网页版块的用户体验设计:用户并不做最佳选择(5)
根据眼动结果,研究者从两个方面做出了分析:
备注:
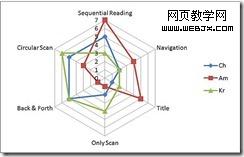
- Sequential Reading: 眼睛随着区域块依次浏览。
- Circular Scan: 眼睛扫描路径接近于顺时针画圆。
- Back and Forth Scan: 眼睛在内容之间往返扫描,某个区域在短时间内被反复注视。
- Only Scan: 用户只是扫描页面,并没有将焦点放在某个区域,也就是眼动很频密。
- Focus on Title: 用户的注意力相对更多地放在标题上。
- Navigation Reading: 用户的注意力更多放在导航条上,会花一定时间浏览导航内容(导航的起源也在美国) 。
由此可见,中韩用户更倾向以扫描、打圈的方式阅读网页。同时,中韩用户更喜欢往返于各个内容区域,说明他们阅读时比较随意。相反地,美国用户比较关注细节,也很少这看一眼那看一眼。
下图是从另一个角度来阐释眼动结果。
◆ “0” Shape: 眼动路径类似于画0。
◆ “5” Shape: 眼动路径类似于画5 (也就是,眼睛以此访问: 2, 5, 6, 9, 8, 7区域)。
◆ “N” Shape: 眼睛看完一列再看另一列。
◆ “Z” Shape: 眼睛依次扫过各行。
◆ “X” Shape: 眼睛以对角线的方式扫描,随意跳跃。可见,多数中国人和韩国人都采用0式浏览,而美国人更多是采用5式浏览。也就是说,中韩用户会整体去看一个页面,而多数美国人趋向于从中心向外围浏览。
最后,研究者提出了一些设计建议。对于采用整体思维方式(holistic thinkers)的中韩用户来说,他们更倾向于扫描页面整体,而且以一种非线性的浏览方式,因此内容安排可以较为灵活。对于采用分析性思维方式(analytic thinkers)的美国用户来说,页面布局要非常清晰,每个信息区域都要有区别于其他区域的特点,导航部分也尤其重要。
视觉焦点之几何圆的使用
由于每个人受教育程度、知识面、习惯、及生活方式、对色彩的喜好等因素的影响,不同的人对同样的设计会有不同的理解和判断。例如“我不喜欢这个网页的设计”、“花花绿绿不喜欢”、“是不是用黄色比较好”、“喜庆的节日当然用红色啦”、“还是采用苹果的灰色比较好”、“左边栏再宽出10像素更好”……这些在工作中轰炸你头脑的“建议”每天都会发生。
我们不可能满足每一个人对于色彩、页面设计的喜好,但是我们可以从另一个交互设计的角度来满足绝大多数的需求,这就是——视觉焦点。