交互设计个人经验和理解:交互设计的经验总结
交互设计师的工作中,基础的工具、常识、流程……,这些都能够轻松学习到;最终的产出物,也能够找得到成熟的范本;而只有中间的经验,只能来自积淀,没有速成的方法。
这篇分享,把自己成长中和交流中获得的一些经验略微举例,加上交互相关的一点基础,希望能给对交互设计有兴趣的朋友提供一些帮助。
提纲:
1. 入门
1.1. 工具
1.2. 原则/常识
2. 称职
2.1. 经验
2.2. 经验积累的切入点——模仿并思考
3. 进阶
3.1. 一定程度地违反逻辑
3.2. 扩展相关技能
1.1. 工具:——一切可用于绘制线框,表达交互设计蓝图的工具,甚至可以用很不主流的PPT、或者直接用前端语言来写;用的最多,最适合的当然是Axure,具体的使用教程不讲,可以参考:
AXURE在原型设计中的应用
[2010W13]早读:Axure
Axure的使用中,个人认为对入门比较重要的两点:
栅格——按照栅格系统划分布局,并适当对齐,可以方便下一步UI同事进行设计,需要注意的是:
a) 方案尚未确定的概念设计阶段,不要追求对齐和美观,能把交互设计捋顺,比什么都重要;如果对着软件界面不由自主地想要对齐,而时间又不是很充足,宁可先纸上画草稿,也不要为了对齐而影响设计思路;经验成熟之后当然另说,能够在保证交互清晰的基础上,同时兼顾到界面美观(交互稿与视觉稿之间的间距比例,很可能非常不同,最糟的情况可能因为间距问题,导致交互稿需要推翻重来);
b) 绘制线框图时,大可以画的整齐漂亮一些,但具体设计一定是由更为专业的UI同事进行。
灰度——在同一个界面中,用不同深度的灰色,表示不同区域的权重和相关性

1.2. 原则/常识
这里也不展开讲了,基础的一些教程,比如《 Web可用性设计》《Don’t make me think》,都可以学习到一些最基础的知识。
2.1. 经验
我认为,同任何一门学科或者技能一样,交互设计中,同样存在着工作的对象(流程、控件、控件组)和目标(需求);对这两个方面所包含的内容,分别进行细微区分和掌控,便是交互设计的经验。
实现同一个目标,比如最基础的,我们需要一个入口,点击它,触发新的内容或者功能。
做法有很多:按钮、长短不同的文字链、下拉菜单、tab标签、radio组……
其中又包含不同的色彩、下划线样式……
它们分别对应不同的使用场景,使用的效果有细微区分。
面对目标需求,可以将其抽象化,在内容不影响形式的时候(或者说大多数时候,我们都尽量达到这样一个效果:面对不同的内容,我们所使用的这个形式都能够兼容),可以抛开需求的具体内容,而是去考虑它要实现的是一种怎样的交互形式。
比如这样一个例子:
原始需求:要有两个头图轮播,一个是活动公告,一个是产品推荐,但我又担心两个都会动,变得很奇怪……但又都想放……
抽象需求:有两个模块,模块的内容是复数入口,图片方式,避免相互干扰;
分析:
1. 首屏区域出现两个自动轮播的内容,显然会相互干扰;
2. 自动轮播的目的是获得更多展现;
2.1. 需要不自动轮播,仍然能够展示出其中部分信息的做法
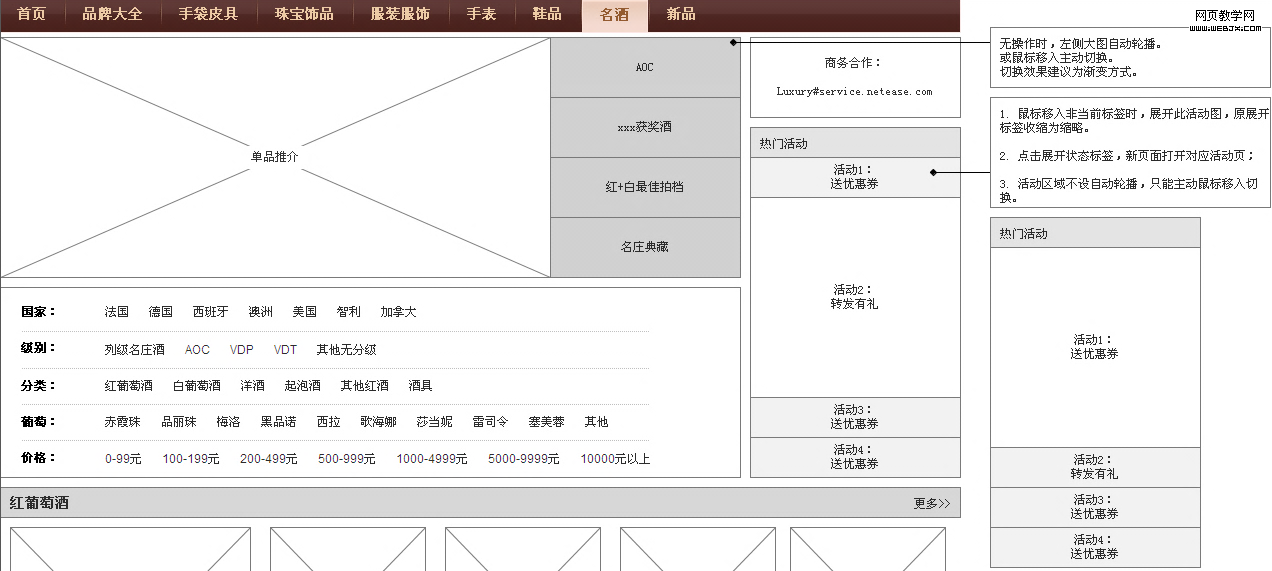
于是这是线上的效果,右下是一个比较少见的推广入口设计,非当前状态的图片,标题能够得到展现。

交互稿:

如果交互设计师的经验,只是在具体的任务中积累具体的经验,这个过程无疑过于漫长且事倍功半;掌握抽象统一的一般规律,并掌握细微区别,这个方式,能够使经验的积累和设计工作更为有效。