网页用户界面设计中斑马纹的应用(3)
Mac系统中斑马纹在深色界面中的表现,为imover与itunes为系统中的同类软件。两者的间隔颜色的差异小于系统自身的界面,纯度相差3%,明度相差2%,他们的间隔方式和itunes一模一样。每一行比较规整同样有多列现象。

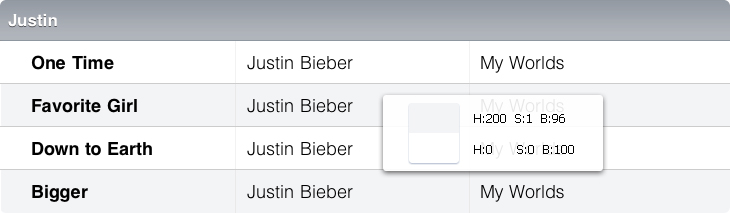
图十三:Ipad app浅色界面的斑马纹颜色
Ipad上itunes播放器的界面,除了深浅颜色的分割,还增加了分割线的使用,两者的间隔颜色所以比较的适中,纯度相差1%,明度相差4%。每一行很内容统一,且有多列形式,同时每一行之间的底图空隙比较大。

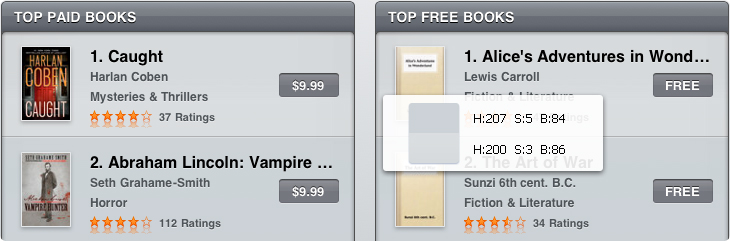
图十四:Ipad app灰色界面的斑马纹颜色
Ipad上nytimes的界面,除了深浅颜色的分割,同样增加了分割线的形式,两者的颜色相差也很适中,纯度相差2%,明度相差2%。单行,每一行内容很多,但内容分布比较统一。

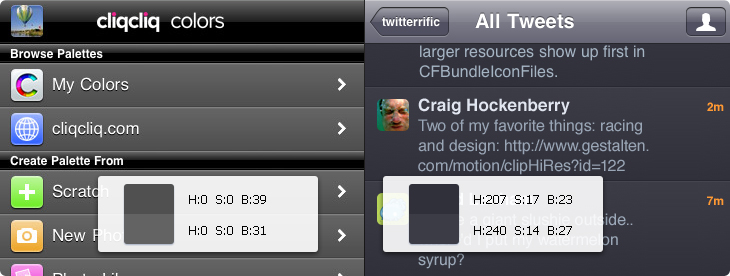
图十五:斑马纹延伸应运的颜色差异
Iphone上的两个特殊斑马纹的应用,在此不做比较,仅作参考。受限于单个底色的渐变形式,势必会出现两个内容之间的线条分割,左图每一行内容比较统一,两者颜色仅为明度变化相差8%。右图的内容和每一行高度并不是绝对的统一,两者颜色比较平缓,纯度相差3%,明度相差4%。
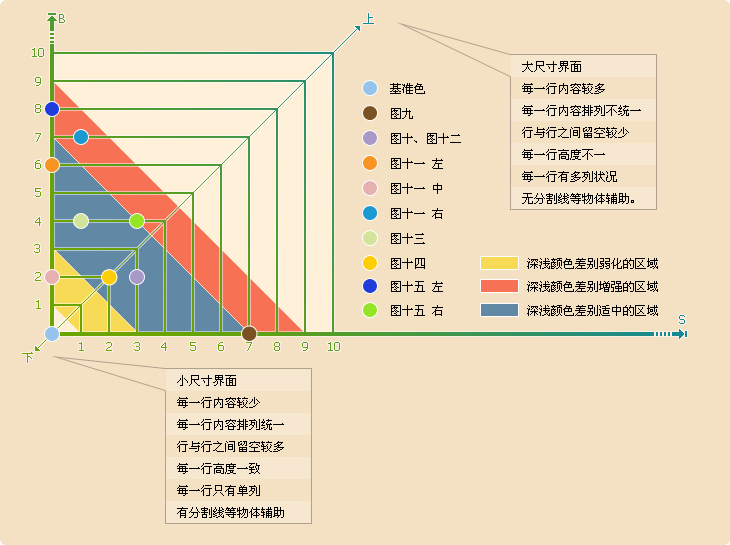
将上述的结果进行总结用一个图标的形式来表达这个概念:

图十六:斑马纹使用参考表格
根据图表中的描述:基本上的界面斑马纹深浅的间隔落在了差别适中的区域(绿色),但也有落在差别弱化区域和差别增强区域(当然适中区域中的点也是有分布倾向的),如果界面面积越大,每一行的内容越多,且越不统一,同时每一行的高度的不一致也更强,每一行的列数也越多,同时又不借助其他的辅助元素,他们界面斑马纹的颜色间隔就越大。反之亦然。
在此复述:斑马纹的作用是将列表中每一行的内容进行区分,起到一种规整的作用。根据上述界面的分析,在一般情况下,仅使用颜色的“适中”间隔能满足这一需求,但在实际情况中根据界面的面积,每一行内容的复杂和统一程度,每一行的高度是否一致,每一行之间的留空多少,是否具有多列情况等诸多条件对这个“适中”进行倾向的调整。同时界面的诸多条件不可能同时作用,存在相互增强和相互抵消的情况,需要通过设计师自身能力和界面本身的实际情况进行判断。