说,我用了下面这行代码之后:
[button link=“domain.com” class=“btn_orange”]Click here to buy my awesome product![/button]
得到的按钮效果

3.字体
Sans-serif字体符合所有类型的按钮。因为,这种字体非常易读,适合网络使用。(另外,它也更适合用来印刷出版物)
尽量让按钮上的文本易读,因为它是页面上最重要的文本之一。文本不宜全部大写,大小写混合更佳,即每个单词的首字母大写。

Arial、Helvetica、Franklin Gothic、Myriad等字体很保险,可放心使用。
现在在来谈颜色。当然,文本内容应该与按钮的颜色反差极大。灰色-灰色就不行,可以选用黑-白,蓝色-橙色。
另外,文本必须具备高度可读性。