小屏幕可视区域打造出成功的用户界面设计方案(3)
又一个底部原则
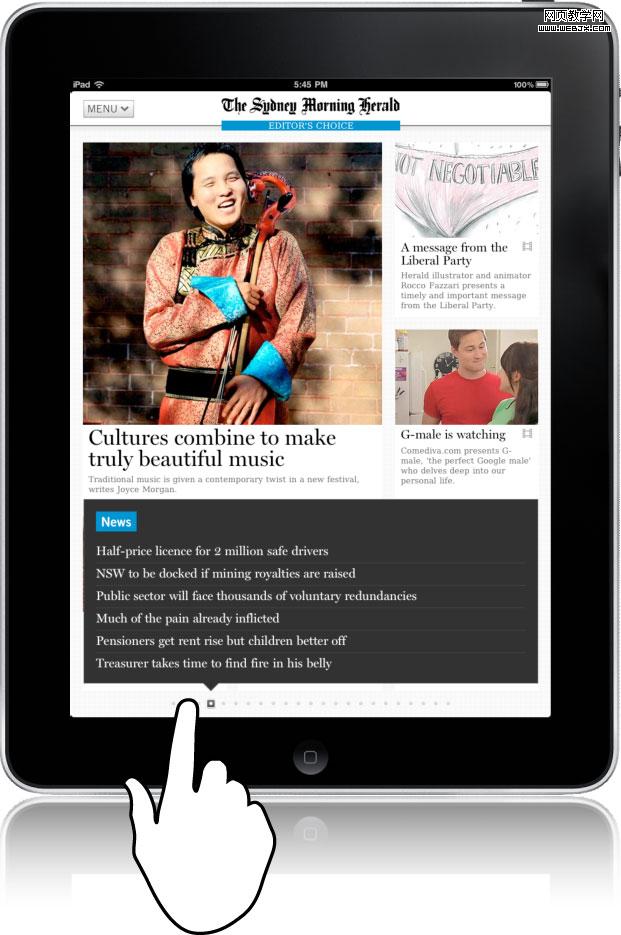
我们可以从The Daily的失策当中了解到,对于iPad应用来说,在某些特定的情况下,控制元素还是避开顶端微妙。你可以将它们放在底部甚至侧面,只要控制元素本身及其所需的交互行为不会对内容的可读性造成影响。我们来看看Sydney Morning Herald‘s的iPad应用是怎样做的。如下图所示,在该应用的界面底部有一个页码指示器,当用户对其进行拖动操作的时候,对应页面中的文章标题就会以列表的形式出现在指示器的上方,使用户不用翻页就能大致了解其他页面当中的内容。虽然文章标题列表会将页面中的内容遮挡住,但在这个交互情景当中,用户最为关注的是列表中的文章标题,而不再是原来的主要内容区。

对于在不同的情况下究竟应该将控制元素放在顶部还是底部的问题,我们不妨在这里弱弱的归纳一下:
对于那些起到界面导航作用的交互元素(例如“菜单”、“返回”、“关闭”等),以及用来完成分享、收藏、编辑、删除等功能的按钮,通常可以将它们放置在界面顶部。
对于那些用于浏览或预览内容的控制元素来说,界面底部是最佳位置。
所以,我们可以在很多书籍或杂志应用当中看到,页面缩略图列表通常会被放在界面底部。(可以参考之前iPad应用的十大用户体验设计准则一文当中展示的Martha Stewart Living杂志以及Pulse的设计方案)假设你正在设计一款与地图相关的应用,界面当中有一个地标托盘,用户可以将地标从这个托盘当中拖拽出来,并“按”在地图上的某个地方。在这个例子当中,托盘同样应该被放在界面底部,这样可以保证当用户从托盘里将地标拖拽出来的时候,地图不至于被手遮挡住。
交互对象的尺寸
如果说交互对象的布局位置取决于平台类型及持机方式,那么它们的尺寸则在很大程度上由手指的大小来决定。我们必须将这些交互元素设计的足够大,才能保证用户可以进行准确的辨识和触击。
不过,要做的多大才算够呢?不妨抬起手看看自己的指尖。很多系统平台的设计规范都在这方面进行了描述,不过我个人觉得苹果做的仍是最棒的:理论上,可触击元素的最小尺寸应该为44像素(约1/4英寸或7毫米)见方。
The comfortable minimum size of tappable UI elements is 44 x 44 points.
请注意point与pixel的换算关系在Retina屏与普通屏幕之间区别。
在移动应用的上下文环境中,足够大的按钮不仅便于操作,而且可以让用户维持必要的注意力,避免被周围的环境所干扰。
44像素见方的最小规格只是一种理想状态下的情况,在实际当中,合理的折中方案通常是必需的。即使是iPhone用户界面中的很多原生控件也避开了这个规则的限制。最典型的一个例子就是系统自带的键盘,其中每一个键位的高度是44像素,但宽度只有30像素;而横屏状态下,其宽度是44像素,高度则变为38像素。不过这也是苹果的无奈之举,因为怎样都必须将完整的QWERTY键盘搞到界面当中,所以必须在设计方案当中有所取舍。
参考苹果的做法,当空间的局限使得我们确实无法实现44像素见方的设计方案时,应该尽量保证其44×30的最小规格。
元素的尺寸与空间布局
上个世纪,不少人都被卡西欧的计算器手表浪费了大量的青春年华。问题不仅仅在于那些微小的按键会让戴着它的人看上去很二,最不靠谱的是,这些按键的排布实在是太紧密了。你想按5,但通常会按到8或是2;与其说是计算器,还不如叫它幸运转盘更合适些。尺寸过小的按键以及毫无间隔空间的布局,是产生这种结果的两个最直接的原因。

为小屏幕设备进行界面设计的时候,这类挑战确实是我们经常需要面对的,而造成问题的根本原因却通常不是产品需求本身。无论是在计算器手表的全盛期,还是如今,我们时常会听到产品需求方翻来覆去的念叨着:“咱就把这些东西再挪近一些吧。..我只想在这个工具栏里再加一个按钮。..” 加你妹啊!
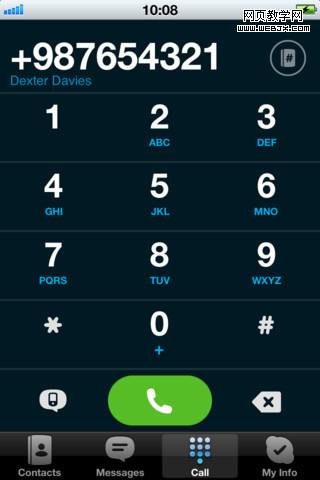
如果我们必须在设计方案当中将交互元素排布的非常紧密,那么至少要把它们各自的尺寸尽量做大。想想iPhone原生的拨号键盘界面,或是Skype等应用。界面当中的拨号按键之间的间隔通常都很小,甚至没有间距;而每个按键的尺寸几乎可以用巨大来形容,因为这样可以有效的降低误操作的几率。

其实,无论是iPhone原生的拨号界面,还是上图所示的Skype中的同类界面,它们都在底部导航工具栏的上方放置了一些控制按键。如果以我们在前文当中提到的一些原则标准来衡量的话,这种做法其实不算得当;但是在这几个具体的情景当中,这些控制按键的大尺寸特质却可以有效的降低它们与底部导航工具栏之间的视觉冲突。
所以,要在有限的小屏幕可视区域当中打造出成功的用户界面设计方案,我们必须结合实际的产品需求,在交互元素的尺寸和空间布局等方面做好充分的权衡与判断。
本文编译自C7210,原文出处。