研究移动网站的导航的重新设计变化和设计要点(3)
http://www.itjxue.com 2015-08-07 20:58 来源:未知 点击次数:
相关导航
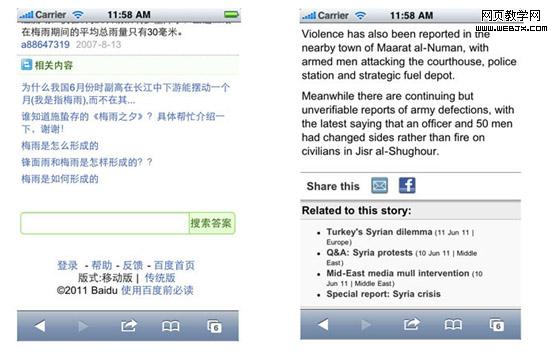
相关导航一般出现在正文页,推荐与当前页面相关内容,向用户提供类似内容,提升用户粘性。例如百度知道和BBC新闻均在阅读正文页提供了与当前内容相关的推荐。

页内锚点导航
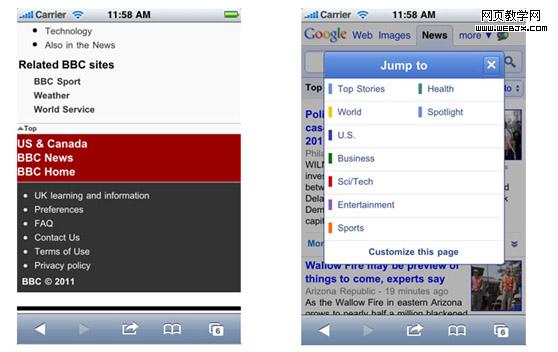
页内锚点导航是移动终端特有的导航方式之一,它可以使用户快速到达页面顶部、底部和相关板块。例如BBC在底部有返回顶部的快速链接TOP,而谷歌新闻则提供了不同板块之间快速跳转的锚点导航。

面包屑导航处理策略
面包屑作为一种有效的导航处理策略在移动端使用频率也比较多,但由于移动端屏幕横向宽度有限,通常的处理策略是:保留关键的路径,例如首页、主栏目、关键版块等;如果当前页面标题过长,可以在面包屑上以“本文”或者“正文”表示。尽量控制面包屑在一行之内显示。
二、导航内容的组织、缩减和隐藏
组织与缩减
导航再设计过程中,必然有导航信息的缩减和重新组织。筛选的标准往往有:
1)用户需求的强度,可以用pv,uv等数据进行判断。
2)与移动使用场景的契合度。例如拍照、语音等功能的入口。
3)用户操作便利程度。
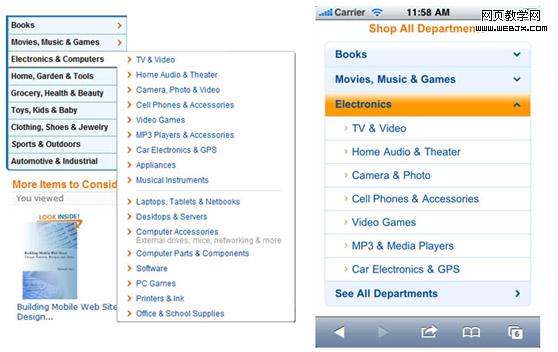
其中第三点往往容易被忽视,亚马逊的移动版在PC版的基础上对导航的内容进行了合并和删减,控制了信息量,使之更适合用户在在移动终端浏览。例如将电器&电脑这一条目在移动端拆分为两个条目(电器、电脑办公),并使子项目的数目由17条缩减到7条。一定程度上也符合了移动端神奇数字7的原则。

(责任编辑:IT教学网)
下一篇:轻博客点点网站发展瓶颈及改进方案