设计B2C网站的购物流程 优化购物车的用户体验(2)
2)使用干净、简洁的布局
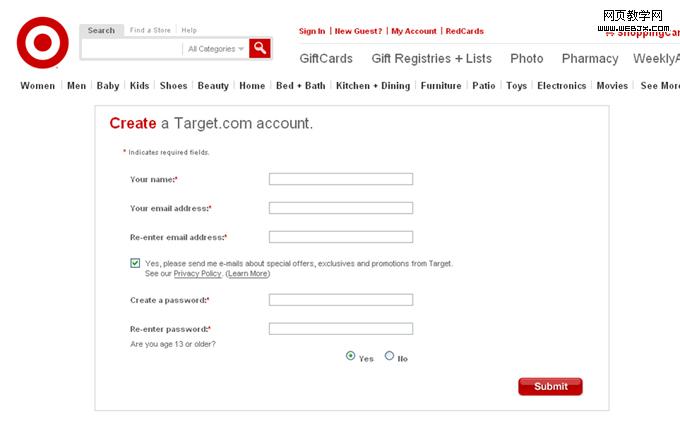
降低表单的复杂度和难度,使表单布局干净简洁。
怎样让表单看起来干净简洁?
空间。不管用什么颜色,在表单周围和表单的行间都留下足够的空间,以此来增强可阅读性。
去掉没用的元素。表单周围、里面的任何东西都应该有助于表单的完成和提交。


适当的留白,行间距的控制
1、消除字段和标签中的空白。字段和标签中的过多空白会导致用户水平移动视线。把标签和字段放在一起,可以增加两者之间的关联性。
2、文本可读性。 确保访客不用放大镜就能看清楚页面上的文字。12px以上。表单标签以及字段应该选用高对比度且简单的文字。
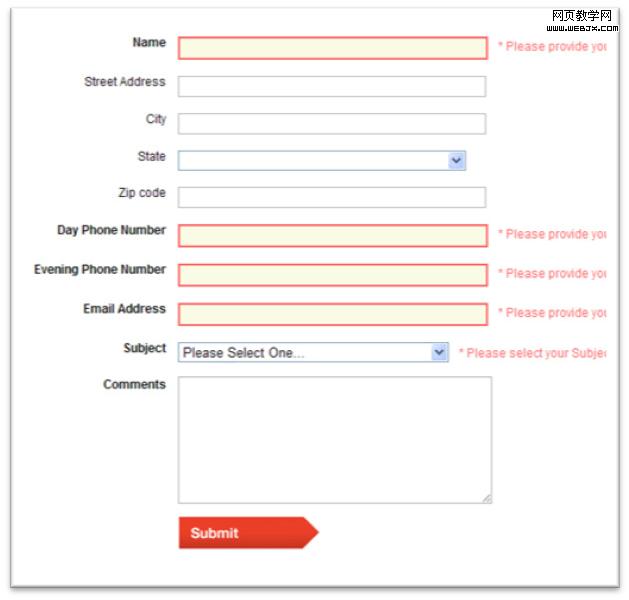
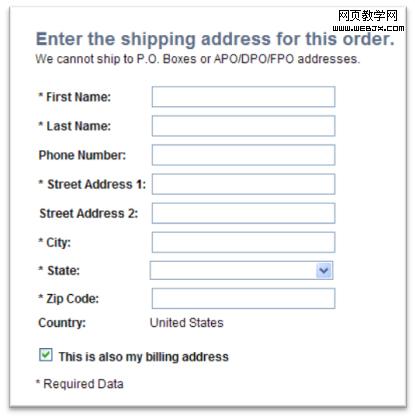
3、尽量左对齐文本和字段区域。访客一般从左侧来找到一行文本的起始端,右对齐的格式就让人很难定位一行的开始,这会明显增加表单的复杂性。左对齐的表单字段区域更能让人从视觉上掌握整个布局,从而利于快速浏览。

右对齐的表单中,每行文本都不在同一起点上,要读完这些标签眼球要转动很多次。

左对齐的时候所有文本都从固定的起点开始,直接向下扫描就可以看完所有的要填项
3) 明确指示填写的步骤和进度
如果你的表单填写过程比较长,有没有相应指示,访客会心生厌烦而放弃。
4) 提供安全和保密措施
很多访客会不自觉额在页面上寻找“锁”样子的图标,看到“锁”后才会确定链接的可信度。所以在填写私人信息的时候别忘了在表单页面上加一把锁
购物流程设计的要点:
1. 概述
任何电子商务网站都不希望客户在购物流程阶段流失。绝大多数的访客是真的想要购买他们购物车里面的东西的,他们需要的是一个清晰简单、没有任何障碍的付款流程。
2. 结算流程的目的
1、展示需要购买的条目
2、收集物流信息并验证
3、收集账单和付款信息并验证
4、链接到一个付款接口,接受或处理付款
5、访客的一般问题
准备阶段的问题
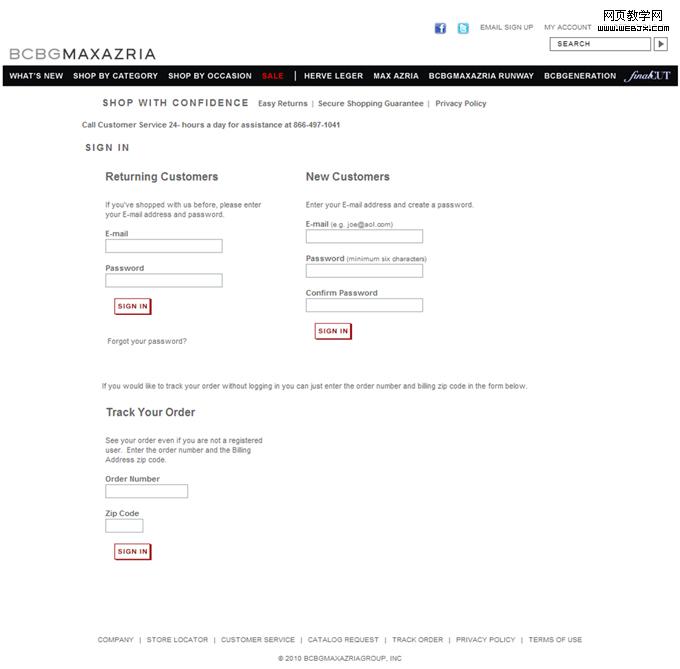
1、从哪开始?如何结算?
2、要注册么?
3、我的密码是什么?
4、我还在刚才的商店么?
5、我要用多长时间?