移动应用的设计与性能表现之间的七个设计准则
在新家一点点安顿了下来,不过心里还是缺乏踏实的方向感;猫猫们也都有些瞻前顾后草木皆兵的样子,有待继续习惯;希望大家都好好的。话说眼前的这篇候选文章貌似已然有同行做过译文,不过正像 “关于BeForWeb”中所说的,我只挑那些我喜欢的 、对我自己有学习和收藏价值的内容来做译文,其他方面的因素和我没有半毛钱的关系。不多说,直接进入正题。
在人际关系中,良好的第一印象是非常重要的,人们愿意在彼此身上寻求信任与诚实,并期望在接下来的经历中重现和增强这些好感。同样的道理也体现在移动应用或互联网产品中。在打造良好的品牌信誉及其与终端用户之间持久信任关系的过程中,“设计”扮演着极其重要的角色。
在用户的期望中,移动应用应该是准确、友好和高效的。然而,移动设备自身的局限性确实为产品的设计带来了不少挑战。要打造值得信赖的移动应用用户体验,产品在性能方面的表现是极其重要的关键因素。
本文中,我们将对移动应用的设计与性能表现之间的关系进行讨论,并了解七个相关的设计准则。这些准则都是我们(英文原文作者)团队在各类移动应用实际项目中逐渐总结归纳出来的 ;希望它们同样可以帮助大家在落产品实需求的同时,从性能的角度更加合理的规划设计方案。
移动应用的性能表现
人们需要通过移动应用在某种场景中完成一定的需求目标,例如提升效率、舒适度,或是单纯的找找乐子。“功效”是移动应用的一个核心因素,它们必须够快够稳定,才能在各种充满变数的使用场景中有效的提供功能与价值。
然而,在现实中我们时常发现,对于很多移动应用来说,设计和开发周期却始于对视觉外观的强烈诉求:“ 它看上去必须很棒!” 诚然,出色的视觉风格可以通过优秀的第一印象来吸引用户,但是要想让一款应用得到用户长久的青睐,每个方面的质量和表现都含糊不得,尤其是在性能方面。中看不中用的产品只会破坏它自己的信誉,用户很快就会察觉其缓慢的运行速度,甚至会因为难以忍受的加载时间或频繁的崩溃而认为这款应用根本无法使用;这对产品的可用性和品牌感知都是极大的损害。在用户的期望中,一款应用必须首先具有快速的响应性,否则,最直接的后果就是在App Store中得到差评,安装率少的可怜。
下图是Twitter与Cookmate两款应用的界面对比;抛开用户基础方面的因素,即使拥有炫目的视觉效果, Cookmate的用户打分和评价也无法超越界面简洁朴素的Twitter客户端。

性能表现与品牌差异
产品的每个方面都会影响品牌感知。通常情况下,用户的要求很简单,他们只想找到最合适的工具,来帮助他们切实改善生活中的某些方面。要使自己的产品在缤纷的市场中脱颖而出,树立起品牌,并真正的吸引用户,你的应用必须在某些方面强于对手,或是拥有其他应用所不具备的特色。作为移动用户体验中的重要元素,优异的性能表现会直接帮助你的应用在品牌层面超越其他同类产品。进一步说,如果你能攻克某些技术挑战, 使相关的特色功能可以流畅稳定的运行,那么这绝对会成为你的产品中难以被复制的独特卖点。
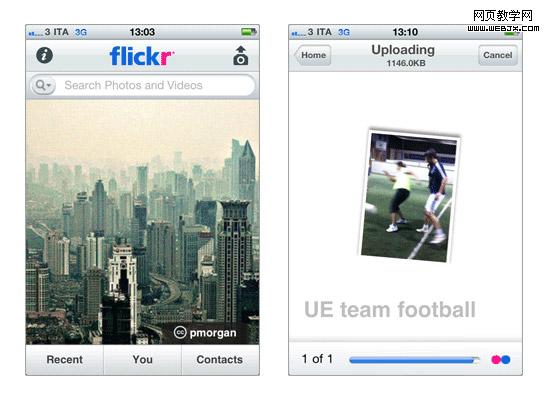
关于这一点,Flickr的iPhone应用是个不错的例子。Flickr曾经在他的主站中宣称,他们的应用有两大目标:一方面帮助用户展示他们照片,另外还会提供全新的组织照片与视频的方式。他们的应用确实很好的做到了这两点,有效的提升了品牌信誉度。

所以,在规划你的应用产品时,有必要首先对市场进行分析,并问自己两个问题:
我们的应用与竞争对手相比有哪些不同?
我们可以在哪些方面做的比竞争对手更好?
明确了这些方向性的问题之后,再将注意力放在产品的设计与开发上。
性能表现与设计
无论打造怎样的产品,正确的方式方法都是至关重要的,这也是人们制定设计与工程准则的初衷。一款汽车的设计会影响到它的空气动力表现;一座桥梁,除了要有漂亮的外观,对风力及交通负载的承受能力也是在设计过程中必须考虑的核心因素。同样的道理也体现在移动应用的设计当中。对设计方案的选择会影响到应用的各个方面,包括内容呈现、交互性、视觉外观,以及最重要的一点——性能表现。
我们可以发现,很多产品团队会将性能表现方面的责任丢给技术开发人员;这种传统观念所造成的最直接的结果,就是很多涉及到性能方面的潜在问题只有在设计流程的尾声、开发环节的初期才会暴露出来。实际上,技术开发方面的相关角色应该在产品创意初期就适度的介入到项目中来,保持对设计方案的技术可行性评审。
接下来要提到的一些与用户界面性能表现相关的要素,以及本文后半部分将要介绍到的七个设计准则,会帮助大家一点点认识到,移动应用的性能表现绝不仅是技术人员需要考虑的问题,它与设计之间关联也是相当密切的。
移动应用用户界面中的性能要素
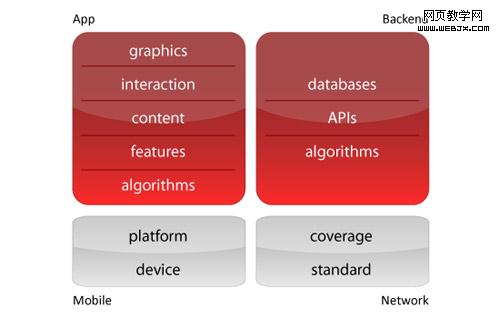
用户对移动应用的性能表现的感知来自多方面,包括启动速度、界面加载时间、动画效果的流畅程度、对交互行为的响应时间、出错状况等。下面的示意图向我们展现了这样一些要素:应用(包括视觉图像、交互方式、内容、功能、代码算法等)在一定的硬件条件下(CPU、屏幕尺寸等)运行在某个系统平台(iOS或Android) 的移动设备中。对于很多应用来说,它们还需要通过网络(LTE、3G、2G)与服务器端进行后台连接。图中上面 两块红色区域所代表的,是一款移动应用产品中最容易受到设计与开发决策影响的部分。下面两块灰色区域,属于产品设计过程中需要考虑的牵制性因素。

对于图中所示的每项因素的决策,都会影响到最终产品的性能表现。任何形式的组合、增强(例如高级的 视觉效果)或限制(例如糟糕的网络连接状况)都会增加产品复杂度,降低性能,破坏用户体验。举例来说,如果为了增强视觉效果,应用必须在缓慢的网速情况下,连接后台服务器以获取更多的资源文件——这就是一种势必会降低产品性能的条件组合。
七个设计准则
在过去的几年中,移动领域出现了很多变化。一些新的UI设计风格开始涌现,设备屏幕尺寸及处理器性能规格都在逐渐向桌面设备靠拢,输入方式也发生了革命性的改变。
在这种情况下,设计师们需要一直努力去尝试更加先锐的、特色鲜明、性能卓越的设计方案。我们所说的设计与性能的关系,并非单纯的指降低图片尺寸一类;在设计流程的不同阶段和不同层面中的各种决策,都会对产品的性能和功效造成影响。下面,就让我们一起来了解一些可以在实战中有效帮助我们打造高性能移动用户体验的设计准则。
1.定义用户界面的品牌特色
移动应用中的每一个可以与用户产生互动的地方,无论是单一的交互元素,还是功能模块整体,都应该有助于提升产品的品牌认知度、用户忠诚度及满意度;设计人员应该有能力识别出它们当中最关键的那些,例如特色功能、视觉风格、文案、字体或动画效果等。我们的团队经手过很多不同的产品,虽然从整体角度讲,它们具有各自的品牌风格,但这些设计方案大多是由同一套基础UI元素衍生发展出来的。我们可以将基础UI元素组合成为界面模块,而组件化、可复用的核心界面模块,则可以进一步构成整个用户界面。
所以,经由对这些UI元素的风格设定,我们就可以逐步为界面整体打造出能够体现品牌风格的独有特质。在概念阶段,试着将那些在以下几个方面发挥关键作用的UI元素识别出来:
有助于提升产品差异化竞争力的功能(例如Path中的照片检视等)。
产品核心功能(例如在线购物类应用中的结帐功能)。
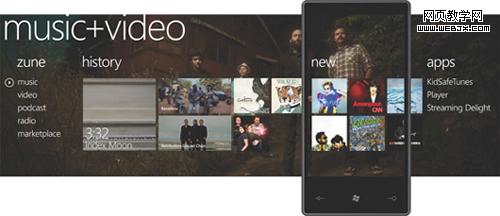
模式化的设计语言。Windows Phone 7的Metro UI是一个典型的例子:具有强烈风格的字体、布局和交互等方面的模式,构成了其独特的设计基因。

这些能够体现品牌特色的核心要素,本身要具有很强的响应性。它们会被用户不断的看到、用到,而且会在产品不同的功能界面中被复用;它们的性能将直接决定一款应用的整体表现。将设计与开发的注意力放在这些关键要素上,将会是一件事半功倍的事情。
2.判定产品优先级
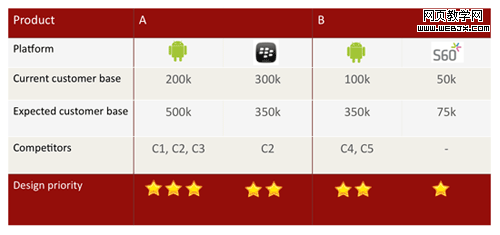
对“功效”一词的理解可以上升到整个产品研发周期及市场的层面上。很多时候,公司会希望快速上线一款新产品,或是开发一个产品系列(例如基于一个平台的多款同类产品,或面向不同平台的单一产品),亦或是出于时间和资源的限制,必须从多个产品中选择一款来优先完成。在这类情况下,设计与优化的工作力量就必须集中在那些最重要的产品上。优先级矩阵可以有效的帮助我们理清头绪。

上图所示的抉择因素包括系统平台、当前用户量、预期用户量、竞争对手情况;当然,我们还可以从其他更适合自己项目的角度来进行权衡。如果产品受众多数是Android用户,而且你的竞争对手也在盯紧他们,那么与其将精力分摊在各个平台当中,倒不如集中资源打造一款简洁高效的Android应用并尽快投入市场。