各种浏览器对于网页布局边框的理解方式(4)
http://www.itjxue.com 2015-08-07 21:30 来源:未知 点击次数:
当然,本来浏览器对于线型的解释就不同,所以实线之外的,就没有什么参考价值了,这里仅做娱乐~~
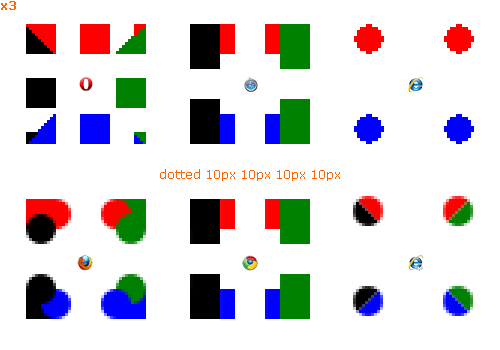
dotted之后,尽显衣钵本色。

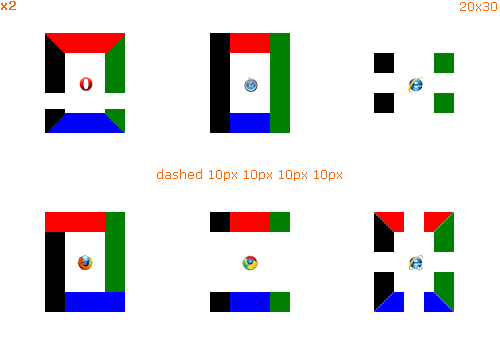
dashed又如何?同是webkit,表现却并不像刚才的dotted那么相同。ie8依旧很诡异,只有4个点,上下的线消失了…事实上,之所以这里把DIV加长到20×30,是因为,20×20,不够ie8显示这么宽的dashed线型,那4个点也会消失的~

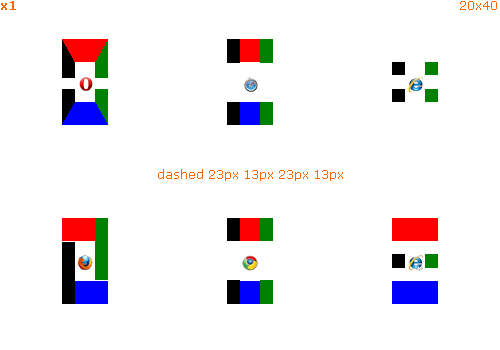
下面就是最有趣的地方了,当DIV的尺寸变成20×40,线宽如图所示,结果,ie8和ie9是可以合体的!!!它们的合体可以组成一个完整的独一无二的solid框!一像素都不差~

当将DIV的尺寸加到的89×39的时候,ie8才完全显示出dashed框,并且此时chrome会突然变得和safari不同。

好了,也算的上是一轮浏览器的探索了。或者说消遣,再或者说无用工。因为没有结论,只有现象,而且还是无用的现象。但仍然希望这能勉强算的上是块砖头,期待高见

(责任编辑:IT教学网)
下一篇:设计探讨:设计中的技巧都是通用的