手机界面交互设计:合理的导航方式设计(2)
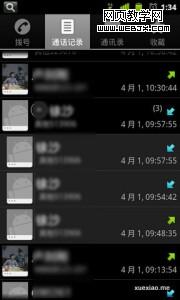
小Tips:在条目上可以加上一些常用的动作按键,方便用户一次点击即满足目标。

为长条目适时地提供一些加速滚动的工具会很有帮助。在用户拖动时,可以硕大的尺寸告知当前的位置(1)。

当点击条目进入下一级时,如果预测到用户的需求只是暂时的,很快会返回去浏览其他项,那么可以考虑将子项目在当前页面上展开,而非进入下一项。具体如何展开,花样怎么玩,可以自己想点子。
三、二维图标

定义:将项目在二维平面上排布,点击项目,进入子级。
适用情景:
用于甄别项目身份的信息可以在一个正方形区域内展示。比如图标,但绝不仅限于图标哦。我写的这么抽象拗口,就是想让大家把思路打开。任何能满足这一点的信息呈现方式都可以,目的只有一个,让用户知道该点什么。
讨论:这是跟PC使用习惯最相似的一种。将二维屏幕分割成一系列方块,放置一系列项目的入口。其实,当可以明确预测用户需求的时候,不应该用这种导航方式。应该直接引导用户去做任务。只有当不知道用户到了这个APP里想搞什么,才得一次展示这么多入口。
完美无止境:

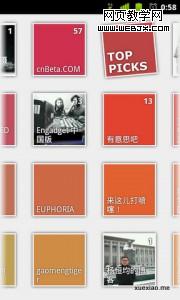
项目与项目之间要有明确的区分,才方便用户找到想去的项目(3)。当不能给每一个项目做个图标时,不妨用用现成的。feedsquare会把载入博客feed后的图片拿来当做该博客的图标,很有创意吧。

谁说图标就得是静态的。为了告知用户某个项目下有新内容,值得一看(3),苹果设计了红色的小创可贴。这样有了推送,看起来就非常醒目。这也容易训练出很多“点贴贴强迫症”,不把它消掉很难受啊。

如果越策到某些入口更重要,那么可以在视觉上做些强化。同时,还可以做一下分组,帮助用户更快找到想要的入口(3) 。支付宝的界面上图标偏多,如果一定要用图标的话,可以考虑在这两点上做点小优化。

并不是每一个图标都得是信息层级上的入口,也可以在适当的位置放上动作键,比如这里的“新建”。

二维展示印象最为深刻的还是iPad上的相册。用户可以用手指分开照片堆。照片四散开来的动画可以很好地暗示用户该怎么看下一级(4),又该怎么回去(5)
四、Tab分页

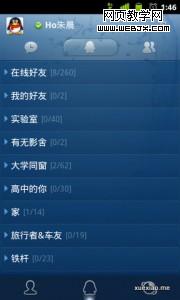
定义:用始终呈现在屏幕上的几个tab作为进入特定某个类目的入口
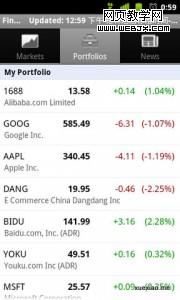
适用情景:信息可以明确地分为几类,彼此有很大的区别;类目之间要经常切换
讨论:Tab在web界面设计中是很经典的local navigation。它取自于笔记本分页的暗喻。用户可以清晰地知道tab是某个页面露出的头,按下它就可以展现与之相连的完整页面。几个Tab始终呈现,怎么切来切去都不会迷路。
完美无止境:

Tab里面还是可以再放二级Tab的。这样就可以呈现两级,n*n个项目了。