网站设计欣赏:Change.gov简洁大气充满成熟之美
http://www.itjxue.com 2015-08-07 21:13 来源:未知 点击次数:
前段时间,突然想去看看奥巴马的网站是怎么设计的,于是Google到了Change.gov。
刹那间眼前一亮---简洁大气,充满了成熟之美。
一直想写篇赏析来学习下Magicwan的设计,一直拖到今天(懒惰的人啊)

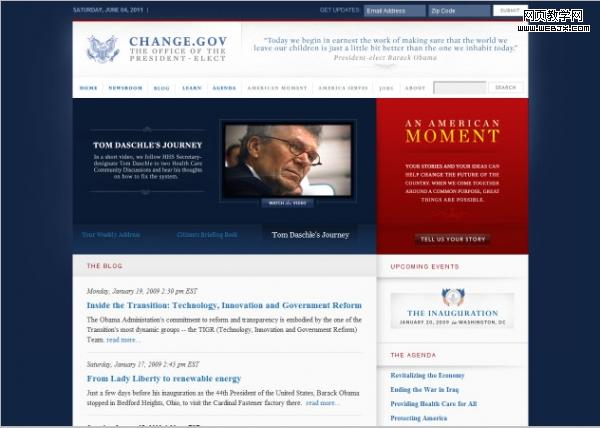
一.Background

深蓝色背景,给人踏实,稳重,具有可靠信赖感。
二.Head

1.在logo和辅助图形之间,没有使用100%的直线而是一条柔和的渐变线。即没有破坏head的统一感,又起到了区分logo和图形的作用。
2.背景没有使用纯白色而是抹了一些浅浅的灰色,不仅起到了图像化的效果,而且颇具韵味。或许灵感来自白宫建筑群的颜色,由于灰尘和时间在上面留下了足迹,它们都不是纯白的,又或许是寓意奥巴马不是绝对完美的人,也有一点瑕疵。(我想太多了》_《)
3一点巴洛克式的装饰性图案,与“Toady we begin in carnest。”融合在一起,更具审美趣味。
整体:
head的设计,一般都是图形为主,但面对一个政府类的网站,为了体现可靠和权威,设计者使用了文字(理性的,朴实的)作为主要元素。
大面积的文字会给人枯燥感且缺乏审美情趣,但是设计者通过对文字的字体,颜色,大小,一点点装饰等细节上的处理,弥补了不足。
即体现了理性与权威,又避免了枯燥感,给力~
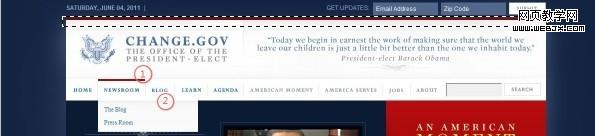
三.Navigator

1 鼠标滑过,一条深色红线与顶部的红线相呼应(虚线框部分),简单干练的美。
2 一条浅浅的渐变灰色,区分出一级导航和二级导航。
整体:
整个导航没有一丝多余的装饰,简单朴实不花哨。