网站的核心是功能和内容 组织和展现内容的设计方法

一个网站的核心是它的功能和内容,而设计则决定了这些功能、内容如何被组织和展现出来。
对已成功的网站进行再设计——重新构造它的组织和展现形式是具有挑战性的。偏偏有设计师喜欢迎难而上,尝试对facebook、google这些著名网站进行概念设计。他们通常有两条思路,一是对现有问题挖掘然后改进,二是提出完全创新的想法。
下面收集整理+翻译了一些设计师的概念设计成果,其中各有优劣,有的交互让人眼前一亮,有的视觉表现优秀,有的缺乏实现的可能性,希望这些设计以及设计思路能给各位带来一些灵感。
Facebook是著名的社交网络服务类网站,于2004年2月4日上线。截至2010年7月Facebook拥有超过6亿活跃用户。
概念设计一:Facebook Facelift
设计师:Barton Smith
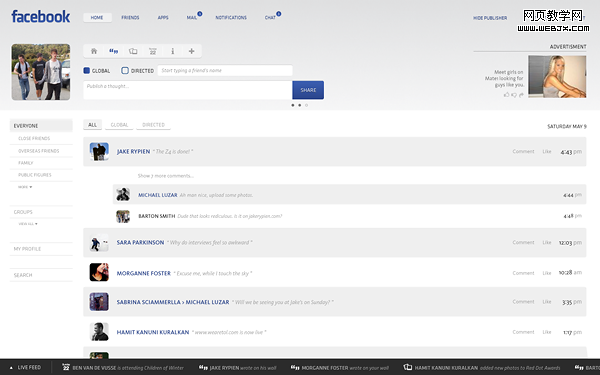
这是一个完成于2009年的项目,由设计师Barton Smith自发完成,其设计目的是挑战facebook原有的形式和功能。整个设计使用黑白灰+fb品牌色蓝色点缀,显得干净优雅,专业成熟。

首页一些特点:
1.发布工具条:发布工具条位置固定,使用户在任意页面都可以发布内容,避免了不必要操作。
2.对信息流的两种筛选方式:可筛选内容提供者或内容类型。
3.提供了两种feed展示形式:紧凑(compact)和完整(full)模式。
4.实时feed:实时feed固定在页面底部,滚动展示好友的最近更新,鼠标经过时展开。避免了G+的实时feed造成整个页面跳动的问题。

照片feed的排版形式整齐清晰。个人主页更加无缝地集成到网站中,和首页布局统一。

概念设计二:iA’s 2006 Facebook Designs, Redesigned
设计师:IA
这次创新设计开始于2006年12月,是著名团队IA对fb进行的再设计,未正式发布,只在其博客上有草图发表。
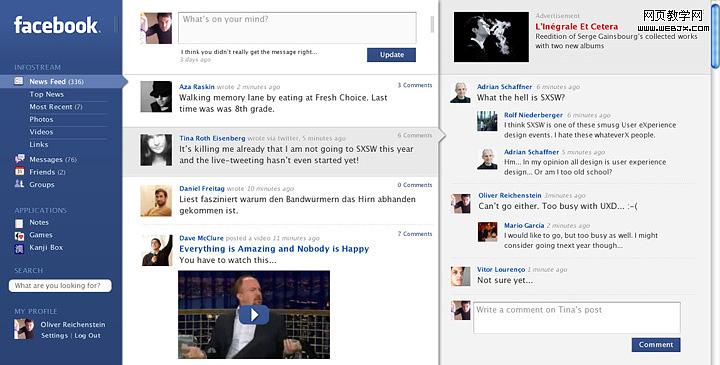
他们的基本概念是:采用邮箱式(mail-application like)的界面,折叠的三栏式布局逐级展开,清晰的将导航、信息流、回应三种内容区别开。如下图所示:导航(左),信息流(中),评论(右)。
默认状态下,只能看到每条feed的两条评论,要查看全部评论,需点击单条feed或者对应的评论区域。
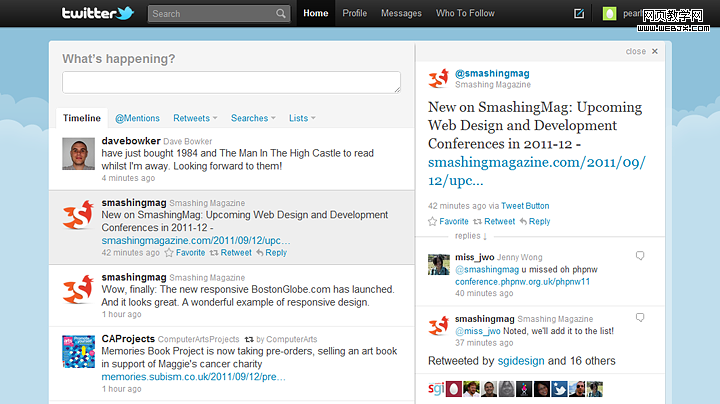
设计非常具有前瞻性,后来Twitte也采用了这种方式,两栏折叠展开。相比fb,twitter其实更适用这种方式,因为fb强调好友间的互动,而twitter更强调信息的快速流动。
对比IA 06年的概念设计和2010年的fb,可以发现:
1.IA的品牌标志可用空间更大
2.IA 评论占用的空间更大
3.早于当时的fb,IA将左导航进行分组归类,更加有序
4.IA广告位少,但位置突出,无其他运营位置