手机界面交互设计:合理的导航方式设计(4)
http://www.itjxue.com 2015-08-07 21:06 来源:未知 点击次数:
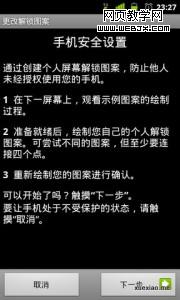
七、步骤

定义:展示向前进的按钮,引导用户一步步去操作
适用情景:当需要把任务分成一个个步骤的时
讨论:这在web中也是一个经典设计,把一个很长的任务流程拆分成很多小页面,引导用户逐渐去完成。Android把“下一步”放到了右侧,这符合人们对时间轴的心理模型。并且它的位置恒定,不会随着用户拖动浏览下面的内容而移动。
完美无止境:

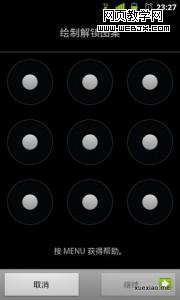
当用户还没有完成当前页面上的任务时,下一步就是灰色的,暗示用户当前的活儿还没干完。

展示当前任务的标题,让用户心里有谱,知道在做什么。对于细分的步骤,也有必要展示当前步骤的标题,最好再加上类似于“4/6″的位置指示,告知用户共多少步,现在第几步。或者用“。。。. 。。”
八、快捷按钮

定义:用户可以在子项中直接移动到紧连的子项。
适用情景:可以明确预测用户的前进轨迹,为这些文集提供进入的快捷通道。
讨论:一切为了用户的需求着想。用户想钻墙,咱们就赶紧帮人家挖好洞吧。
完美无止境:有很多读书软件做了很酷的翻页效果。前几天看到有人提议,可以让用户对着话筒吹吹气,就翻一页。很有创意哦,你牛的。