各种浏览器对于网页布局边框的理解方式
http://www.itjxue.com 2015-08-07 21:30 来源:未知 点击次数:
虽然起了一个看似很牛逼的题目,但本文可以说完全是蛋疼的人(比如我~)的一种消遣~通常开发人员都有自己的放松方式。缘起坛里某位xd问的一个关于边框的问题,于是就打算搞搞清楚。写文章用不了太久,倒是图材准备了老半天。谨以此文,让我们来消遣下各个浏览器对于边框的理解方式。
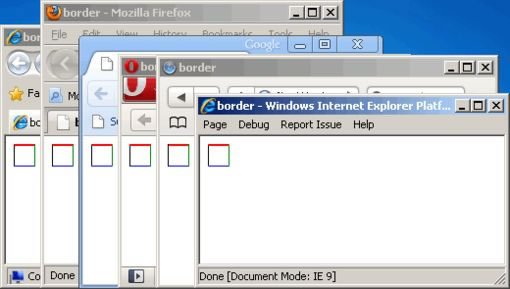
参与此次测试的浏览器包括windows下的几乎全部:ie6,ie7,ie8,ie9preview,chrome,firefox,safari,opera,seamonkey。各版本皆为网上下载的最新版。并且由于这次的测试里,IE678的表现一致,firefox和seamonkey又是裙带,所以合并作IE8和firefox。下图就是这次浏览器的截图:

上面的这种排列顺序是故意的。下面的测试里就会显示出其原因,截图也都是按照这个顺序排列的。
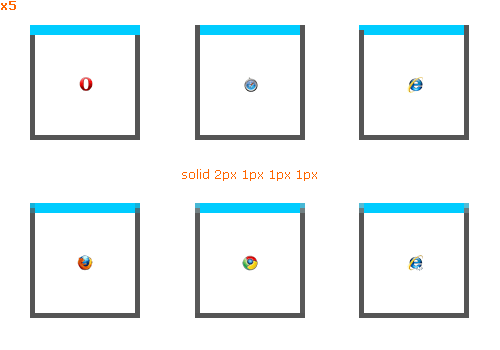
首先看下面这张图,六种浏览器里显示了一个20X20的DIV,其边框为top:2px,其余1px。似乎没有什么不同。这是由于1px的细微让我们没有在意。(事实上这整个问题我们本来就不需要在意~)

先把问题简单化,单边2px,三边1px,并将结果放大5倍,我们能清楚的看到这种差异——opera和safari相反,ie8缺胳膊少腿,下面三个家伙一致~这里要注意到的是第二行3者在交汇处都有渐进效果。

也许我们该让这种效果变得更加明显。当仅仅加粗单边之后(10px),IE8的怪癖显露无疑。opera和safari依旧相对。下面3个统一战线的渐进变的更加明显。

(责任编辑:IT教学网)
下一篇:设计探讨:设计中的技巧都是通用的