研究移动网站的导航的重新设计变化和设计要点(4)
http://www.itjxue.com 2015-08-07 20:58 来源:未知 点击次数:
导航内容的隐藏
在导航内容重要性不分伯仲的情况下,常见的处理方式是将相对重要的内容展现出来,而将其它内容放入“更多”,用户可以点击“更多”在当前页面展开或跳转至更多页面。

三、导航样式的变化
利用系统特性变形

常用的变形方式有:
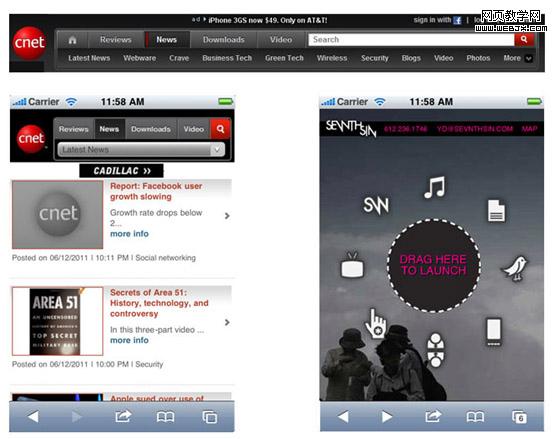
1) 调用系统控件
通过结合移动终端的控件特性,可以在较小的尺寸范围内完成导航的再设计。如上图cnet移动网站中,导航内搜索框用搜索按钮代替,二级项目改用下拉选择器,充分利用了移动端控件特性。
2)利用系统交互特性
Sevnthsin的首页导航设计巧妙地应用了触屏手机可拖动元素的特性。用户拖拽相应的图标到中心圆点位置即可完成导航,进入该网站。
动态效果的变化
Web动态导航菜单也叫浮出菜单(fly-out menu)或弹出菜单(pop-up menu),通常是鼠标悬停或者点击导航选项时出现。在PC上动态菜单一般为横向或者纵向展开。
在移动端:
1) 低端机,不支持折叠展开效果,原网页动态菜单通常处理为列表形式。通过按键控制光标逐步移动选择每个子项目。
2) 高端机,处理成手风琴折叠(Accordion)或者层级目录形式,通过点击展开二级项目。
手风琴折叠的优点:不用跳转页面;缺点:次级展示内容有限;
层级目录形式的优点:可以展示较多内容;缺点:需要进入下一级页面。
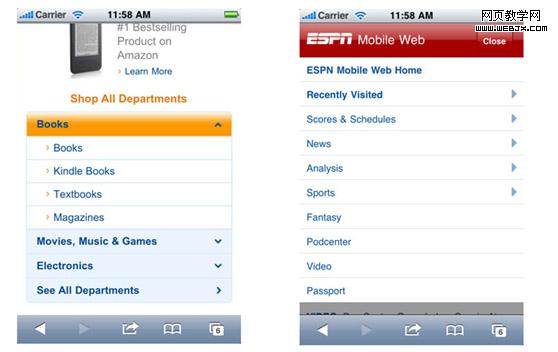
下图中亚马逊的导航采用了当前折叠展开的方式而ESPN的则采用了层级导航方式。

四 、总结
在PC端向移动端转移过程中,页面产品的导航设计要对原导航进行删减、隐藏、组织,特别要把握用户本质需求,结合产品使用场景、用户需求、软硬件特性等进行导航的再设计。
参考文献:《Web导航设计》 James Kalbach / 李曦琳 / 电子工业出版社
(责任编辑:IT教学网)
下一篇:轻博客点点网站发展瓶颈及改进方案