网页用户界面设计中斑马纹的应用
http://www.itjxue.com 2015-08-07 21:26 来源:未知 点击次数:
列表中使用两种相同的样式但颜色不同的背景,来间隔显示的内容。看了当下很多界面以及自身平时的设计之后,发现实际情况中使用的斑马纹在原来基础上通过视觉的处理有了扩展,不仅仅是一深一浅单纯颜色的配合使用。
大家好,我叫斑马纹
列表中使用两种相同的样式但颜色不同的背景,来间隔显示的内容。
当然这个释义我是借鉴《designing interfaces》来的,略有不同。我肯定承认这是一本神作,不过看了当下很多界面以及自身平时的设计之后,发现实际情况中使用的斑马纹在原来基础上通过视觉的处理有了扩展,不仅仅是一深一浅单纯颜色的配合使用。
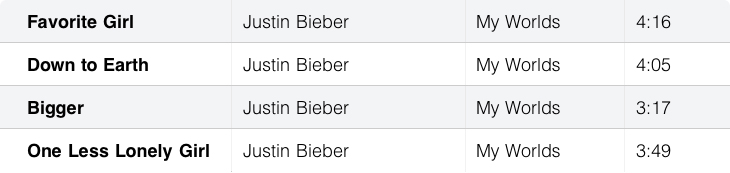
图一:最正宗的斑马纹应用

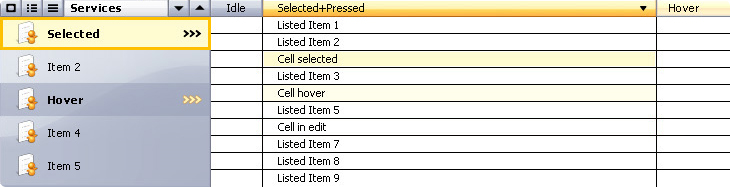
图二:斑马纹的延伸 – 内容高度不一致的应用

图三:斑马纹的延伸 – 增加线条的分割

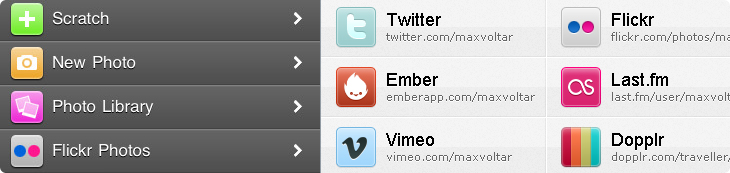
图四:斑马纹的延伸 – 仅使用分割线

图五:斑马纹的延伸 – 单行颜色渐变形成的错落分割

图六:斑马纹的延伸 – 仅仅使用留空来分割(有一种神交的感觉)
什么时候你该披上我:
斑马纹的使用是当在列表中,各行的内容(每一行中又有多行内容)甚至有多列数据在视觉上很难区分,起到一种规整的作用。从而使用户在阅读每一行的单个甚至多列内容时形成联系。
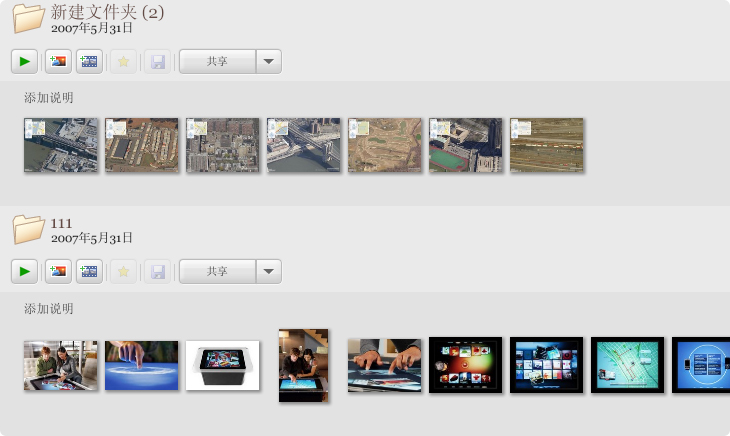
有时候在带有标题的内容时同样使用深浅颜色作为区分,形成斑马纹的效果。比如picasa的内容区设计。当然这是一种特例,但细心留意,却也在被流行开来。

图七:picasa的斑马纹特殊用法
(责任编辑:IT教学网)
上一篇:五大趋势之国内互联网帐号开发
下一篇:互联网产品设计要有勇气重构