网站的核心是功能和内容 组织和展现内容的设计方法(6)
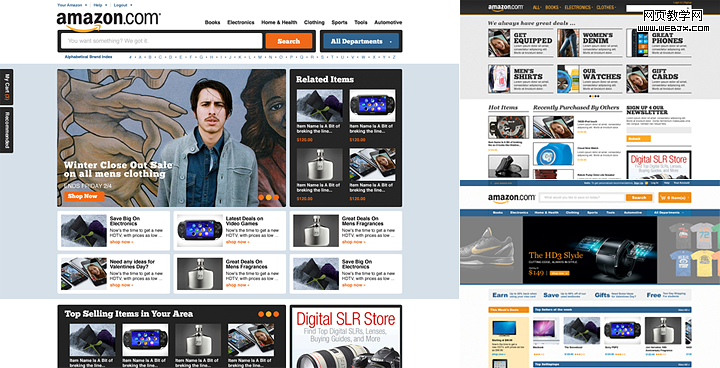
概念设计:
设计师:Trevor Cleveland
设计是为了解决问题而存在的。Amazon的问题同样也是信息过多,导航类目繁多,图文混杂。它使用的流动布局(fluid)适合于小屏幕,而在越来越多的大屏幕、宽屏幕上看起来就显得留白过多,排版更加混乱难以阅读。因此设计师提出了以下几种方案。

更多界面请见http://www.behance.net/gallery/Amazoncom-Homepage-Redesign-Exploration/1109537
朋友网
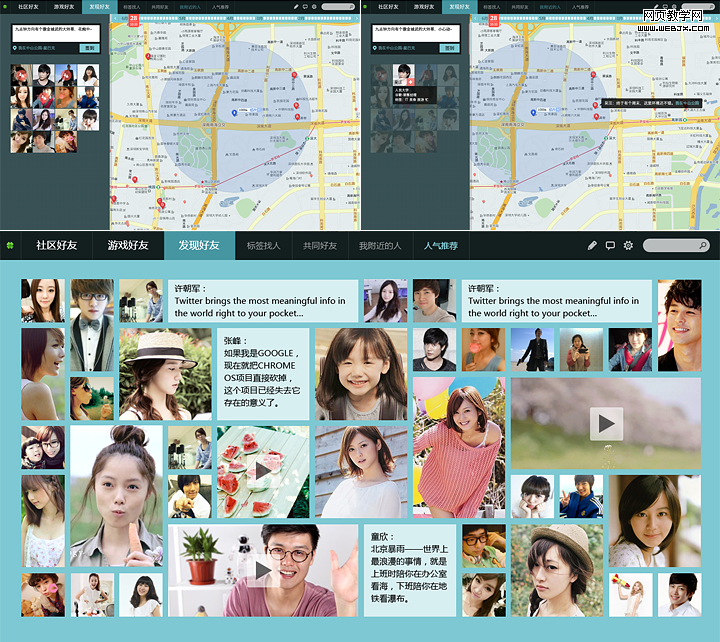
概念设计:
设计师:pearlfu
今年4、5月,我抽业余时间尝试着对朋友网做概念设计,将理想中的SNS通过设计稿表达。由于抛开了平日做设计需求的种种限制,过程非常开心,设计师brella、wendy也一起出谋划策。虽然还存在着许多问题,但在此分享出来,希望能起到抛砖引玉的作用。
一直认为人是社区内最核心的元素,认识人、了解人、与人互动……社区的一切都应该围绕着人来展开。因此概念设计的基本理念是:以人为核心——以人为核心来导航、以人为核心筛选信息。
社区分为三大部分:社区好友、游戏好友、发现好友。其中游戏好友、发现好友分别满足社区内交友和游戏两大最旺盛的需求。

界面的基本结构是:顶部导航、左侧人、右侧内容。操作基本在一个界面内完成。
其他一些小特点:
1.人物排版:头像大小根据你和好友间的亲密度有所不同,越关注、互动越多的好友头像越大,这样能直观的了解到你最关注的好友以及他的新鲜事。
2.将游戏好友和社区好友分开:以保证关系链的纯净,也为游戏玩家提供方便的加好友方式
3.在地图上直观的发现好友,设想能查找附近的人,也能直接在地图上画圈,圈出一个区域内的人
4.人气推荐:图文混排,希望用户在漫游、游戏般的环境中发现好友。

写在最后:优秀的设计总能在功能、可用性和美观之间取得平衡。对于以上设计,你可能会有不同的看法和偏好,希望它们能对你的工作有一点点帮助、启发。
参考资料及相关链接:
http://www.hongkiat.com/blog/concept-design-facelift-notable-websites/
http://www.behance.net/gallery/Facebook-Facelift/314489
http://www.informationarchitects.jp/en/ias-2006-facebook-designs-redesigned/
http://www.telerik.com/products/fdeck.aspx
http://www.behance.net/gallery/IMDB-Filmpage-Concept/1678386
http://joshcollie.com/YouTube-redesign/
http://www.metrotwit.com/
作者:Pearl