网页设计技巧:设计合适的网页购买按钮(3)
http://www.itjxue.com 2015-08-07 20:48 来源:未知 点击次数:
4.按钮的位置
按钮的最佳位置取决于网站的设计,这可能并不会让人感到意外。但是依然有些规则要遵守。
尽量放到最显眼的位置,这里就不用讲究创意了。只需要让顾客和客户看到就行。
每次访问网站,用户都期望在某些位置看到某些东西,比如说:左上角的标志,右上角的购物车结算,页脚的版权声明等。你的工作就是找出“购买按钮”最显眼的位置,然后把它放在那儿。
当然,它也要放在最显眼的位置上,这意味着两件事:
完全放在折叠处上方。不要担心空白区域,空白是每位网页设计师的朋友。记住,你在一个网站放多少内容不重要,重要的是你能从中删掉多少内容。
通过复制按钮,将其放在页面底部,来改变你的位置策略。这样别人在浏览整个页面时,依然可在底部进行操作。
5.额外元素
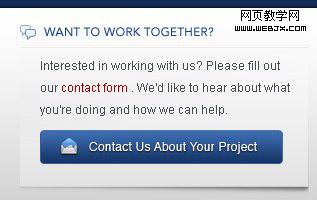
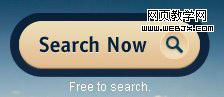
这些额外元素会带来锦上添花的效果,进一步加深按钮的可见度。比如说,箭头图标,购物车,放大镜,标识,或各种品牌元素等等。
我还是首推FireFox的案例,橙色的狐狸这一元素运用得相当酷。
经验表明,额外元素起到了强调按钮的作用。比如,两个指向朝下的箭头很好表达了下载的意思。购物车图标与添加到购物车按钮很搭。在前面中提到的亚马逊的例子,放大镜与搜索按钮的搭配就很棒。
你也可以使用一些品牌元素。比如说,标准的RSS订阅流的按钮。twitter的关注图标,FireFox的橙色狐狸下载图标,自由的购买产品按钮。(jaysming)
下面有一些案例: