视觉营销引导:漂亮的图片并不是好的视觉营销(3)
误区:好的视觉营销就是漂亮的图片!
这种说法×!
大×特×!
我们来看一组图片!


大家在心里感觉一下这两张图片哪个美观,哪个效果好、会得到更多的点击率
两张图片都是选自昨天的淘宝首页轮播,从图片美观程度上来说图a 无论是在构图上海是色彩上都比图b好,图b看起来颇有点山寨的味道。但实际上呢?淘首页的小二透漏图B的点击转化率和订单转化率都比图A高很多!
何解?就像大家回答的这样。因为图B准确的展现了他的卖点,而图A的卖点并不明确!
给大家分享两句交互设计大师的名言结束这个误区!
漂亮的页面只能用来加分,不能用来打分!
舒服、准确是比漂亮更高层次的艺术!
OK,枯燥乏味的理论内容终于讲完了,我们进入实例内容。
视线轨迹
视线跟踪技术早期主要应用于心理学研究、助残等领域,后来才被应用于图像压缩及人机交互和可用性工程。从用户注视信息中:
(1) 推断人们感兴趣或引起注意的内容
(2) 通过所注视的对象可得到其指代对象
(3) 暗示对象之间的关系
能否自发、自觉地使用视觉导向的设计方法,并根据视觉路径走向排列关键信息,这也是区别专业与业余设计师的一个重要依据。
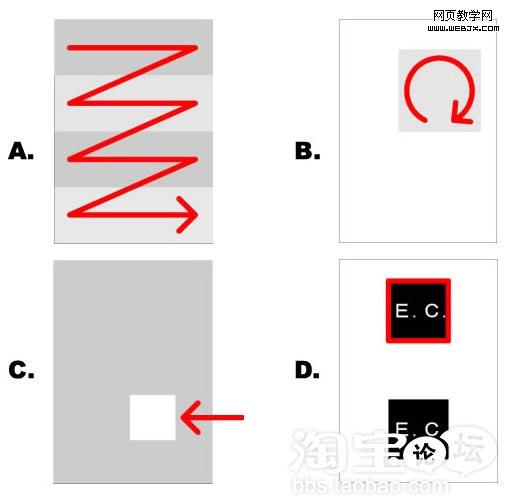
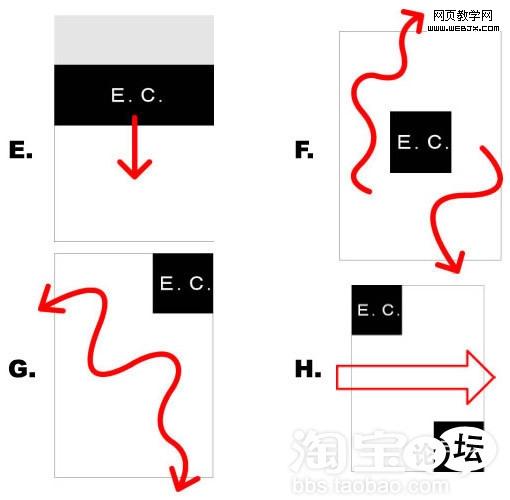
给大家发张图片,这个大家可以保存一下,以后在设计页面和广告图片的时候用的上!

我们来对照图案的标号查看一下,为大家说明这张图的含义
A. 左右移动优先于上下移动(文字左右书写的情况)这是正常人的浏览习惯,同样可适用于同规格图片平行排列的情况。
B. 在同一背景区域移动(在页面某一部分明显区别去其他部分的时候,人们会不断的把视线集中在这,来回浏览。)
C. 移向醒目的地方(试想,你登了淘宝首页或其他广告位置,大家都是黑色系的,你所在的小区域是橘黄的……)
D. 向底部移动的可能性小(醒目的边框有着重大的作用!用在哪大家自己去想!邪恶的笑)

E. 上面配置一个eye-catcher(视觉焦点)会导致难于解读。很多朋友的首页都在最上面放了一个非常耀眼的图片,这种情况就属于E,不利于用户浏览更多、更深入
F. 中央配置了eye-catcher时视线不稳定
G. 右上配置了eye-catcher时视线不稳定