小屏幕可视区域打造出成功的用户界面设计方案
印象当中,最近这些年的春天总是会带来让人觉得真心别扭的气候体验,雨和冷风就像催化剂一样,让生活和工作当中的人和事也变得异常凌乱,仿佛一团被咀嚼到完全失去味道的槟榔。November Rain前奏当中的钢琴旋律多少可以让心安然一些,一旦摘下耳机便又是个令人想要把自己的脑袋拧下来吃掉的世界。
可脑袋一旦被拧下来,就什么也无法吃的样子了,不是吗。说正事儿吧。Designing for touch,关于这个话题及相关的文章,最近貌似已然铺到大街上了,不过我还是做我的吧。在标题里加了个不伦不类的“又是”二字,以示区分。内容方面应该会有些交集,但这是我自己的。
Josh Clark老师最近蛮活跃的。在本文中,他将向我们介绍一些触屏移动设备用户界面设计当中需要注意的问题,并对iPhone、iPad和Android相关设备在触控交互体验方面的友好性进行了对比和分析。欢迎,走着。
对于移动设备的操作系统及应用来说,判断其用户界面设计方案是否优秀的一个重要衡量标准,就是看它对于手指触控操作的友好程度。相比于桌面计算设备及相关的软件环境,触屏移动设备所具有的交互特性几乎将用户体验设计师们带入了工业设计的领域;设计方案更多是在体现着人机工学方面的原理,而不再是仅仅用来规划内容与功能的视觉呈现方式。
拇指热区与底部原则
首先,我们需要了解人们通常会以怎样的方式将手指停靠在设备上。拿手机来说,普通青年们多数会使用拇指来进行触控操作,所以触屏手机的界面交互方案基本是围绕着拇指来进行打造的。
拇指是很不可思议的,据说它是将我们与动物区分开来的重要标志之一。..拇指的功能具有相当的弹性,同时也受到一定的局限。对于常规的触屏手机来说,我们可以使用拇指扫过屏幕当中的大部分区域,但其中大约只有三分之一属于真正有效的触控区域。所以在设计当中,要尽量将最重要的界面交互元素放置在这个范围当中。在右手持机的状况下,有效触控区域位于屏幕的左下方:

这也正是移动系统或应用中一些重要的工具栏或导航结构通常被放置在界面底部的原因。与此相反的是,在传统的桌面设备系统环境中,导航菜单一类的界面元素通常被放在界面顶部,无论是本地软件还是网页基本都是如此。对于我们有限的拇指作用范围来说,这种传统布局方式显然不能在移动设备的用户界面当中很好的适用。
相比之下,左下角还是右下角的问题略显次要。我们在实际当中经常会更改左右手持机方式,想想看是不是这样,譬如对于右撇子来说,当他们正在写字或是需要同时使用鼠标操作桌面设备时,通常会将手机交于左手操作;而左撇子们则正相反。不过在多数时间内,使用右手持机的用户还是要相对较多一些。
底部原则可以帮助我们对界面当中的可触控元素进行更好的组织。最常用的功能按键应该被放在拇指最容易触摸到的热点区域当中,而其它相对次要或是比较敏感的控制元素则应该尽量避开这个区域。以iOS中的“编辑”按钮来说,它通常被置于界面右上方,这个位置即可以保证它清晰可见,同时又不会被很容易的触碰到,以免发生误操作。

另外,底部原则不仅与拇指的作用范围有关。当我们使用拇指在屏幕上进行操作的时候,手指下方的内容部分将会被遮挡住;只有将交互控制元素放在内容区域的下方,才能让这种负面效应降至最低。其实这是一条具有广泛适用性的设计原则,我们可以在很多其他类型的设备中看到这种原理的体现,例如iPod、计算器、带有实体键盘的普通手机、电子秤等,无不是内容在上,控制在下。
我,机器人(Android)
在Android设备中,底部原则这档子事被机身下方的实体硬按键搞的复杂了些许,尤其是冰淇淋三明治之前的平台。这些硬件级的控制按键占据着底部区域,在某种程度上会与应用内的底部交互元素形成视觉上的竞争。彼此层叠在一起的软硬件工具栏会使用户在快速操作的过程中产生迷惑,增大误操作的几率;对于在两个维度上共存于拇指热区当中的软硬件按钮,它们之间的冲突几乎是不可避免的。

固化的硬按键是无法被移除的,避免控制元素之间产生冲突的最直接的办法就是让虚拟与实体的工具栏在视觉上彼此分离,而这就意味着需要将Android应用中的相关控制元素和导航结构放置在用户界面的顶部。这自然不是最理想的解决办法,因为界面顶部离拇指热区远着呢,你要触摸其中的某个按键时,几乎会将半个手掌都覆盖在屏幕上。不过比起与硬件工具栏层叠在一起的方式来说,这种解决方案仍是利大于弊的。
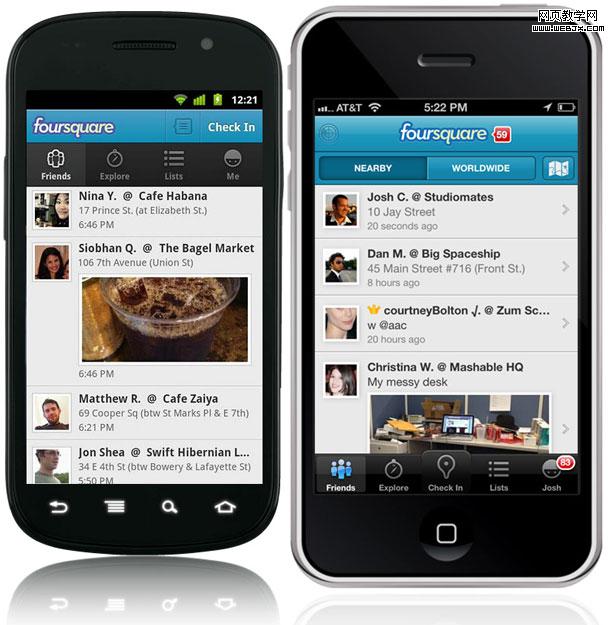
这种将重要的控制及导航元素放在顶部的做法与iOS设备的方式正相反。虽然iPhone的Home按键同样在机身底部,但它的表现形式与Android设备的硬按键有很大区别,它不会对应用界面底部的相关操作元素带来视觉上的干扰。下面的截图展示了Foursqure应用在这两个平台中的界面设计方案对比: