网站设计欣赏:Change.gov简洁大气充满成熟之美(2)
四.Contant-top

1.在文字上下加点装饰性的图案,会让图像更具趣味。
2.单看这样的线条组合,也许你看不出什么,但是结合下图片下方的按钮,你会发现,设计者给我们呈现出一台“超薄电视机”,这个设计有点牛逼。
3.按钮上的“the”字图形化,原来按钮上的文字也可以是你的设计出发点。
4.一般的图片切换按钮都有清晰的边框,设计者则使用渐变,让按钮柔和与整个背景浑然一体。
5.排版的时候,在文字中加入阴影或装饰性的图案,可以给画面带去精致的美感。
整体:
文字周围的精心装饰,在一些细节上的创意尝试,以及适当的留白,设计者的用心程度可见一斑。
五.Contant

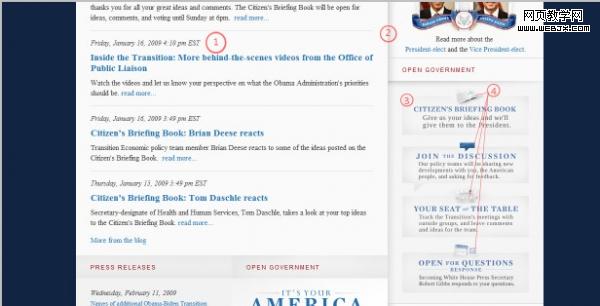
1.文章发表时间,用倾斜的字体与正文区分开;正文标题使用加粗大号的,颜色使用网站背景相近的深蓝色;文章摘选,使用黑色小号;
read more。深蓝色小号;正式合理的排版。
2.文章列表区与侧边栏的区分,设计者依然采用一条浅浅灰色的渐变线条,与其它样式的统一。
3.对于四个open goverment的栏目,设计者没有做成简单的线框或者类似按钮的形状,而是设计成了不均匀的浅灰色框,使得整个风格和周围的视觉样式统一自然。
4.辅助图标居中排版的时候,图标的大小,处理得很好。在使用图标的时候,色彩也考虑到了与周围环境的统一 (白,灰,蓝)。
但是个人觉得第三个标的识别性不好,主要原因应该是白色座椅太多,如果多把几个椅子调成蓝色的,我想识别性会好很多。
思考: 对于栏目的排版,要结合可用的空间一起考虑,如果空间比较大,可以添加辅助图标或者一些关于栏目说明的辅助文字。
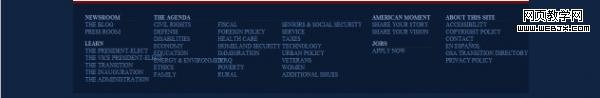
六.Foot

一条和head一样的红线,首位呼应,精致简单。
只是不太明白为什么没有版权信息,虽然有个Privacy policy,但是暂时没搞懂是干嘛的。
总结

网页配色稳重,与Obama logo的风格一致(白,蓝,红)。
板块布局正式,大气。
文字排版简洁,处处精致的细节,令人叹服。
文章来源:goozuo.blog.163.com 转载请注明出处链接。